今までに、雑記ブログで書いていた記事から、一部のカテゴリの記事を抽出して、新しいブログに移行する作業を行いました。
大まかな作業の流れとしては、次の3段階となります。
- サブドメインで新規にWordPressブログの作成
- 旧サイトから一部の記事のエクスポート、新サイトへインポート
- GoogleサーチコンソールやGoogle AdSenseの設定
作業の目的
一言で言えば、雑記ブログを専門ブログに変更・特化させて、記事のGoogle検索上位を狙うのが目的です。
今まで雑記ブログでは2つあったカテゴリの各記事を次のように変更します。
| カテゴリ | 変更前 | 変更後 |
|---|---|---|
| バイク | 雑記ブログ | 雑記ブログのまま (ただし、バイク専門ブログに特化) |
| WordPress | 雑記ブログ | 新規ブログに移設(https://wp.yamafd.com/) (ただし、既存ドメインのサブドメインとする) |
雑記ブログ → バイク専門ブログ
新規ブログ WordPress作業記録のブログ
変更後の雑記ブログは、「スーパーカブ」「PCX」などのバイク専門ブログに特化させます。
カテゴリ「WordPress」を新規ドメインではなく既存ドメインのサブドメインとする理由ですが、内容的に近いカテゴリであれば、既存ドメインのドメインパワーが利用できて、SEO的に優位になれるであろう、と思ったからです。
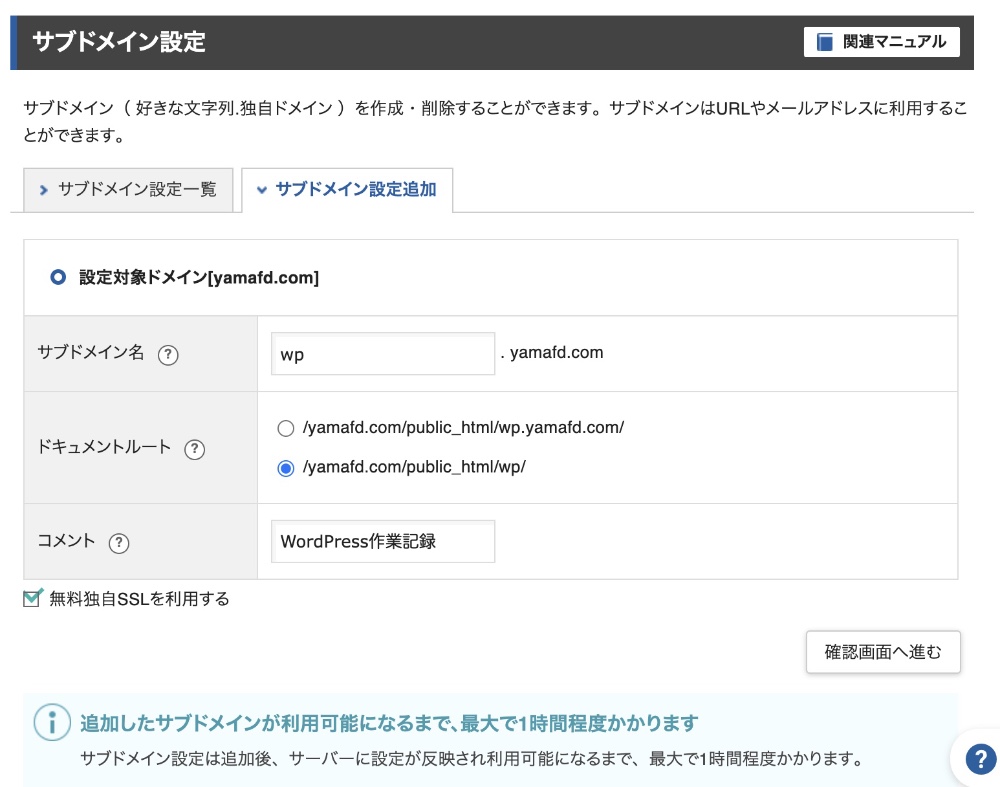
サブドメインの追加
Xserverの「サーバーパネル」を開き、「サブドメイン設定」でサブドメインを追加しました。
サブドメインの追加後に「反映待ち」の表示が消えて、WEB表示されるには1時間程度かかりました。



反映完了となると、デフォルトではWEB表示すると以下のようなシンプルな画面が表示されます。

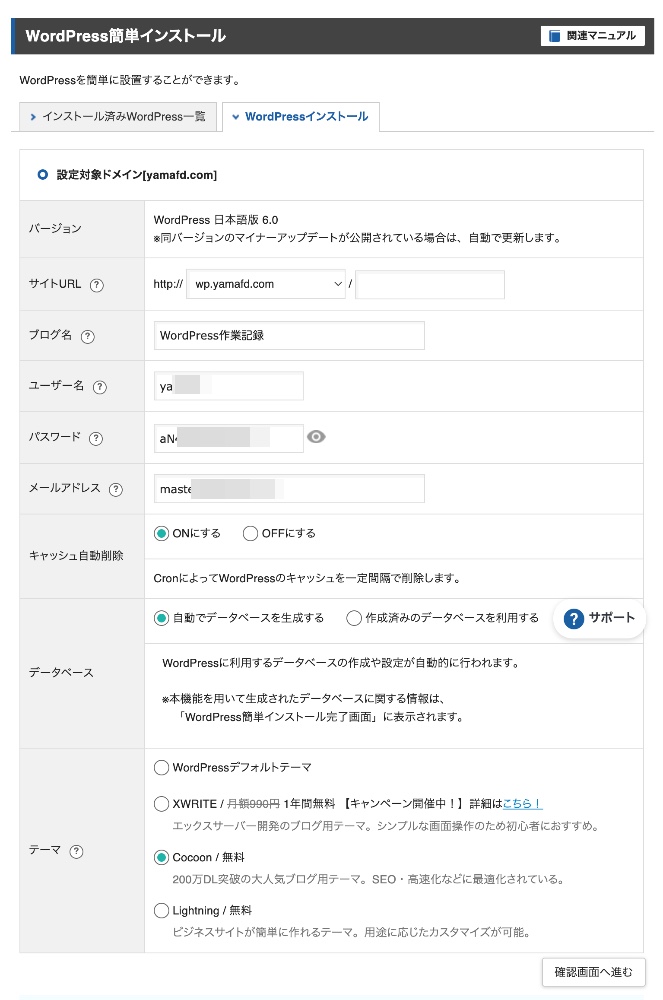
WordPressのインストール
Xserverでは「簡単インストール」という機能が提供されているので、これを利用しました。
簡単にできるのは良いのですが、「ユーザ名」「パスワード」を忘れるとWordPressの管理画面にログインできなくなるので、メモしておく必要があります。


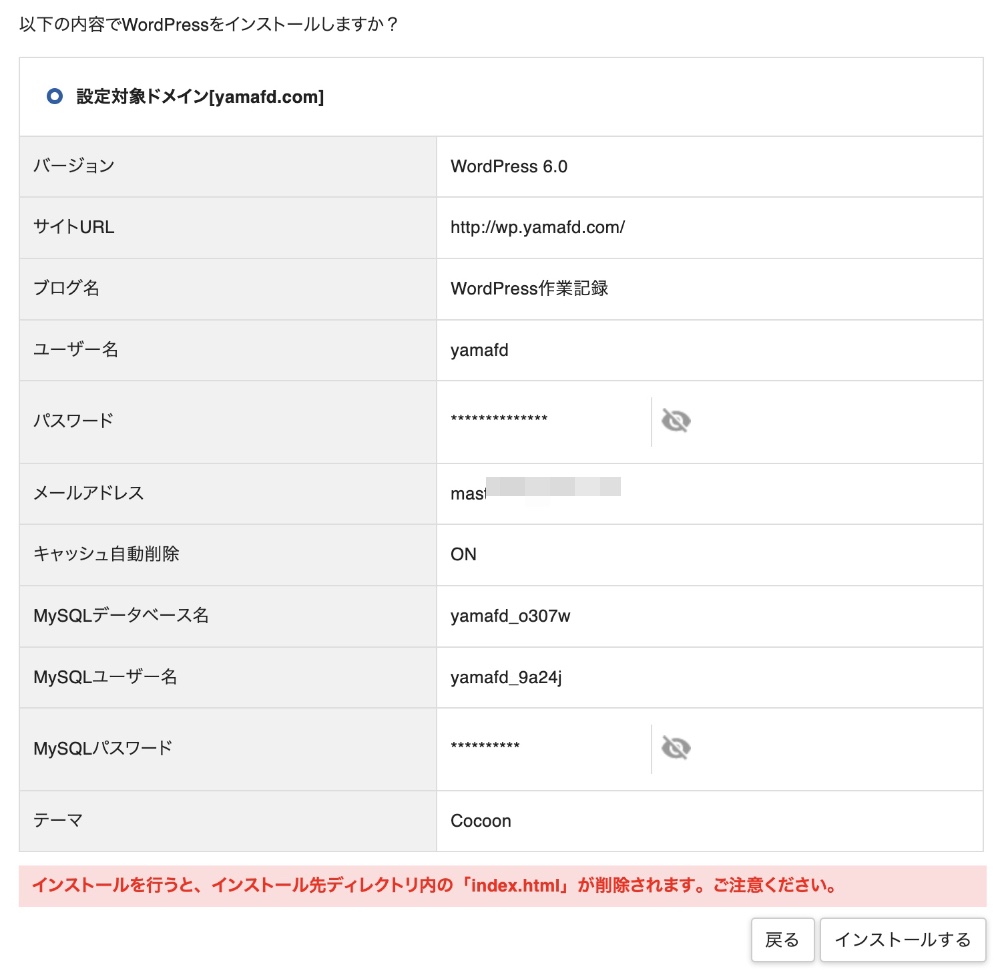
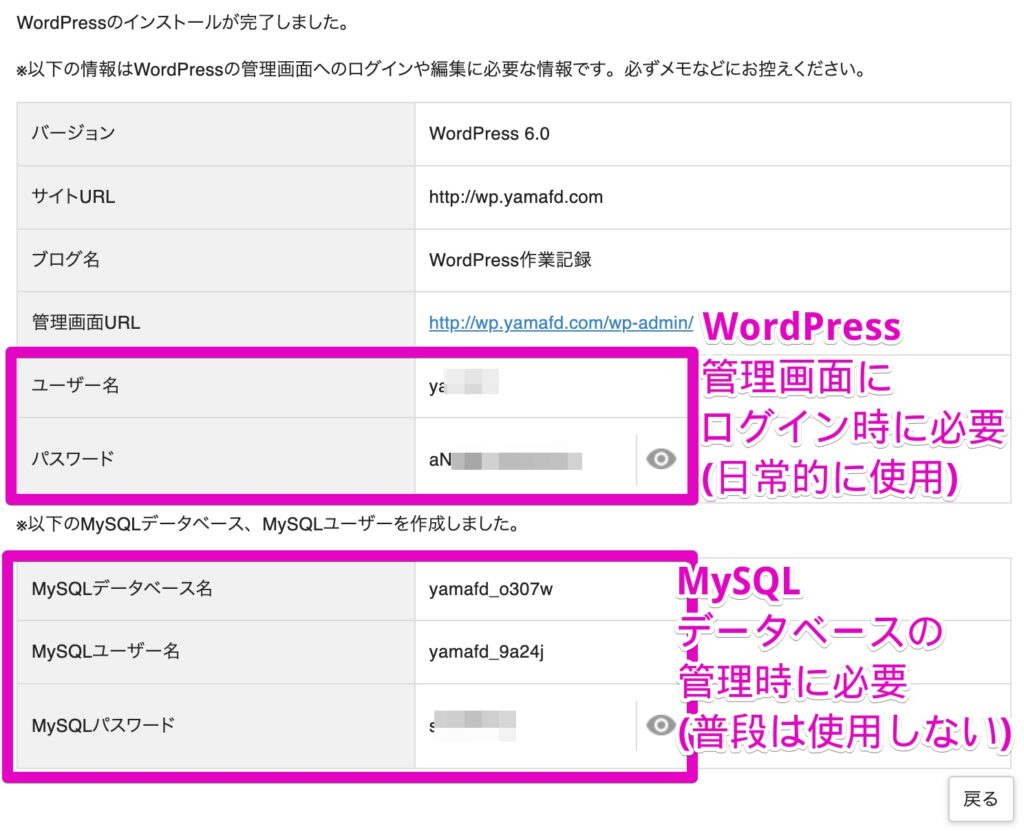
メモする必要があるのは、「簡単インストール」完了時の以下の画面の内容です。
スクリーンショットを撮る他に、印刷や手書きメモなど、複数のメディアにメモしておくのが良いでしょう。

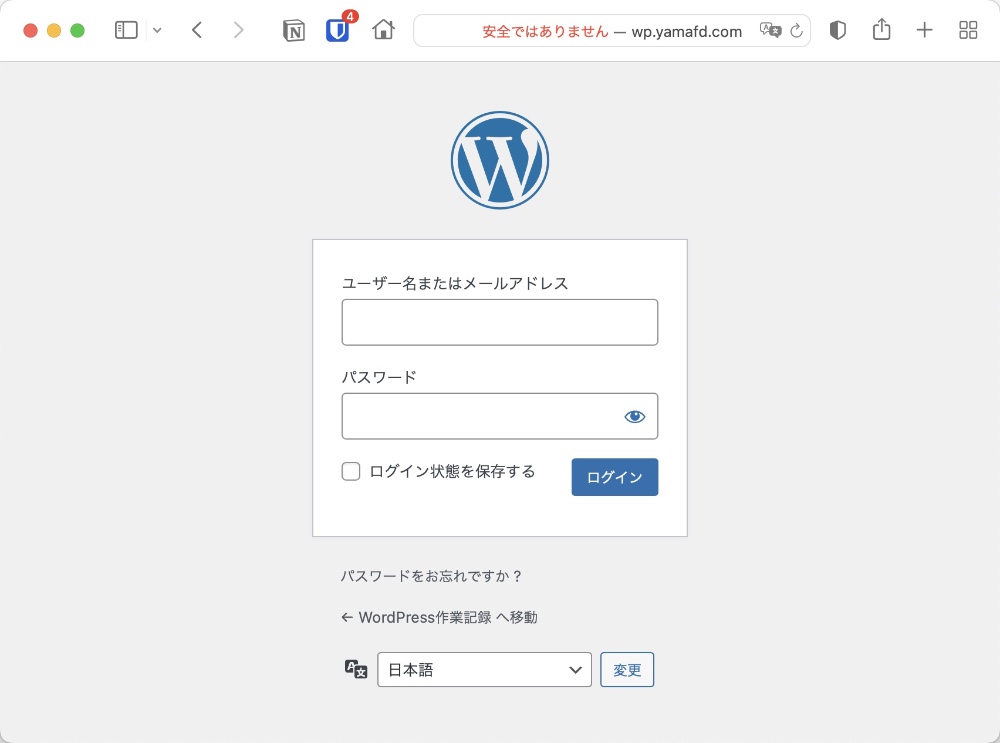
「WordPress簡単インストール」が完了すると、管理画面URLをWEB表示すると以下のようなログイン画面が表示されます。

正常にログインできると、以下のようなWordPressの管理画面が表示されます。

https接続に変更
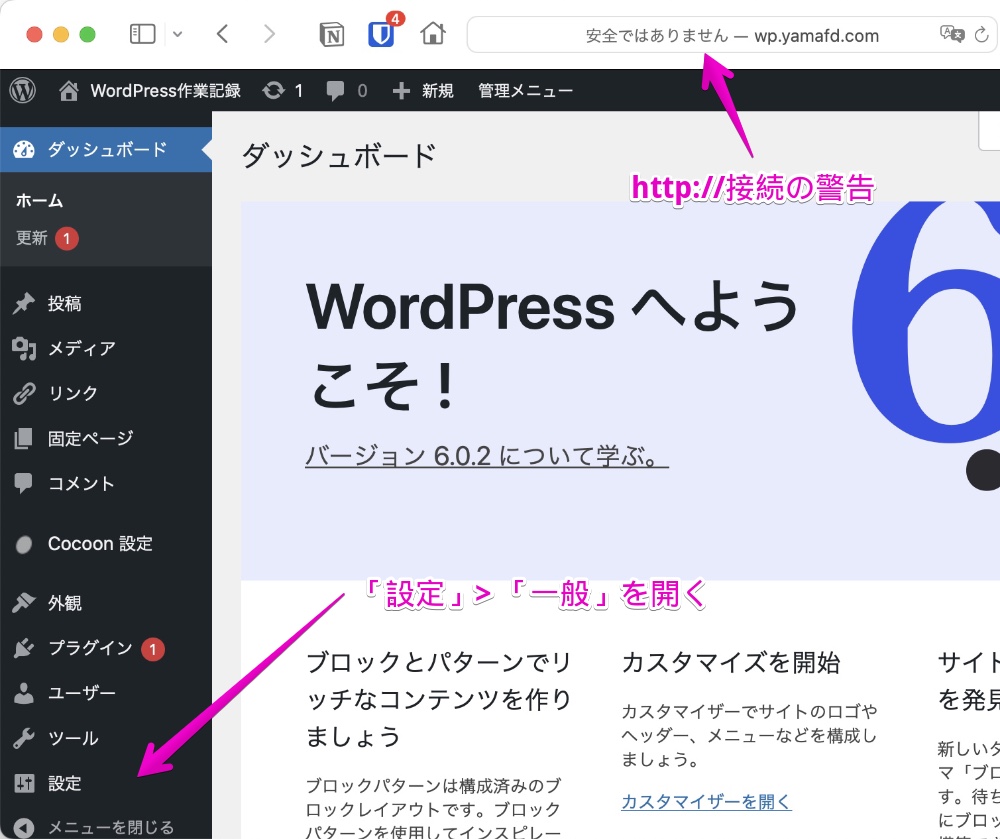
WordPressをインストールしたデフォルトの状態だと、「http://〜」接続なので「安全ではありません」といった警告が表示されます。
これを「https://〜」に変更すると警告が消えるので、WordPressの設定を変更します。
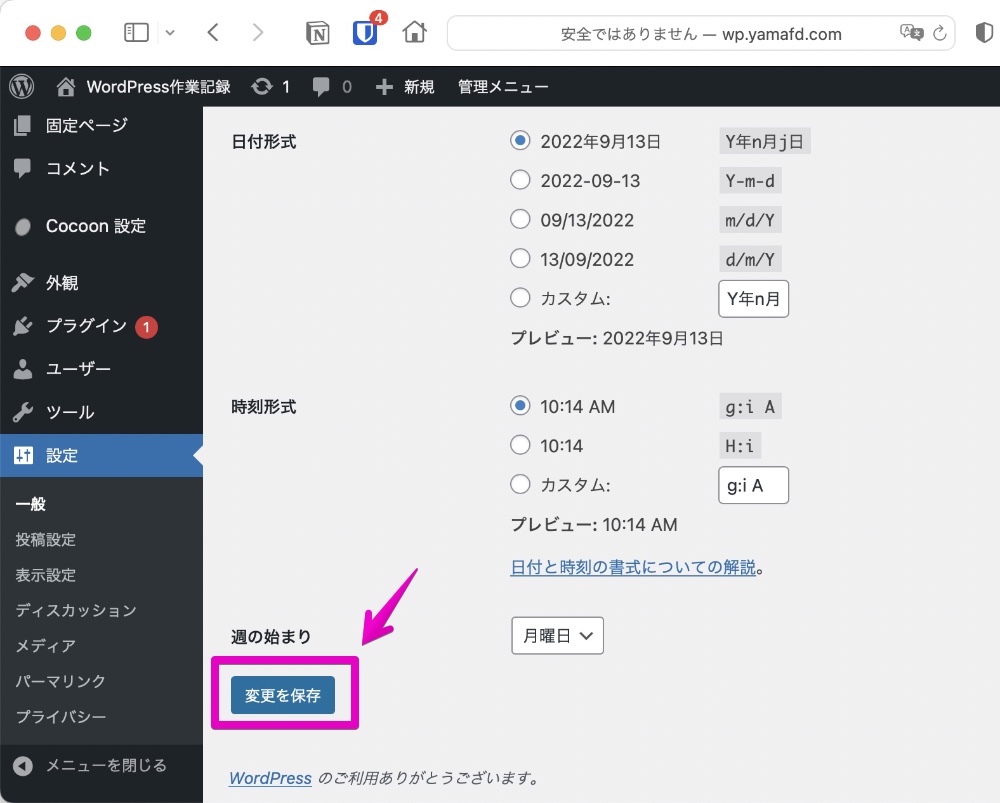
操作するには、管理画面のサイドバーから「設定」>「一般」を開きます。

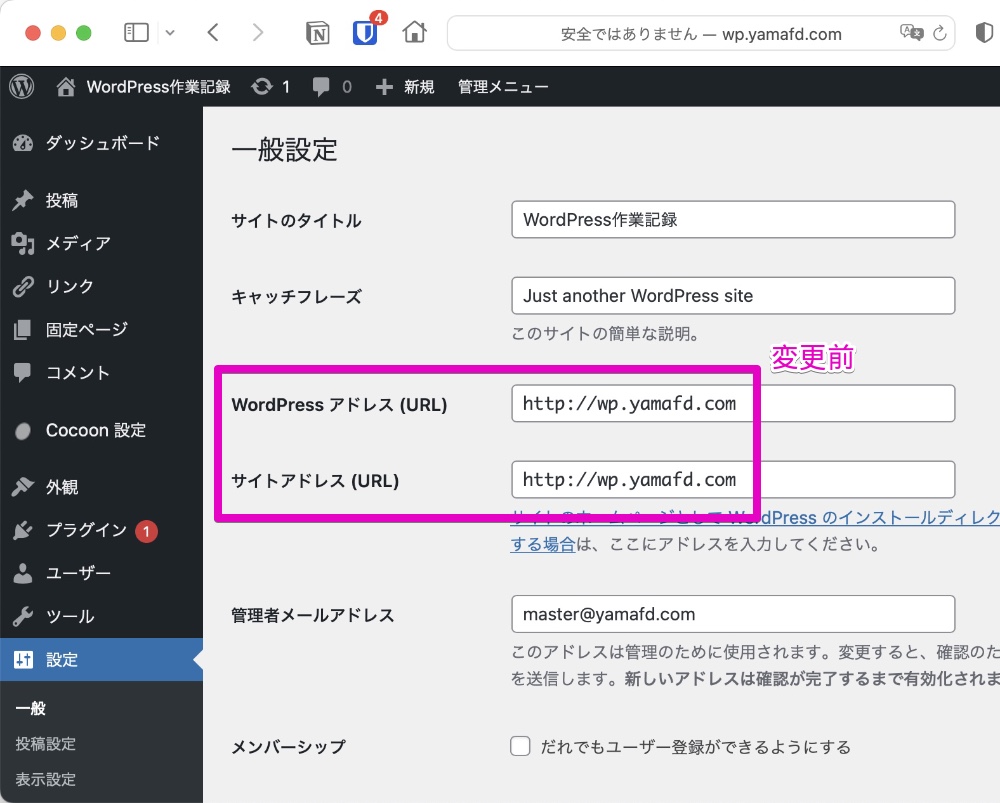
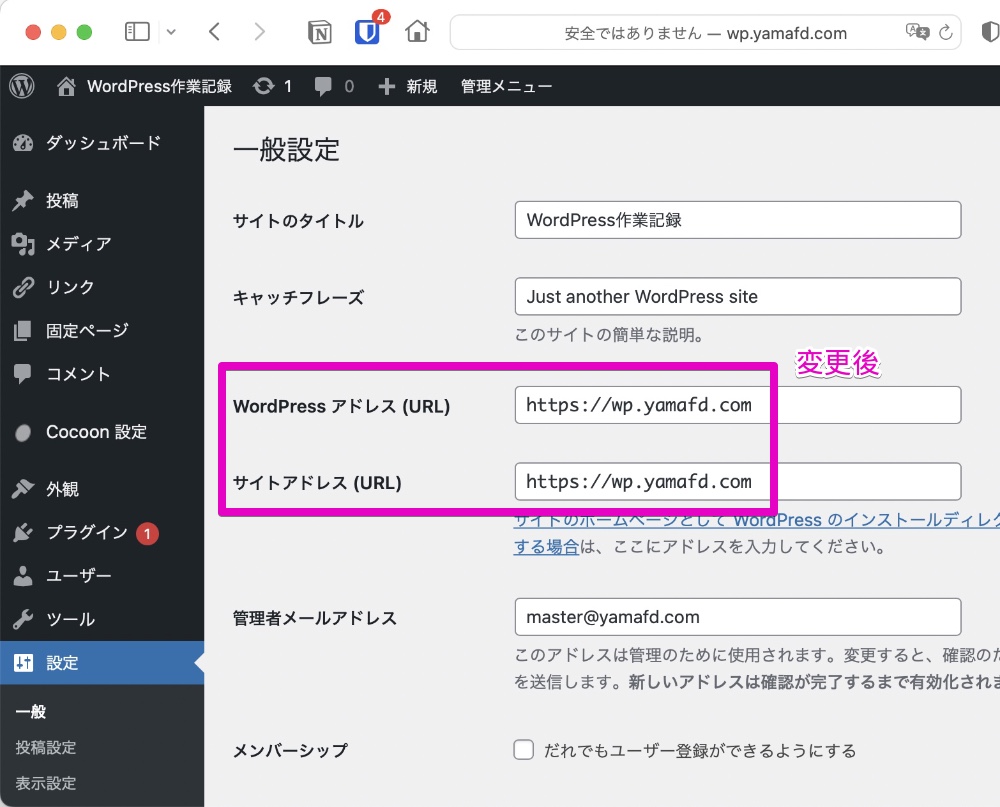
「一般設定」が表示されたら、「WordPressアドレス」と「サイトアドレス」を、httpからhttpsに変更します。


変更を反映させるには、画面の一番下にあるボタン「変更を保存」をクリックするのを忘れずに。

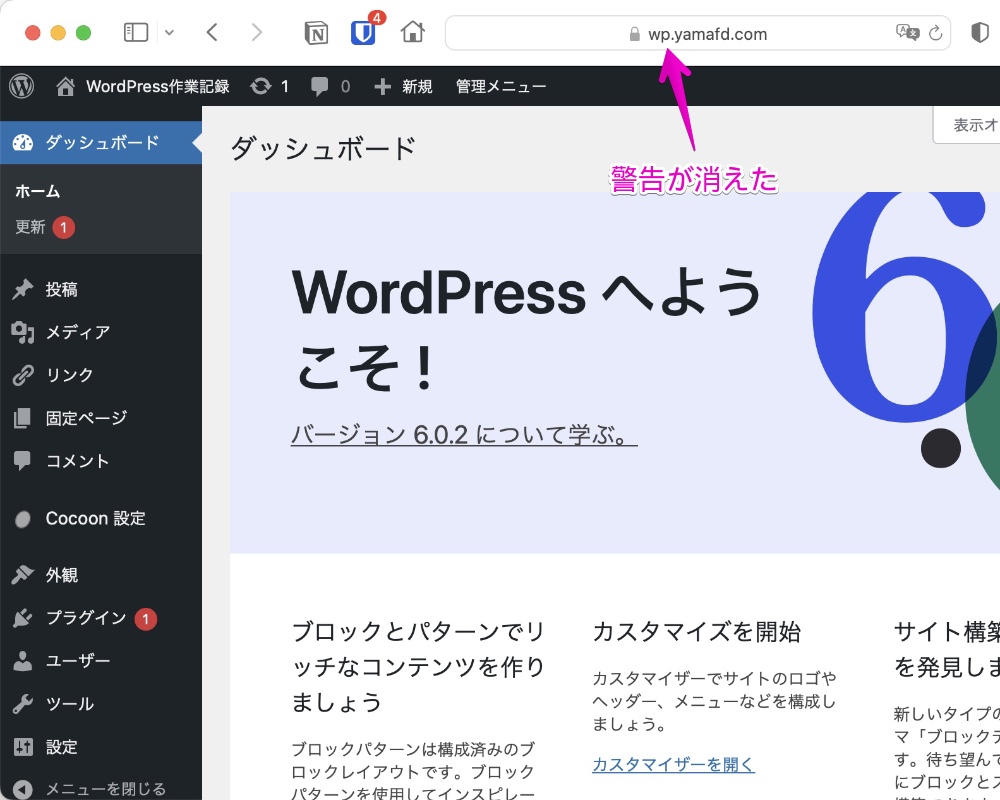
URLアドレスを変更したので、管理画面にログインする時の画面のアドレスも変わります。
うまくログインできると、「安全ではありません」といった警告が消えて、鍵マークなどが表示されます。

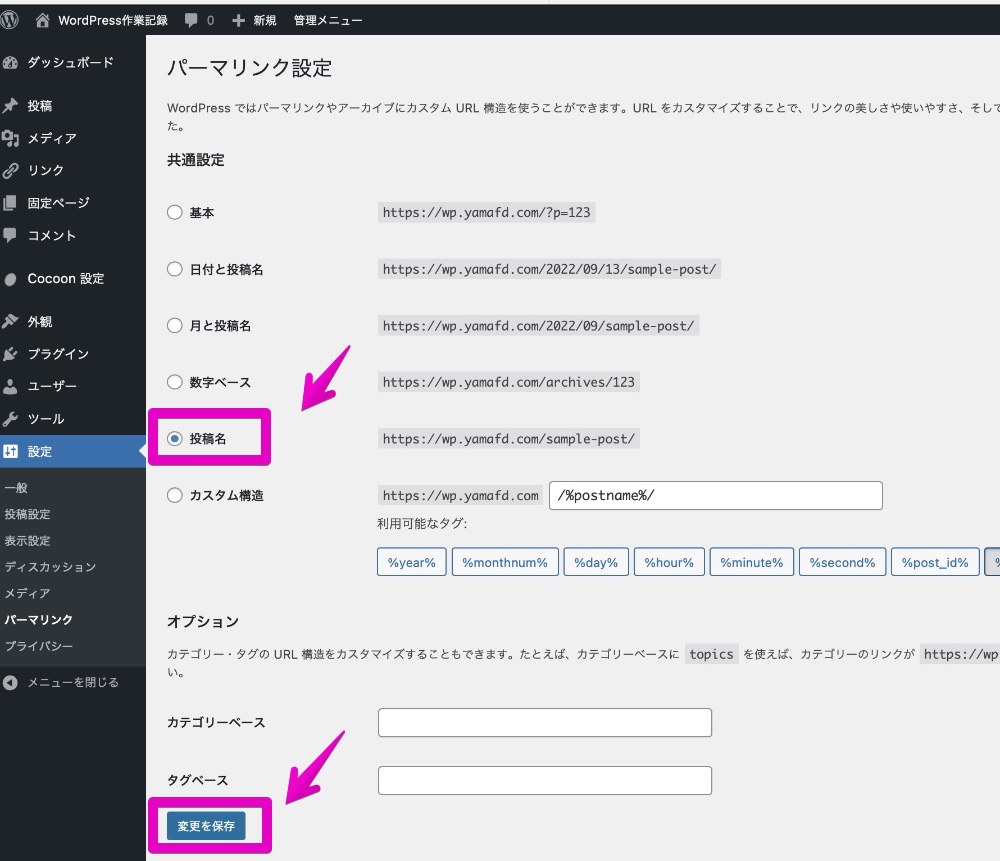
パーマリンク設定の変更
WordPressのデフォルトのパーマリンク(URL)は日付・月と投稿名となっているので、投稿名だけに変更します。

旧サイトの投稿データのエクスポート
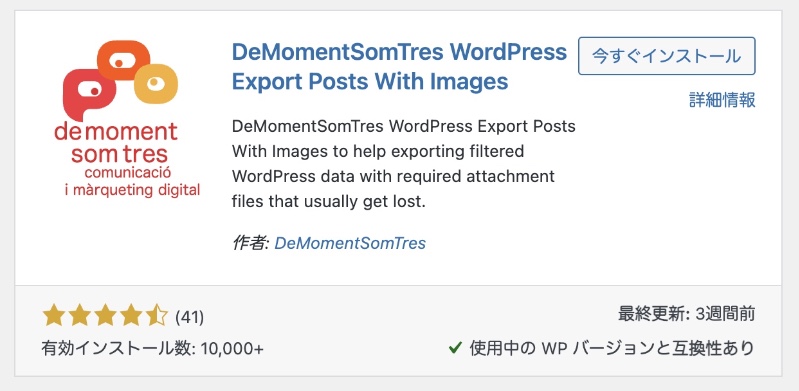
今回は、投稿データのエクスポート時にプラグイン「DeMomentSomTres WordPress Export Posts With Images」を使い、インポート時はWordPressの標準機能を使います、。

「DeMomentSomTres WordPress Export Posts With Images」の詳しい機能は、以下の記事が丁寧でわかりやすいです。
エクスポート時にプラグイン「DeMomentSomTres WordPress Export Posts With Images」を使う理由は、WordPress標準機能だけでもエクスポートはできますが、その場合だと画像ファイルがエクスポートされないからです。
やり方ですが、まずは取り込み元の旧サイトのWordPress管理画面を表示します。
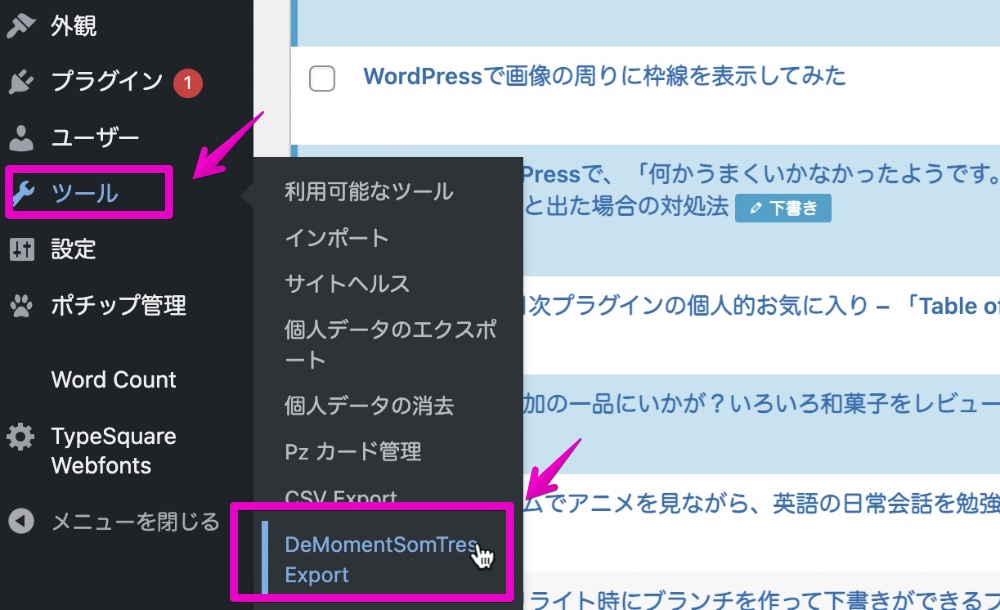
次に、投稿データをエクスポートするには、WordPress管理画面のサイドバーから、「ツール」>「DeMomentSomTres Export」をクリックします。

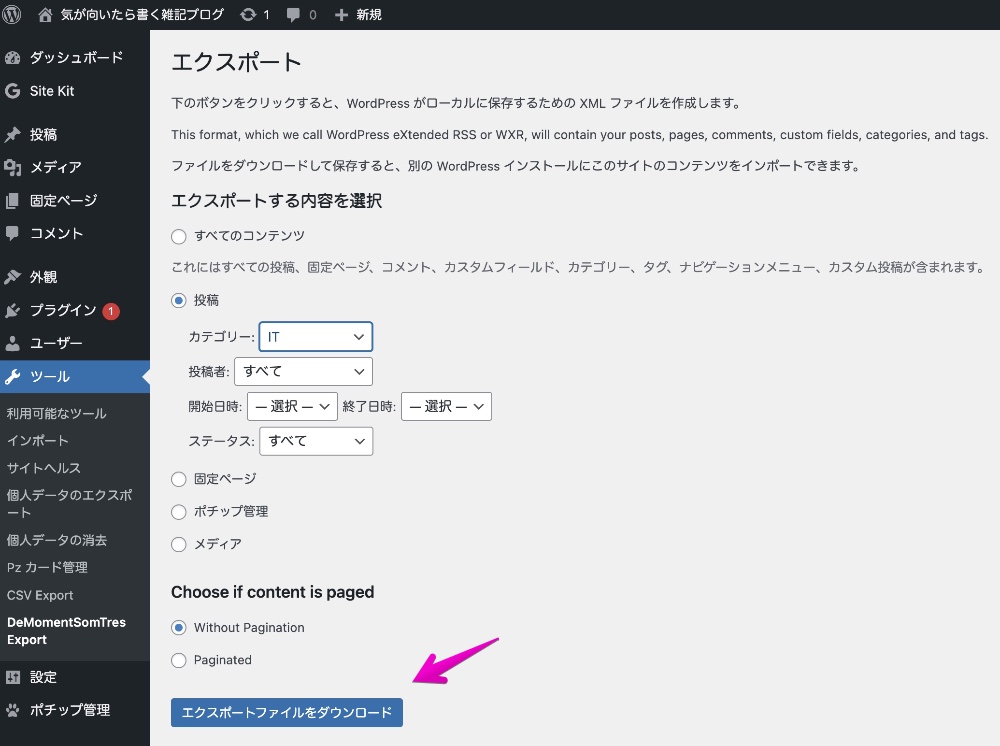
エクスポートの操作画面が表示されたら、各項目を設定して、最後にボタン「エクスポートファイルをダウンロード」をクリックしてデータをエクスポートします。

新サイトへ投稿データのインポート
前章でエクスポートした投稿データを、WordPressの標準機能を使ってインポートします。
やり方ですが、まずは取り込み先の新サイトのWordPress管理画面を表示します。
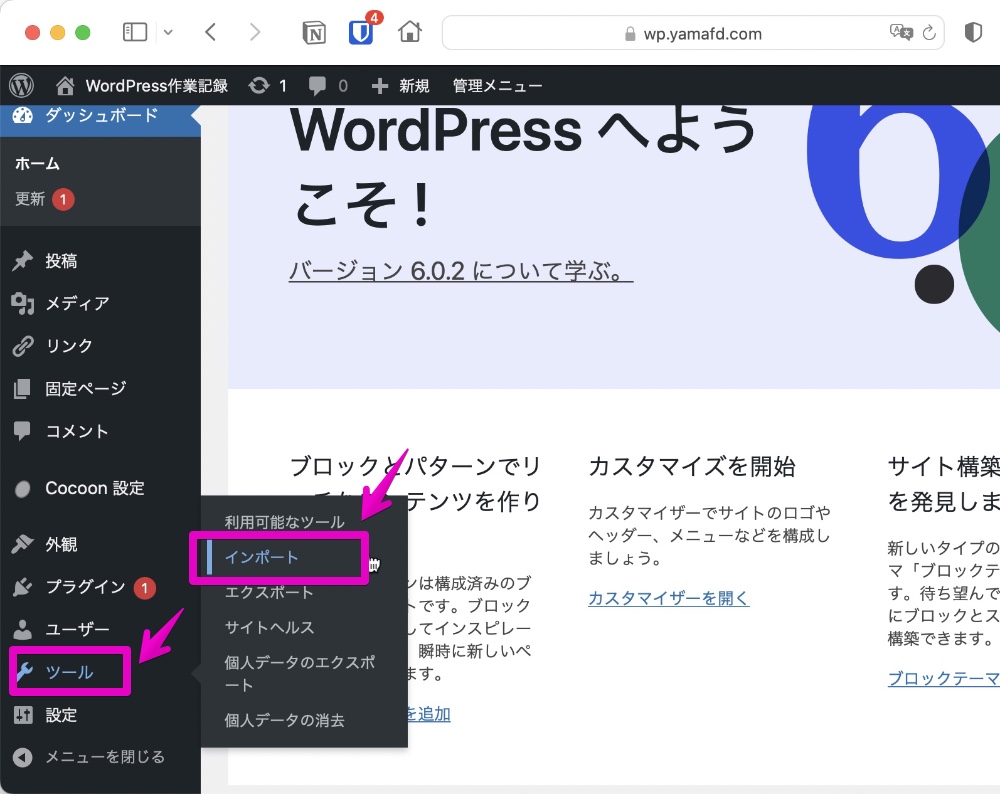
次に、投稿データをインポートするには、WordPress管理画面のサイドバーから、「ツール」>「インポート」をクリックします。

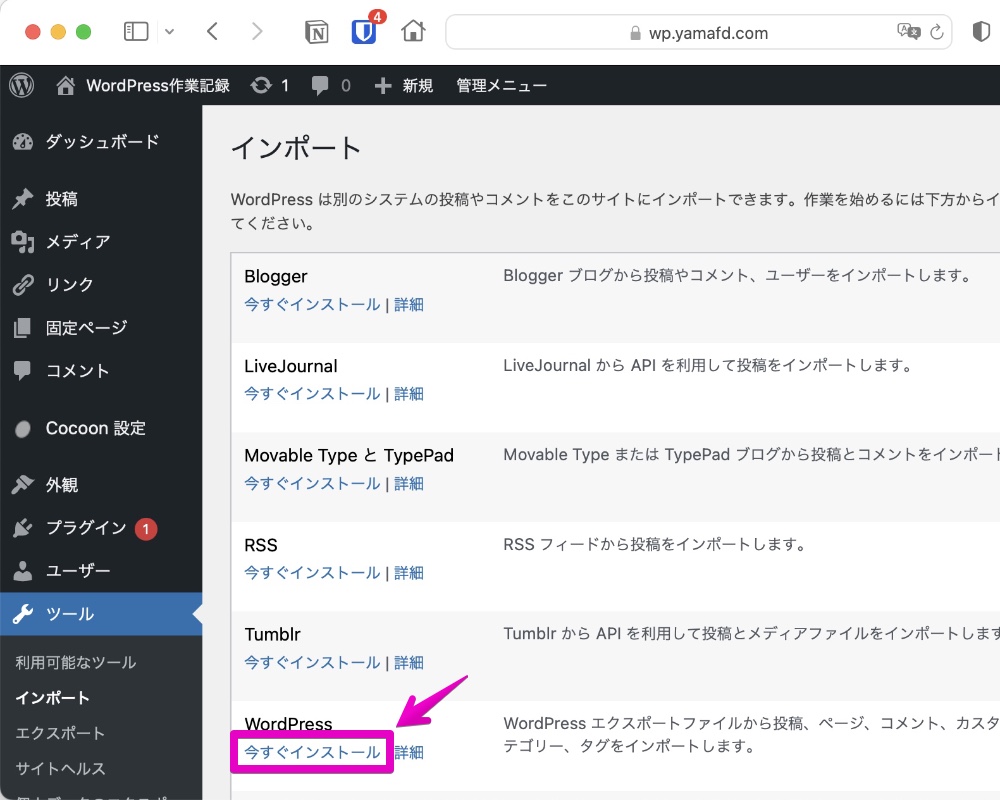
インポートするデータの種類によって各種プラグインのインストール画面が表示されるので、今回のインストール元のWordPressをインストールします。

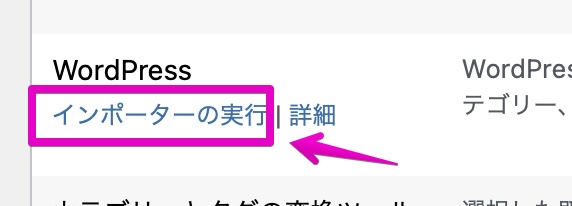
プラグインのインストールが完了したら、「インポーターの実行」の文字をクリックします。

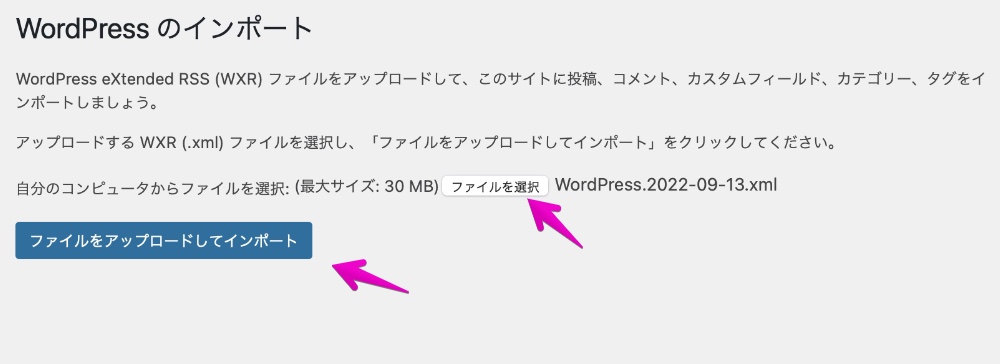
実行画面が表示されたら、あらかじめダウンロードしておいた投稿データを指定して、ボタン「ファイルをアップロードしてインポート」をクリックします。

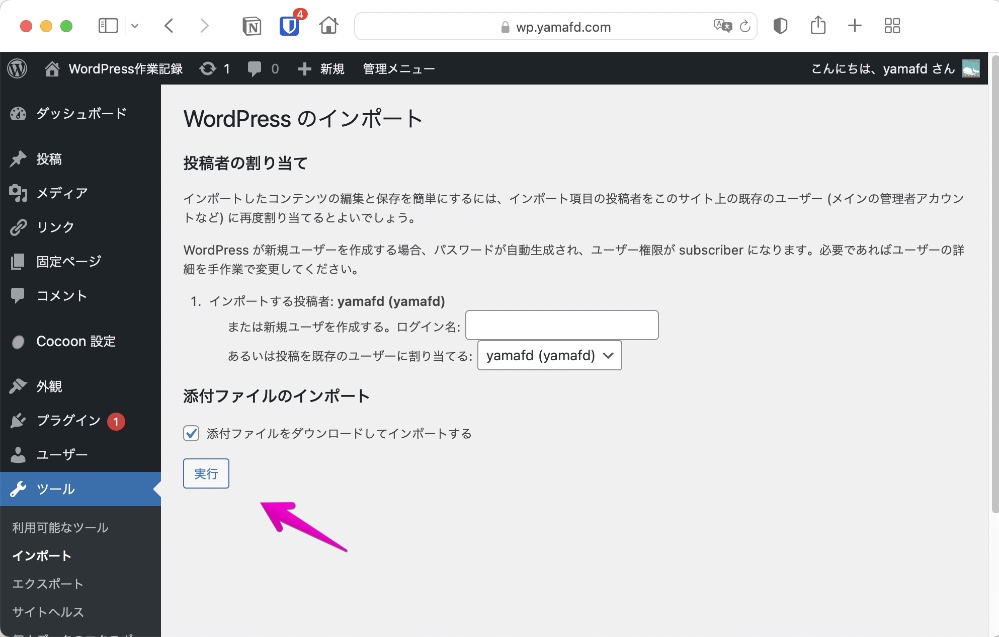
操作画面が表示されたら、各項目を設定します。
投稿者は新サイトの管理者に指定、さらに画像などのファイルも一緒に取り込みたいので、「添付ファイルをダウンロードしてインポートする」にチェックを入れます。
各項目を設定したら、ボタン「実行」をクリックします。

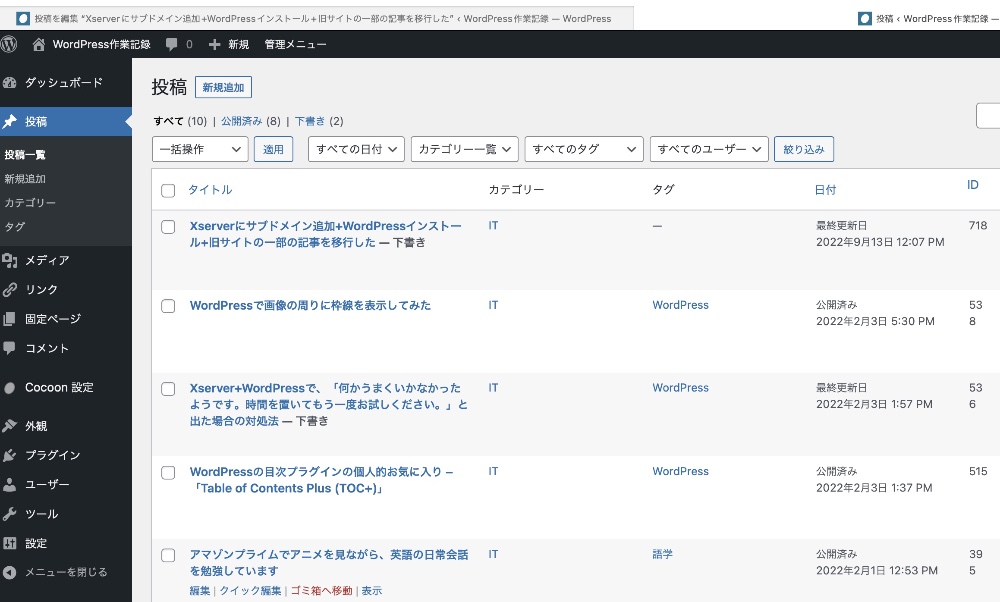
インポートが完了したら、投稿一覧画面を表示したり、投稿記事をプレビューしたりして、問題がないかを確認します。

旧サイトのリダイレクト設定
ここまでの時点では、旧サイトと新サイトで同じ記事が存在していることになるので、次の設定を行います。
- 旧サイトのURLを新サイトへリダイレクト(転送)
- 旧サイトの記事を削除
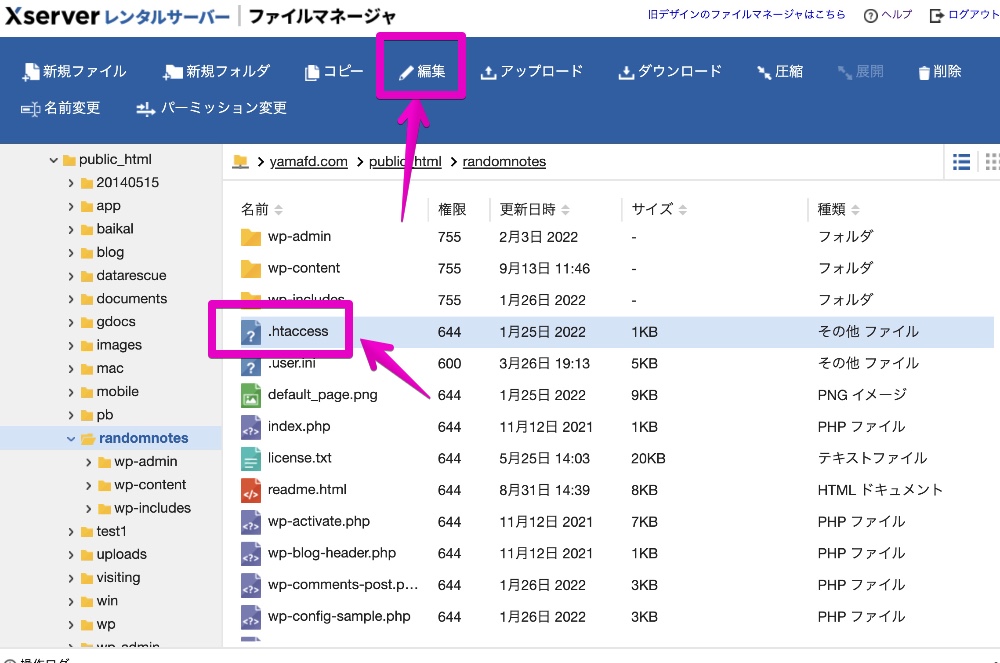
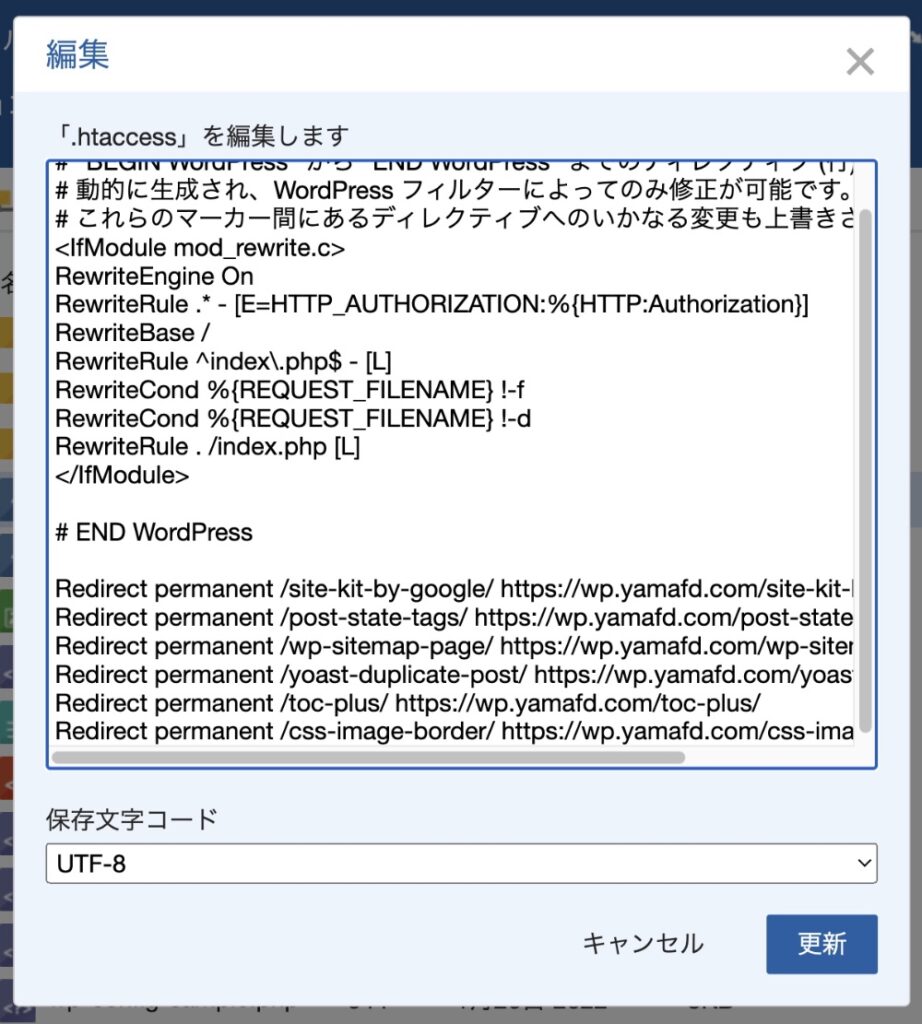
まず、リダイレクトの設定は、サーバのファイル「.htaccess」を編集して設定します。
そのために、Xserverの「ファイルマネージャ」機能にログインします。
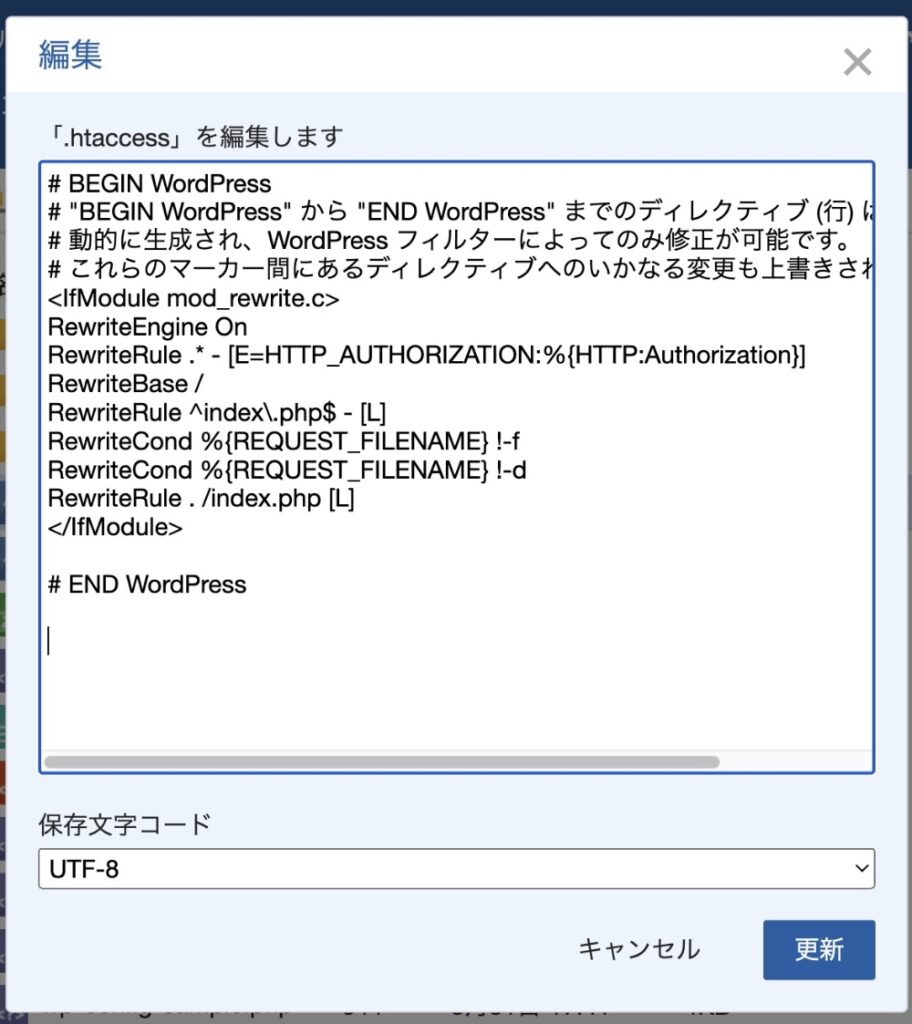
「ファイルマネージャ」が開いたら、旧サイトの「.htaccess」を指定して編集画面で開きます。

「.htaccess」の変更前と変更後は以下の通りです。
リダイレクトの構文は、以下のようになります。
Redirect 旧サイトURL 新サイトURL具体的には、今回は以下6個の投稿のリダイレクの設定を行いました。
Redirect permanent /site-kit-by-google/ https://wp.yamafd.com/site-kit-by-google/
Redirect permanent /post-state-tags/ https://wp.yamafd.com/post-state-tags/
Redirect permanent /wp-sitemap-page/ https://wp.yamafd.com/wp-sitemap-page/
Redirect permanent /yoast-duplicate-post/ https://wp.yamafd.com/yoast-duplicate-post/
Redirect permanent /toc-plus/ https://wp.yamafd.com/toc-plus/
Redirect permanent /css-image-border/ https://wp.yamafd.com/css-image-border/ここまでの設定ができたら、旧サイトのURLでリダイレクトされるか動作確認をします。
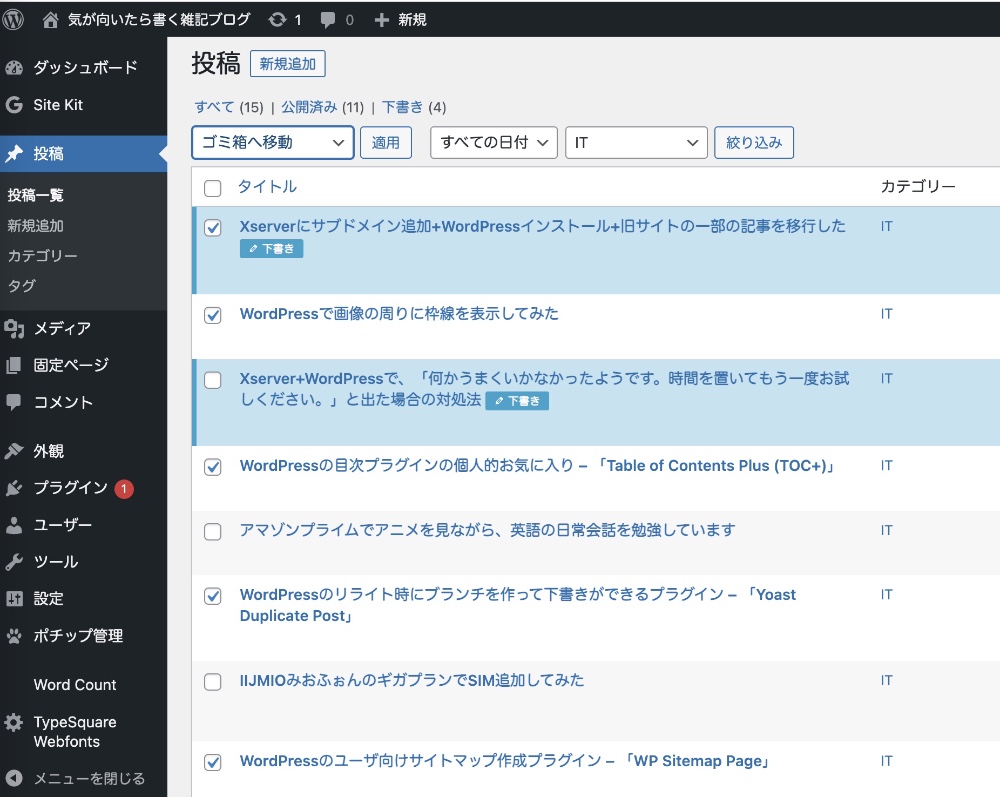
問題なくリダイレクトできたら、旧サイトの投稿一覧画面で、リダイレクをしている記事を「ゴミ箱」に移動して削除します。

プラグインのインストールと設定
旧サイトでインストール済みのプラグインのうち、新サイトでも使いたいものを選んでインストールします。
旧サイトから新サイトへプラグインのエクスポート&インポートしてくれるプラグインがあればいいのですが、今回は情報がなかったので手作業でインストールしました。
Googleサーチコンソールの登録
新サイトをGoogleサーチコンソールに登録します。
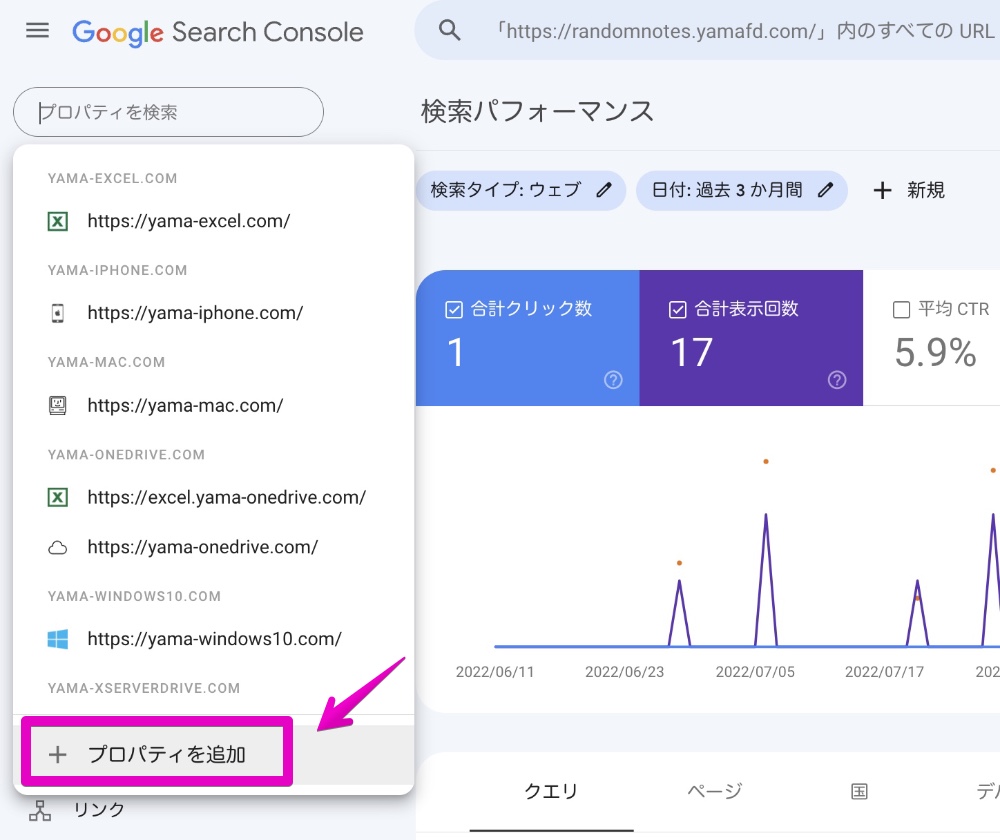
「プロパティを追加」をクリックします。

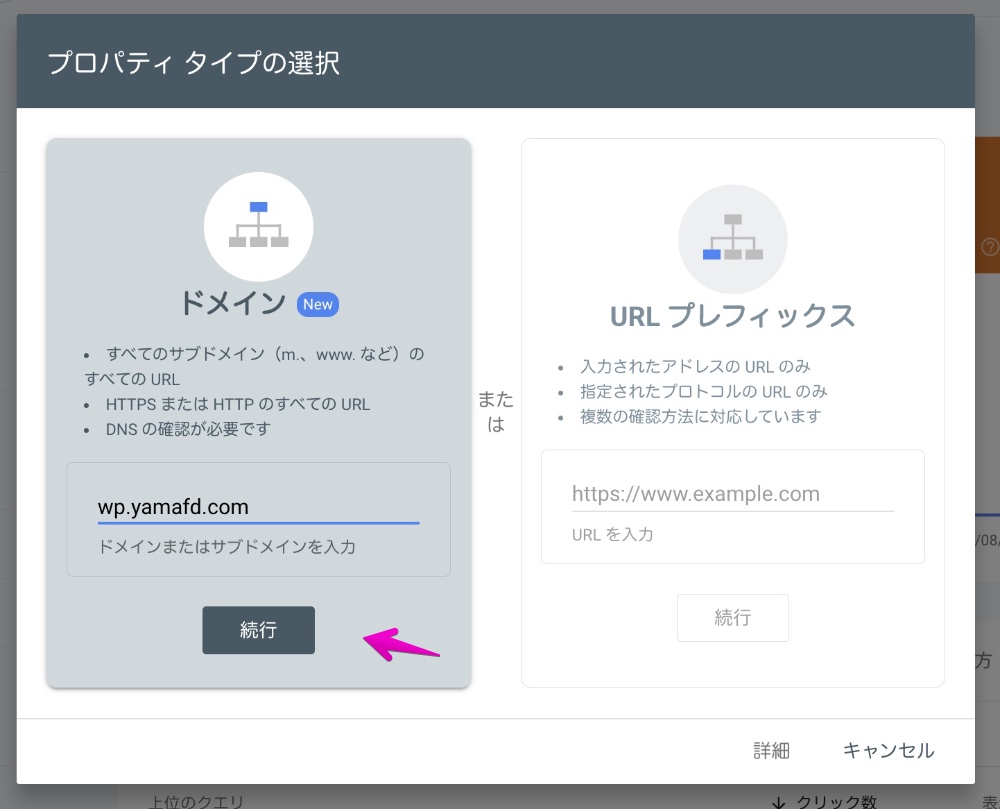
「プロパティタイプを選択」から、新サイトのドメインを入力して、ボタン「続行」をクリックします。

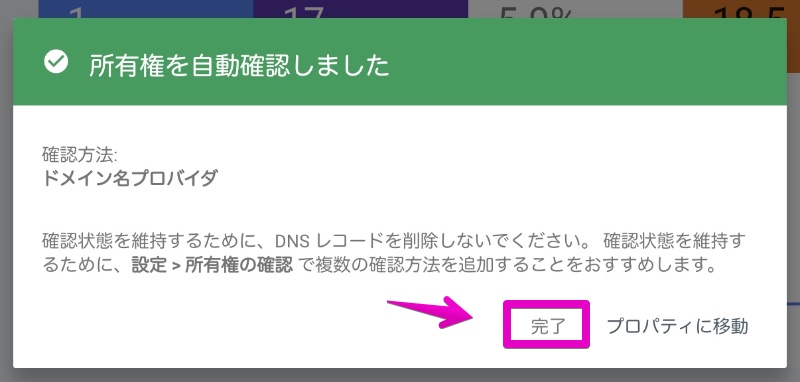
図のように、「所有権を自動確認しました」と表示されたので、ボタン「完了」をクリックして終了します。

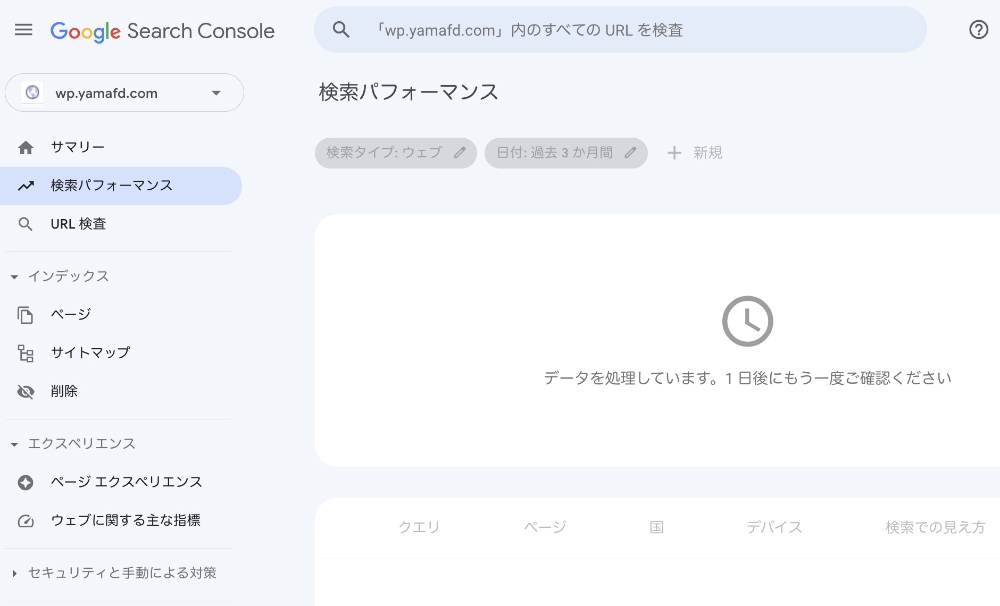
プロパティを追加した直後はデータが収集されていないので、数日後に再度確認してみます。

Google AdSenseの登録
新サイトをGoogle AdSenseに登録します。
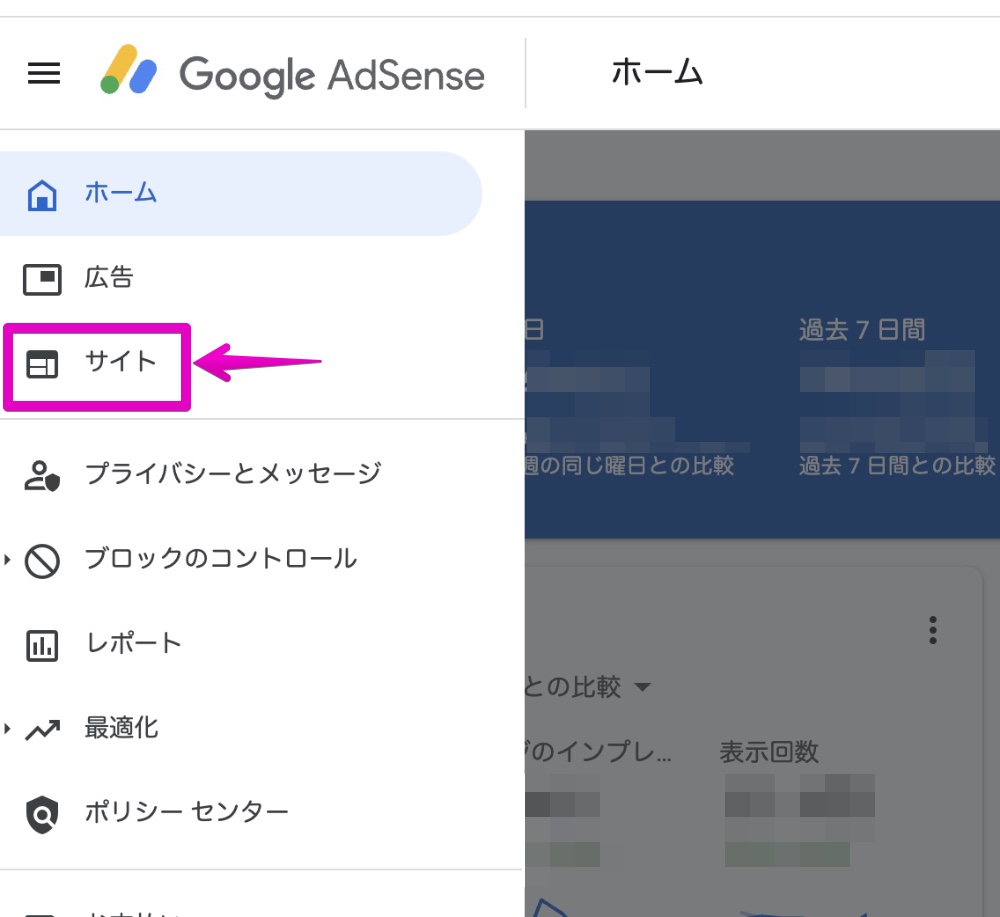
サイドメニューから「サイト」をクリックします。

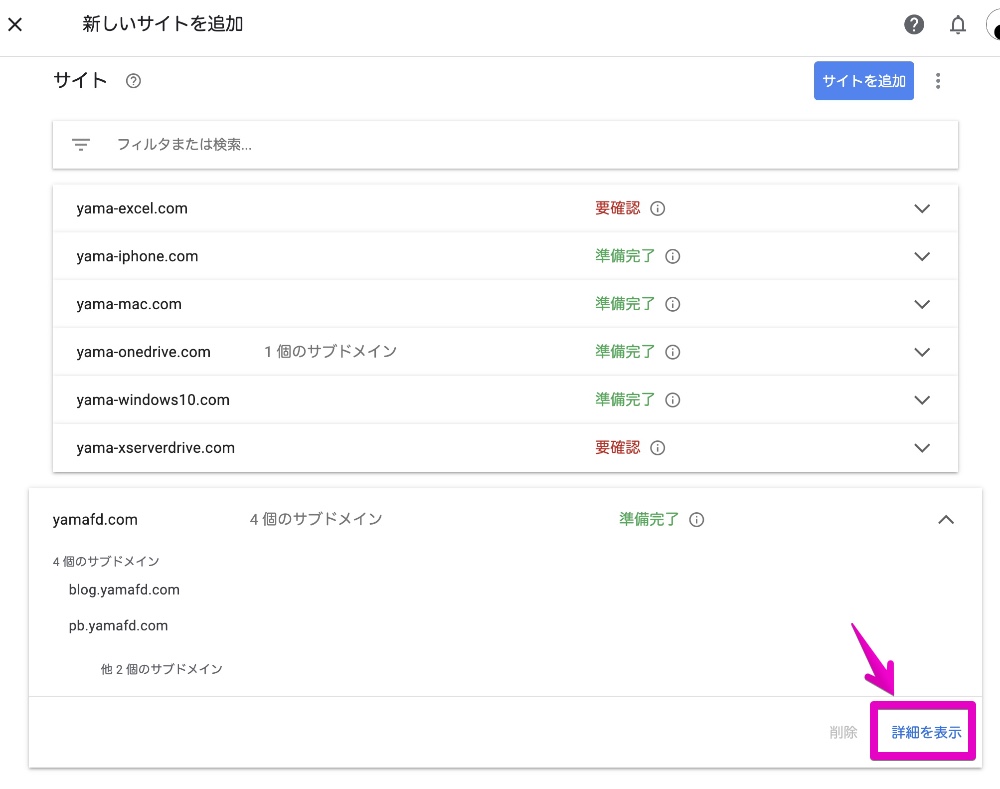
今回は、新サイトをサブドメインで作成したので、ルートドメインを展開してから、ボタン「詳細を表示」をクリックします。

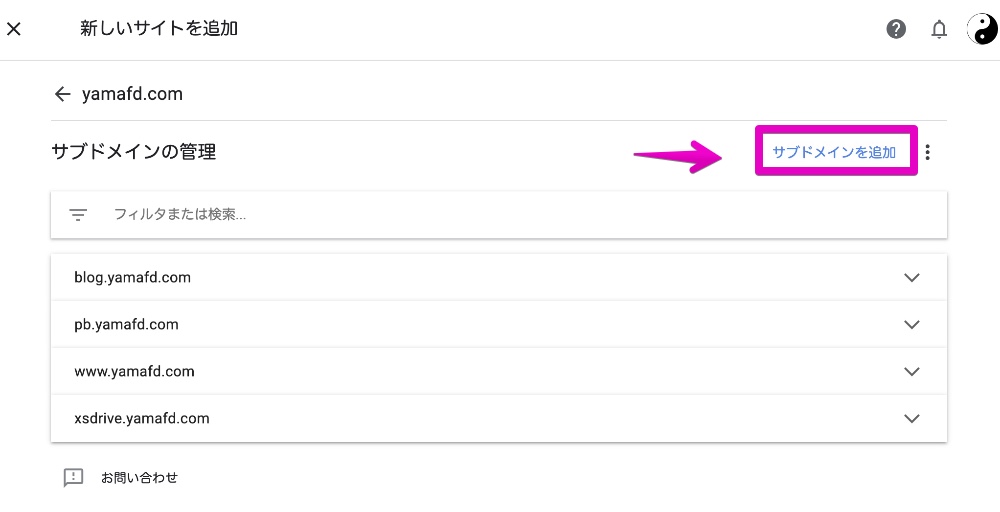
「サブドメインの管理」が表示されたら、ボタン「サブドメインを追加」をクリックします。

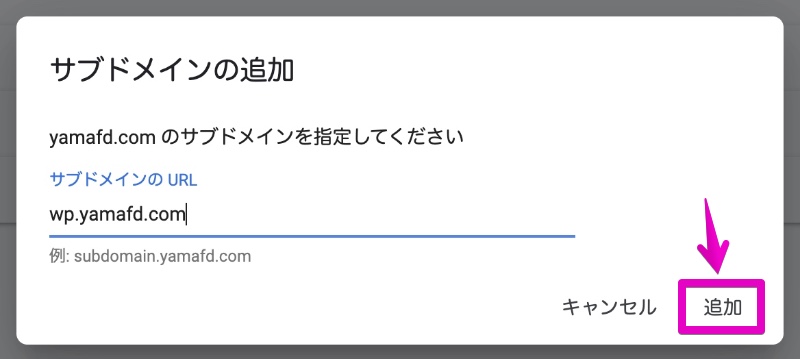
新サイトのサブドメインを入力してから、ボタン「追加」をクリックします。

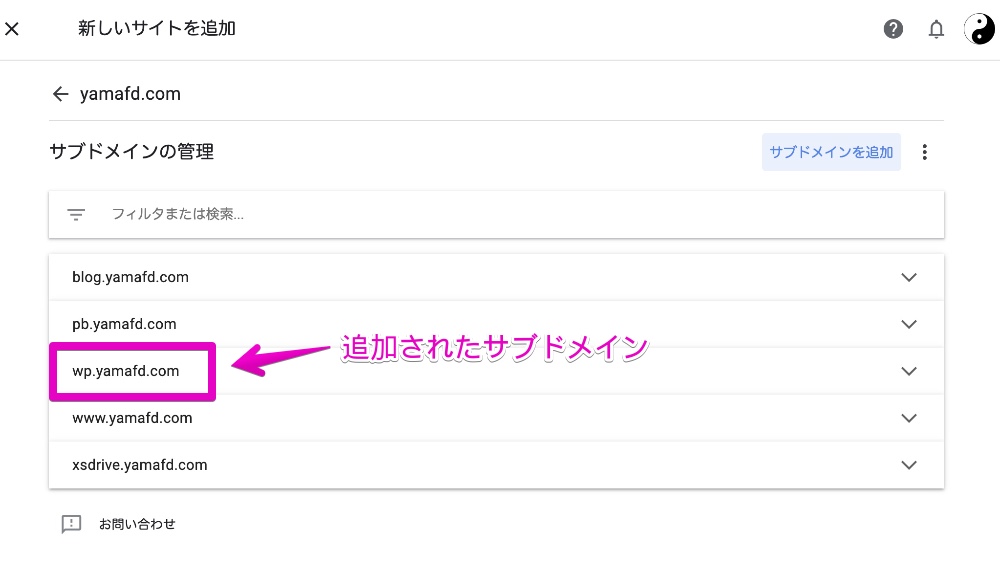
サブドメインが追加されたら、この画面は閉じます。

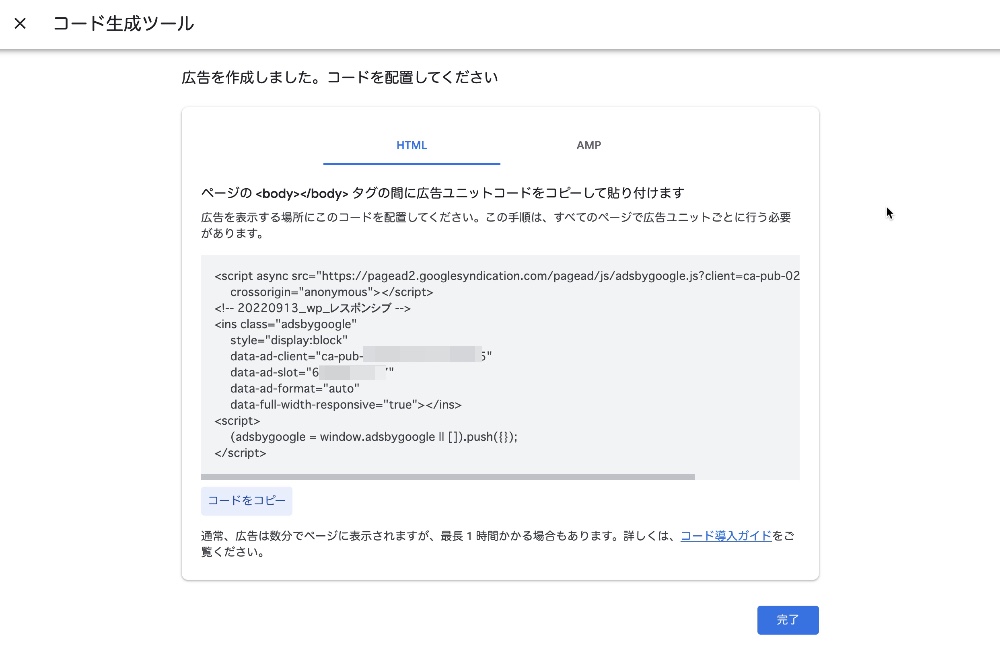
ここまで完了したらAdSenseが設置できるので行います。
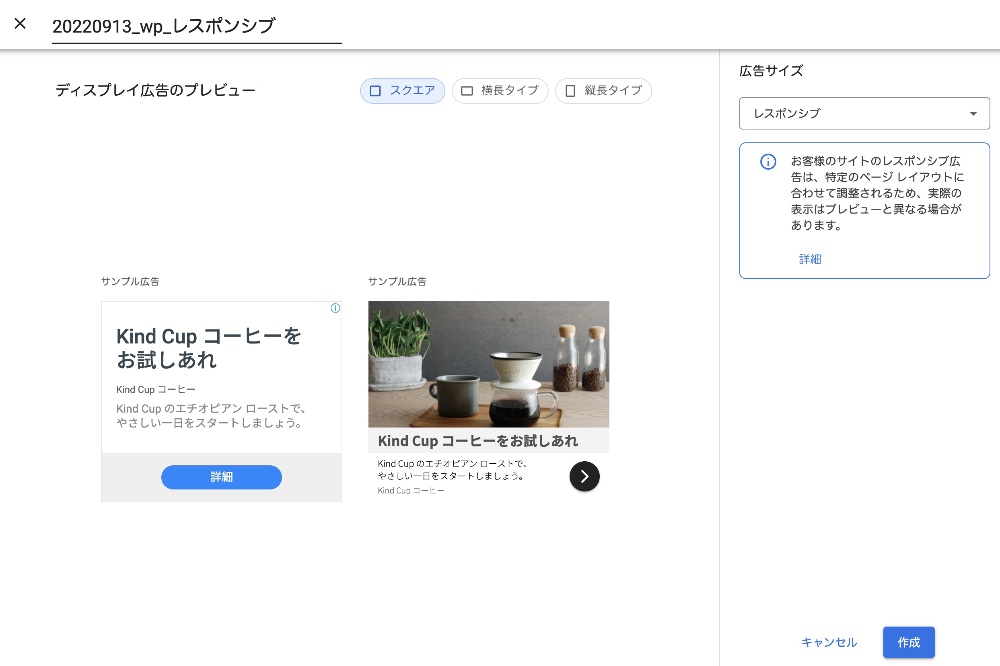
今回はディスプレイ広告を設置しました。


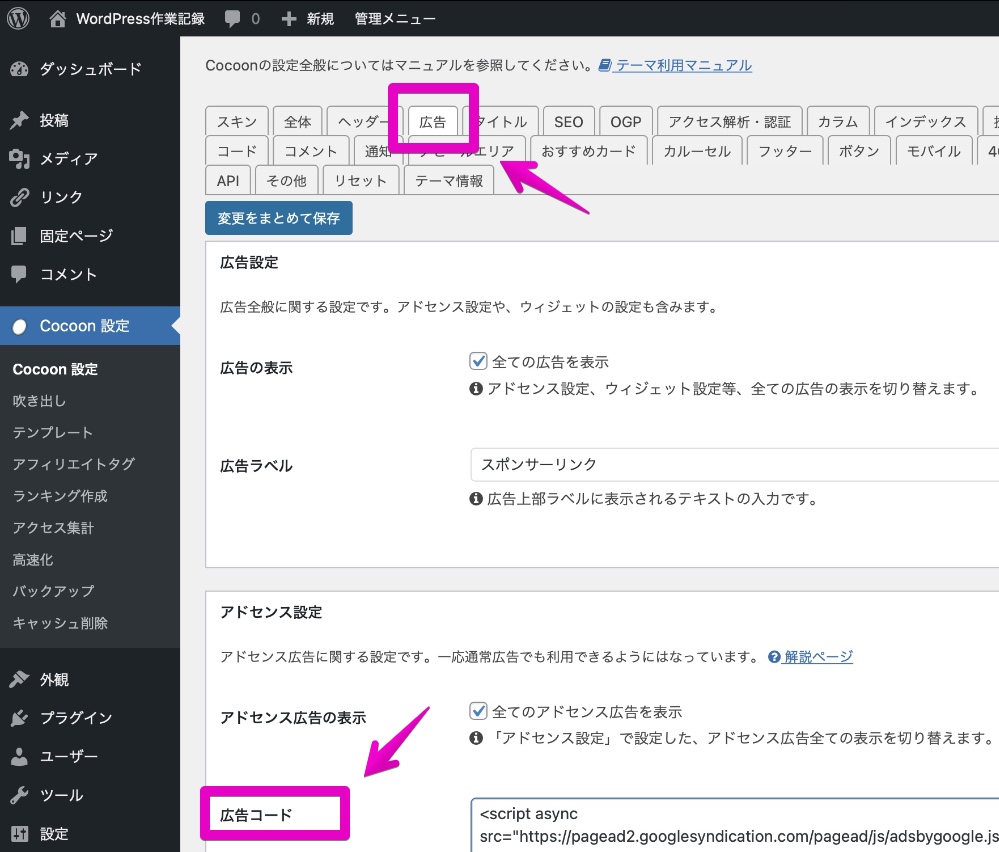
AdSenseのコードは、今回使っているWordPressテーマ「Cocoon」の設定の中に貼り付けます。

AdSenseのコードを貼り付けた直後は広告は表示されません。
数時間経ってから、表示されているか再度確認します。
まとめ
WordPressの一部の記事を新サイトへ移行する手順を紹介しました。
このページで紹介した環境と全く同じでなくとも、参考になる部分があったなら幸いです。








コメント