WordPressのサイトで、あらかじめ設定したコンテンツの中から、ランダムに表示するプラグイン「Random Content」の使い方を紹介します。
このプラグインを使うメリットは、設定が簡単・PHPコードをいじる必要なし・更新が最近まで行われている、といった点です。
ネット検索すると、WordPressのfunctions.phpを使った方法がいくつか出てきますが、やり方が古かったり、直接functions.phpをいじって失敗するとサイトが表示されなくなるため、リスクが大きいです。
このページの方法を使うと、WordPress初心者でも安心して設定ができます。
概要
実際の操作方法は、この後の章「① プラグインのインストール」以降で説明しますが、あらかじめこの概要に目を通しておくと、プラグインの全体像の理解の助けになります。
a) プラグイン「Random Content」で出来ること
このプラグインを使うと出来ることは、次の2つです。
- i) 複数コンテンツをグループ化して、その中から1つ以上のランダム表示
- ii) ウィジェット/ショートコードでコンテンツのランダム表示
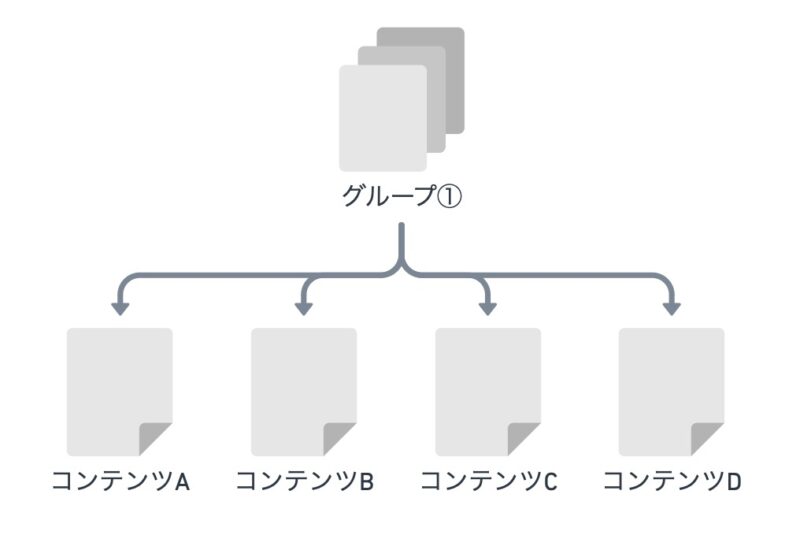
上記のi)をイメージ図でまとめると、次のようになります。
「グループ①」には4つのコンテンツ「コンテンツA〜D」が紐づいていて、その中の1つ以上をランダムに表示します。

このプラグインの具体的な使用例としては、アドセンスやアフィリエイトの広告コードをランダム表示する、といったことができます。(Google AdSense/Amazonアソシエイト/A8/バリューコマースなど)
そうすると、複数の広告コードをランダム表示して、どれが効果的かといったことが簡単に調べることができます。
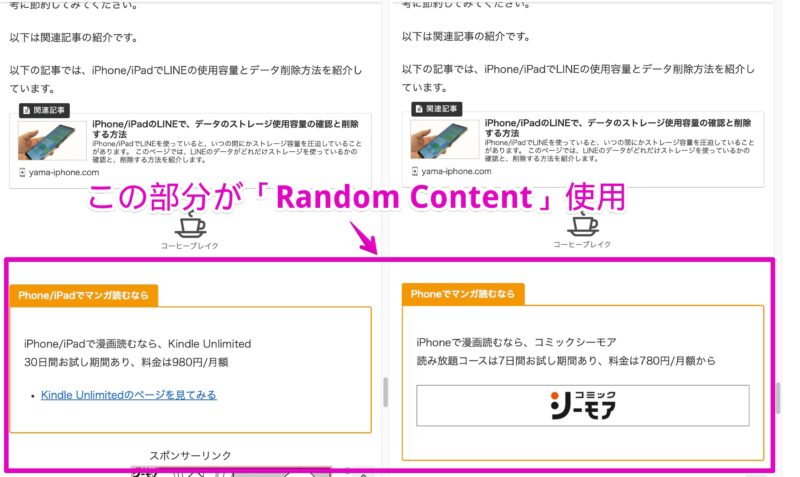
以下の図は、投稿本文の下にウィジェットでランダム表示したところです。
左のページと右のページは本文は一緒ですが、赤く囲んだ部分が「Random Content」でランダム表示させています。

i) 複数コンテンツをグループ化して、その中から1つ以上のランダム表示
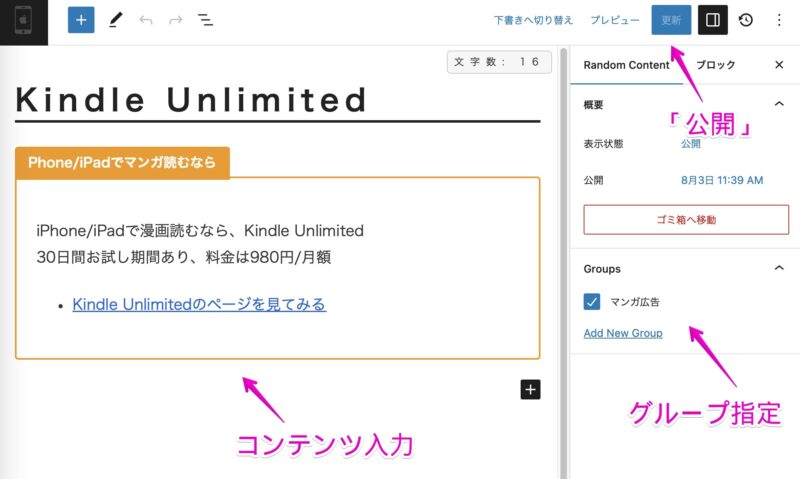
コンテンツは、以下の図のように通常の投稿ページと同じように作成します。
コンテンツをランダム表示する時は、「Groups」を指定して、指定したグループ内から1つ以上がランダム表示されます。
ii) ランダム表示方法は、ウィジェット/ショートコードで設定可能
コンテンツをランダム表示する方法は、ウィジェットとショートコードの2つの方法があります。
ウィジェットの場合は、全ての投稿ページの本文下など全体にわたって設置する場合に使います。
一方、ショートコードの場合は、特定の投稿ページ対象に設置する場合に使います。
以下の図は、ウィジェットで設置した場合の例です。
b) 操作の流れ
プラグイン「Random Content」を使う操作の流れは、以下の通りです。
①は初回のみ必要です。
① プラグインのインストール
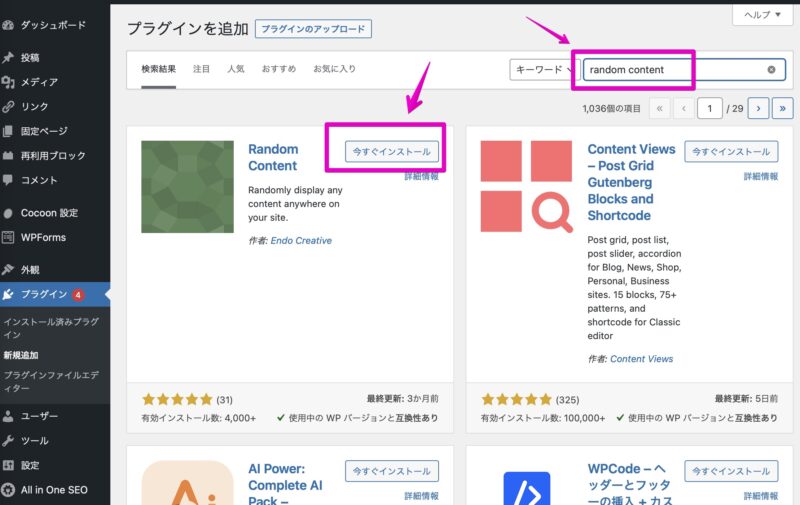
▶︎ WordPressのプラグインの新規追加画面で、検索窓に「random content」の途中まで入力して検索されると表示されるので、ボタン「今すぐインストール」をクリックしてインストールします。
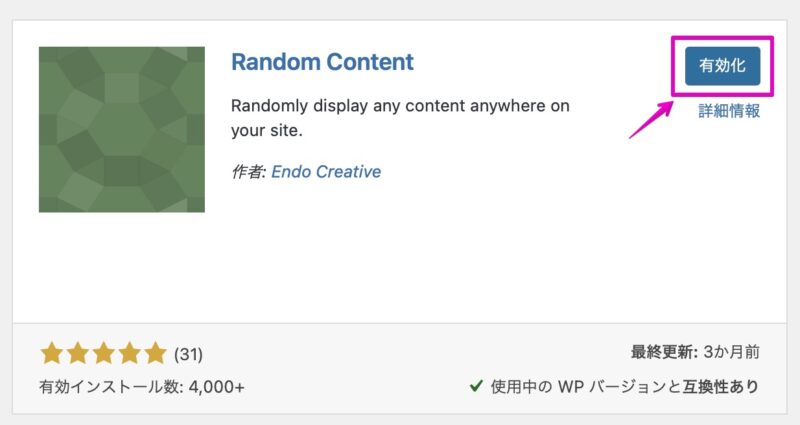
▶︎ インストールが完了したら、ボタン「有効化」をクリックします。
実際の使い方は、次の章以降をご覧ください。
② グループ作成
複数のコンテンツをグルーピングする「グループ」を作成します。
この「グループ」に所属するコンテンツから、1つ以上のコンテンツがランダム表示されます。
以下、操作方法です。
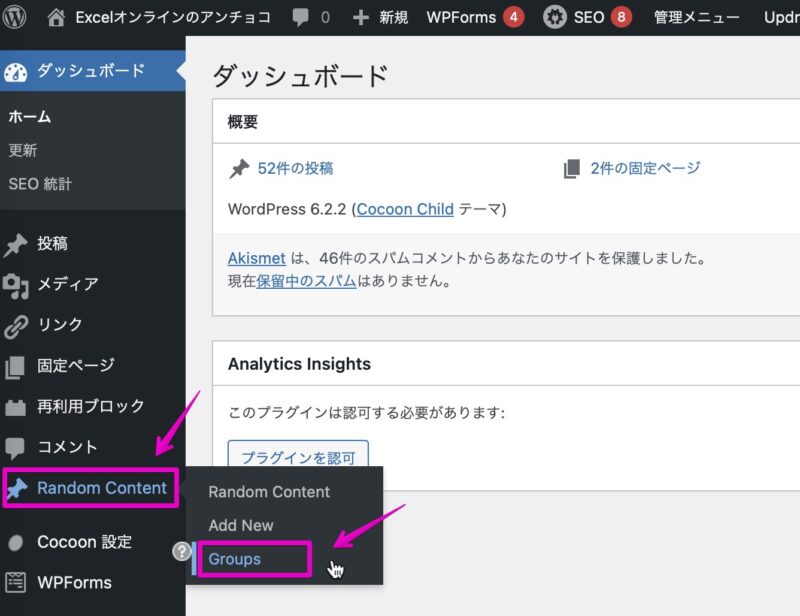
▶︎ WordPressの管理画面のサイドメニューから、「Random Content」>「Groups」を選択します。
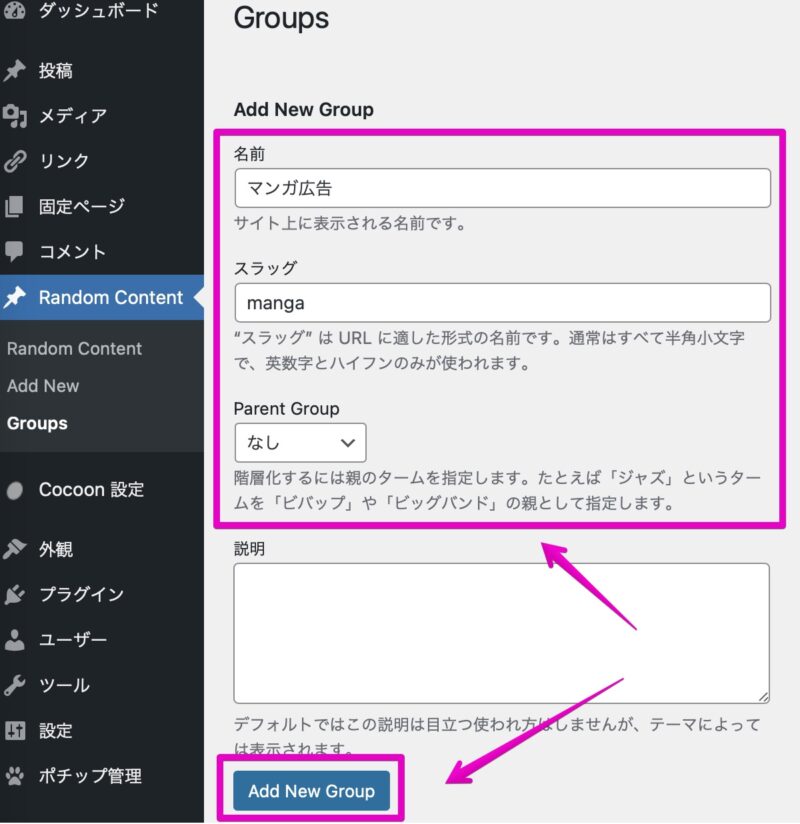
▶︎ 図のようにグループ作成画面が表示されたら、赤い枠で囲んだ部分を入力して、最後にボタン「Add New Grop」をクリックします。
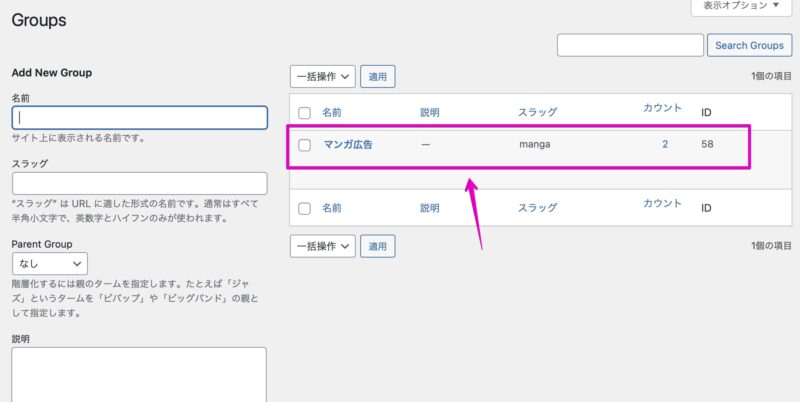
▶︎ 図のように画面右のリストにグループが表示されたら、グループの作成は完了です。
続けて次の章でコンテンツを作成してください。
③ コンテンツ作成
ランダムに表示する内容、つまり「コンテンツ」を作成します。
以下、操作方法です。
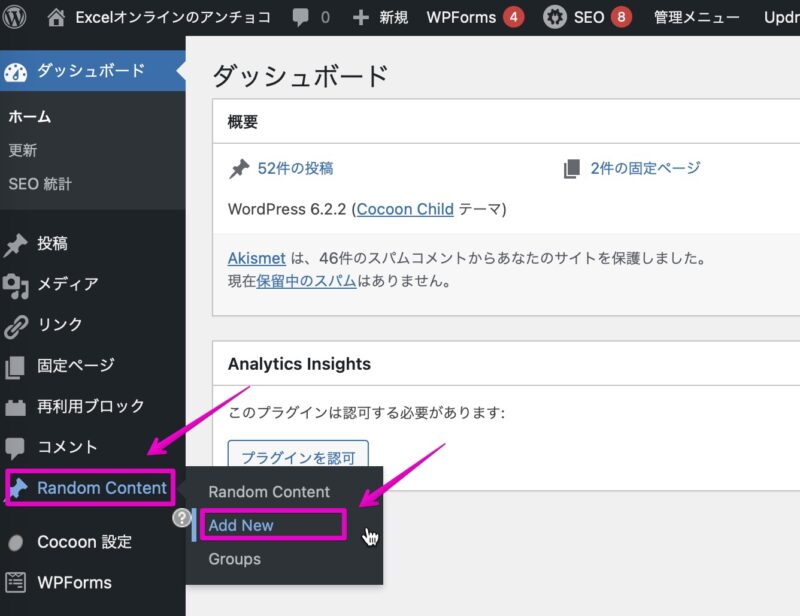
▶︎ WordPressの管理画面のサイドメニューから、「Random Content」>「Add New」を選択します。
▶︎ コンテンツ作成画面が表示されたら、投稿ページや固定ページのように、普通にコンテンツを入力して、グループを指定した上で、最後にボタン「公開」をクリックします。
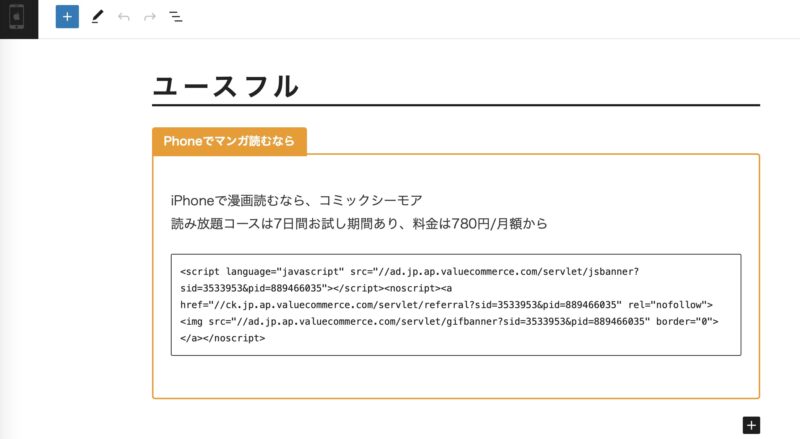
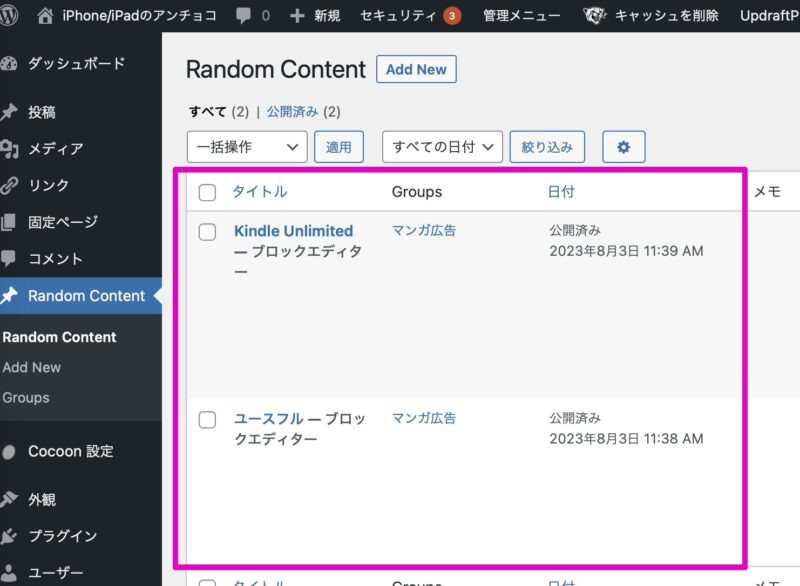
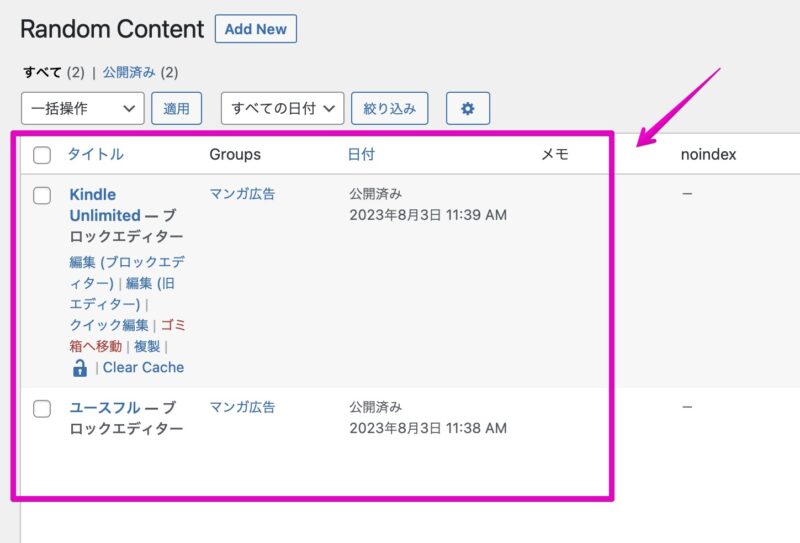
▶︎ コンテンツ一覧画面を表示して、図のように表示できたらOKです。
続けて次の章でコンテンツをウィジェットとうで設置してください。
④ ウィジェットやショートコードの設置
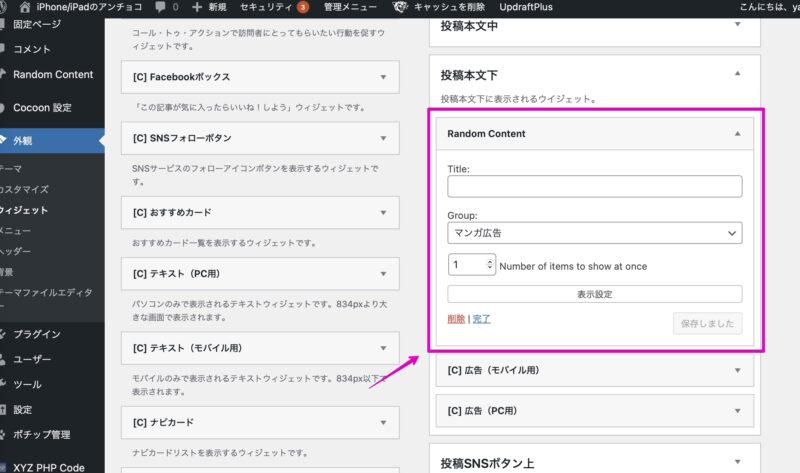
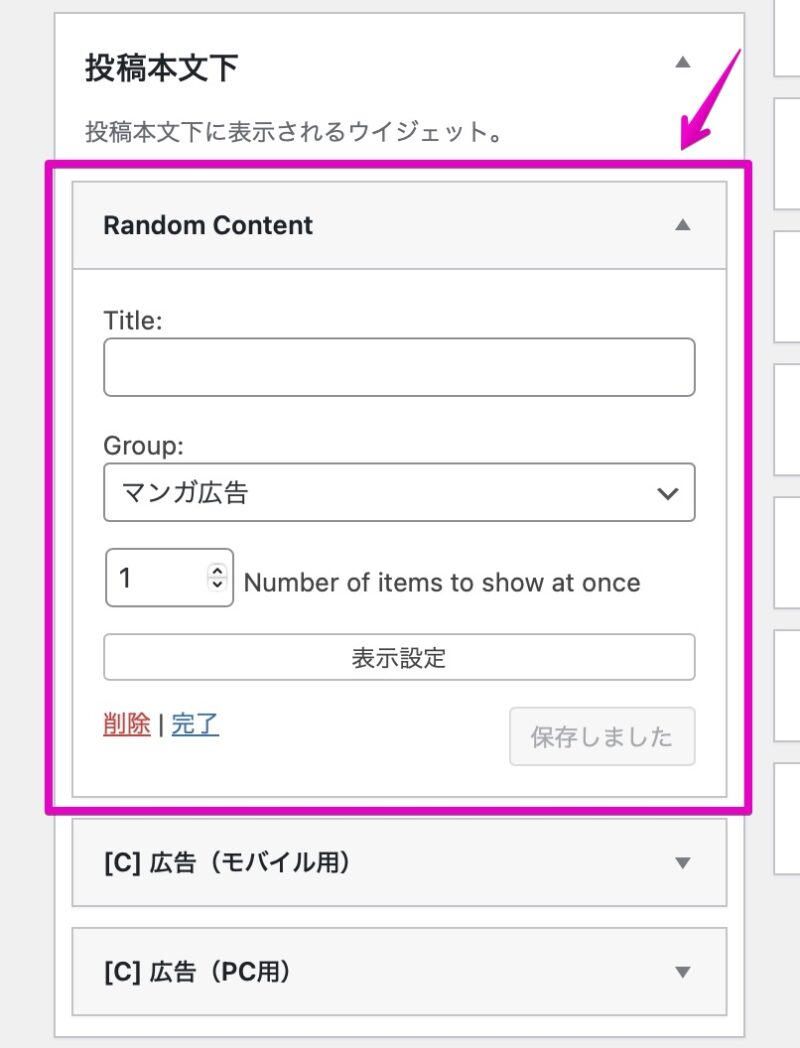
▶︎ 以下は、WordPressのウィジェット設置画面で、「Random Content」のコンテンツを設置しているところです。
内容は見ればわかると思いますが、項目「Group」に設定した場合は該当するグループからランダム表示、設定しない場合は全てのコンテンツからランダム表示されます。
また、数字の「1」が入っている部分は、複数コンテンツから幾つ表示するかを指定します。
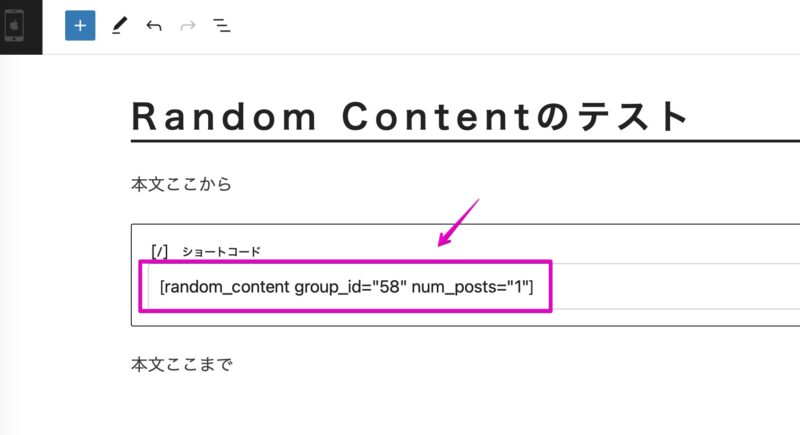
▶︎ 以下は、WordPressの投稿編集画面で、「Random Content」のショートコードを設置しているところです。
ショートコードには次の2つのオプション項目があります。
- group_id:表示するコンテンツのグループIDを指定。省略時は全コンテンツが対象となる。
- (group_idは、グループ一覧画面で確認出来る。)
- num_posts:表示するコンテンツ数を指定。省略時は1となる。

まとめ
WordPressのサイトで、あらかじめ設定したコンテンツの中から、ランダムに表示するプラグイン「Random Content」の使い方を紹介しました。
なお、当ページで紹介した方法とは別に、他のページでもランダムにコンテンツを表示する方法を紹介しています。
そちらの方は投稿ページなどの本文中に直接PHPコードを埋め込む方法ですが、PHPコードの知識が必要なので、若干難易度は上がります。
興味がある方は、以下のリンク先からご覧ください。
















コメント