Cocoonでは、独自の機能で投稿に「noindex」を付けられますが、デフォルトの状態では投稿の編集画面を開かないと確認できません。
そこで、WordPressの投稿一覧画面で「noindex」を表示するようにしたので、その方法を紹介します。
Cocoonの「noindex」のフィールド名を調べる
結論から言えば、Cocoonの「noindex」はカスタムフィールドで設定され、フィールド名は「the_page_noindex」となります。
やり方は色々あると思いますが、今回はWordPressのプラグインでCSVエクスポート機能を持つ「WP CSV Exporter」で確認しました。
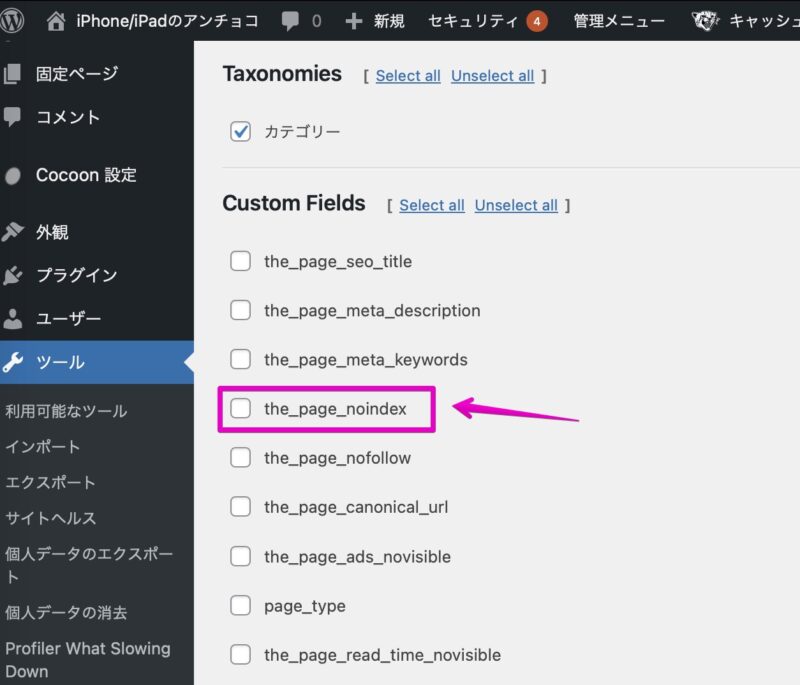
このプラグインをインストールしてエクスポート画面を開くと、出力するフィールドが選択できます。
その画面で、「noindex」のフィールド名が「the_page_noindex」と確認できました。

functions.phpにコード追加
使用しているテーマのフォルダ直下にある「functions.php」を開いて、以下のコードを追加します。
コードの元ネタは、「WordPressの投稿一覧に特定のカスタムフィールドを表示する」というネット上の情報をもとにしています。
/**
* 投稿一覧に任意のカスタムフィールドを表示
*/
add_filter( 'manage_posts_columns', function( $columns ) {
$columns['the_page_noindex'] = 'noindex';
return $columns;
});
add_action( 'manage_posts_custom_column', function( $column_name, $post_id ) {
if ( $column_name == 'the_page_noindex' ) {
$cf_the_page_noindex = get_post_meta( $post_id , 'the_page_noindex' , true );
echo ( $cf_the_page_noindex ) ? $cf_the_page_noindex : '-';
}
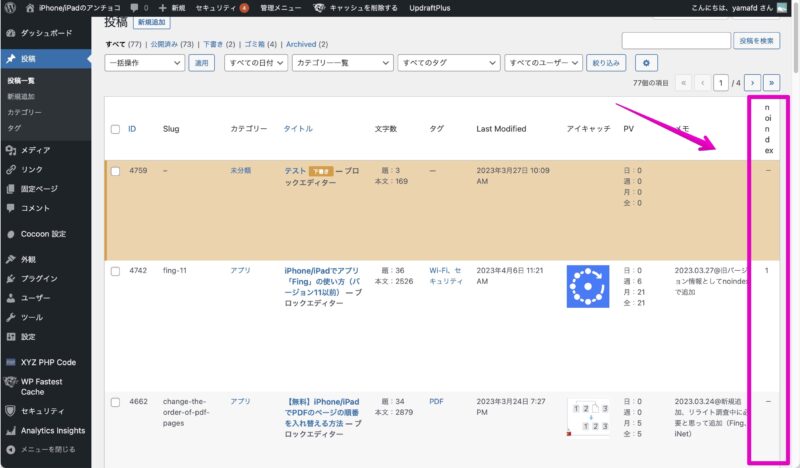
}, 10, 2 );コードを追加して保存すると、以下のように投稿一覧画面で「noindex」が表示されます。
以下の画面では、プラグイン「Admin Columns」を使って、列幅を調整しています。

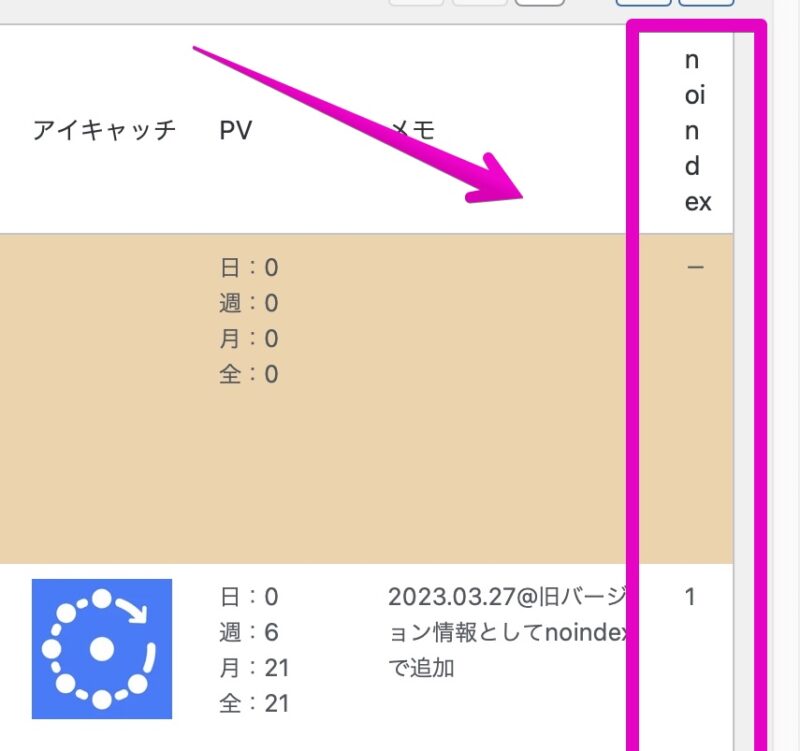
以下の図は、矢印のあたりの拡大図です。

まとめ
このページの記事を書くにあたって、次の情報を参考にしました。





コメント