WordPressで特定のカテゴリの投稿数を計算して表示し、カテゴリ一覧にジャンプするリンクを作成しました。
使用しているWordPressのテーマはCocoonです。
また、今回は以下のカテゴリページのコンテンツを作成しました。
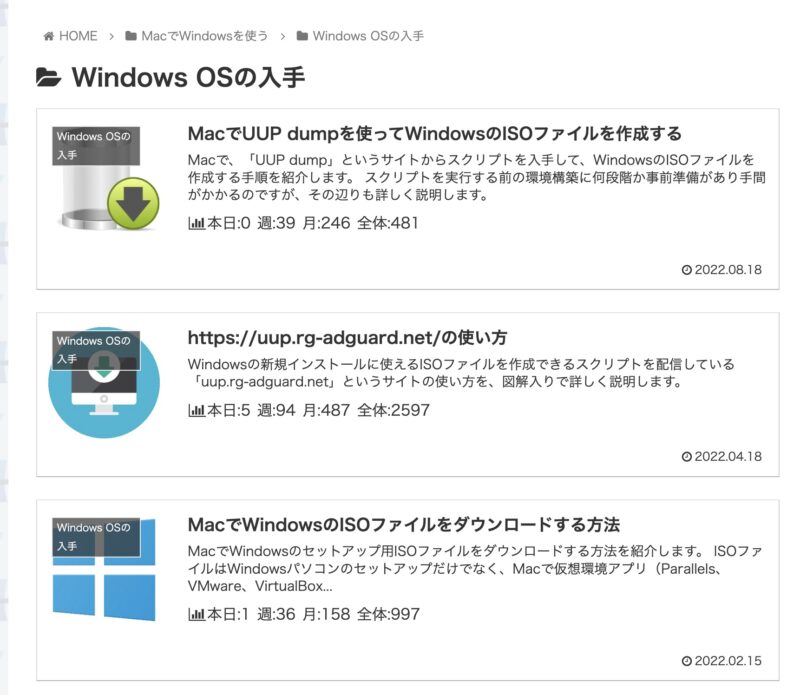
完成形のイメージ
以下のようなカテゴリ一覧を表示して、それぞれの「親カテゴリ」「子カテゴリ」の内容をクリックすると、各カテゴリの投稿一覧にジャンプできるようにします。
ここで問題となるのは、記事数をその都度計算する方法です。
ネットで検索して調査した結果、WordPressの投稿・固定ページにPHPを埋め込めるプラグインが良さそうなので、その方向でやり方を詰めていきました。
特定のカテゴリの投稿数を計算して表示するPHP
ネットで色々検索したところ、シンプルに特定のカテゴリの投稿数を表示するには、以下の方法がよさそうでした。
利用するコードは、以下の内容です。
<?php $chosen_id = 6;//カテゴリーIDを指定 $thisCat = get_category($chosen_id);//カテゴリーの詳細データを取得 echo $post_sum = $thisCat->count;//カテゴリーの記事件数を表示 ?>
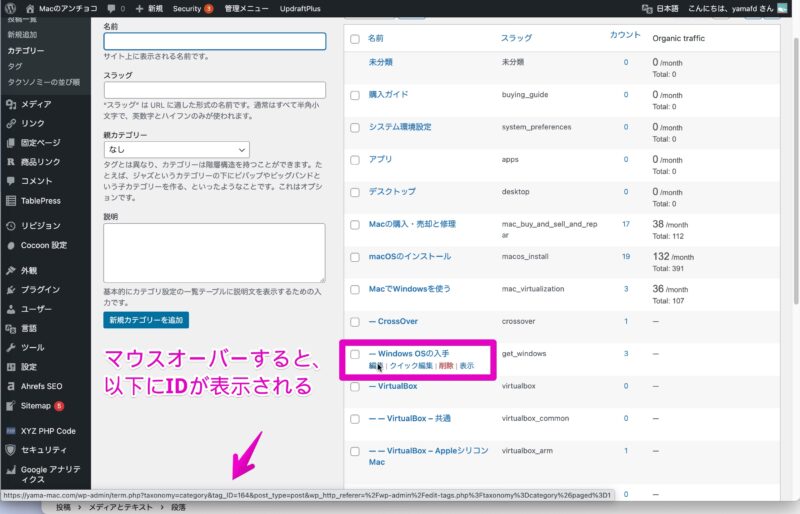
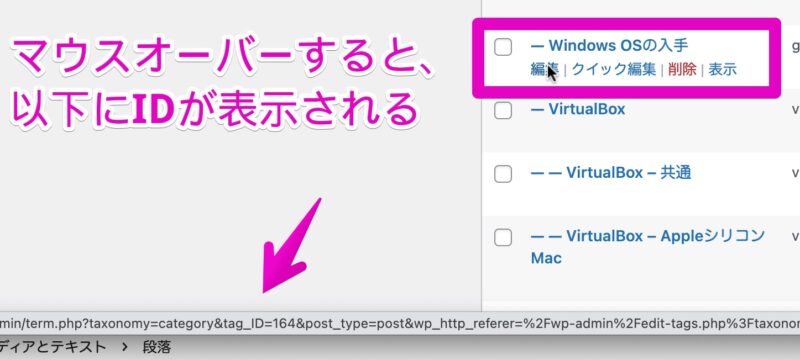
2行目のカテゴリIDは、WordPressのカテゴリ一覧で「編集」の文字にマウスオーバー(マウスをクリックせずマウスポインタを指し示す)と、Webブラウザの画面下に表示されます。
WordPressの投稿や固定ページにPHPを埋め込むプラグイン
今回使っているWordPressのバージョン6.0.3、PHPのバージョンは7.4.28です。
この環境で動くプラグインを探したところ、以下のサイトで紹介されている「Insert PHP Code Snippet」が実際に使うことができました。
「Insert PHP Code Snippet」の詳しい使い方を知りたい方は以下のリンクをクリックしてもらいたいのですが、とりあえず私がどうやって使ったかを知りたい方は、次の章に進んでください。
実際に作成してPHPとカテゴリのコンテンツ内容
PHPコードの作成
まずは、「特定のカテゴリの投稿数を計算して表示し、カテゴリ一覧にジャンプするリンク」をPHPで作成します。
元にしたPHPのコードは、先にも紹介した以下の内容です。
<?php
$chosen_id = 6;//カテゴリーIDを指定
$thisCat = get_category($chosen_id);//カテゴリーの詳細データを取得
echo $post_sum = $thisCat->count;//カテゴリーの記事件数を表示
?>今回計算するカテゴリIDは、164とします。
ここからは、順を追ってPHPコードを変更していきます。
<?php
$chosen_id = 164;//カテゴリーIDを指定
$thisCat = get_category($chosen_id);//カテゴリーの詳細データを取得
echo $post_sum = $thisCat->count;//カテゴリーの記事件数を表示
?>2行目のカテゴリIDを164に変更します。
これで、PHPの実行結果では「3」という数字が表示されます。
<?php
$chosen_id = 164;//カテゴリーIDを指定
$thisCat = get_category($chosen_id);//カテゴリーの詳細データを取得
echo $post_sum = $thisCat->count;//カテゴリーの記事件数を表示
?>
記事ありPHPコードの後ろに文字「記事あり」を追加します。
これで、PHPの実行結果では「3記事あり」といった表示になります。
<a href="https://yama-mac.com/category/mac_virtualization/get_windows/">
<?php
$chosen_id = 164;//カテゴリーIDを指定
$thisCat = get_category($chosen_id);//カテゴリーの詳細データを取得
echo $post_sum = $thisCat->count;//カテゴリーの記事件数を表示
?>
記事あり
</a>カテゴリ一覧にジャンプするリンクとするため、前に「<a href=”https://yama-mac.com/category/mac_virtualization/get_windows/”> 」、後ろに「</a>」を追加します。
hrefの部分は、カテゴリ一覧のURLにあわせて変更してください。
これで、PHPの実行結果ではリンク付きの「3記事あり」といった表示になります。
プラグイン「Insert PHP Code Snippet」の使用
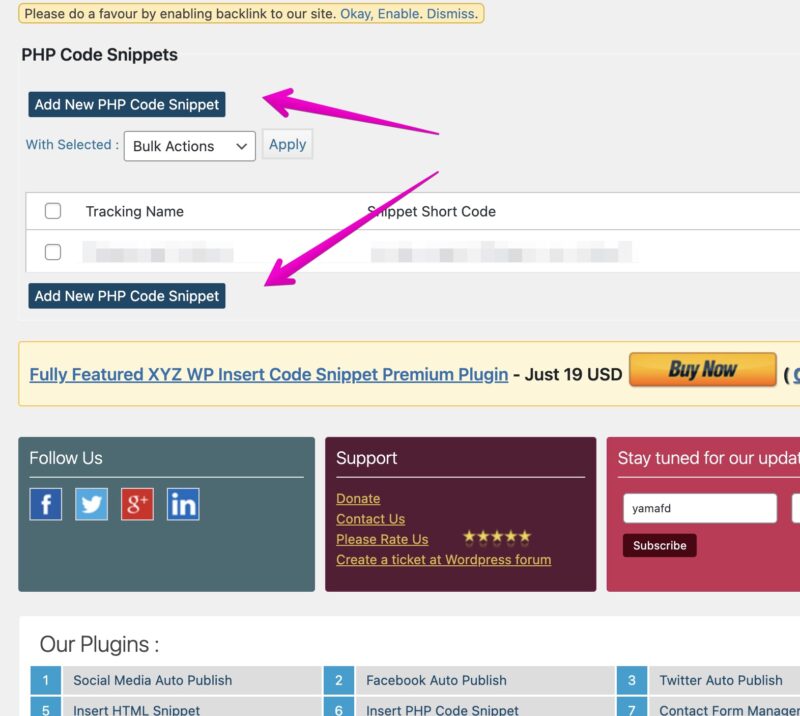
WordPressでプラグイン「Insert PHP Code Snippet」をインストールして有効化します。
ここからは、簡単に使い方を説明します。

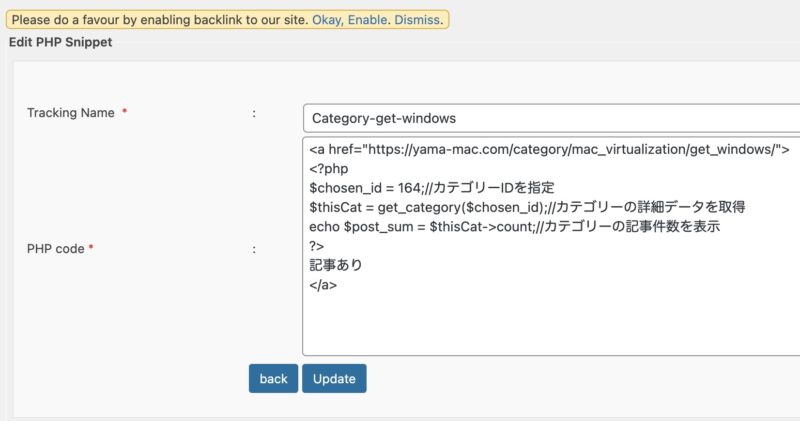
先に作っていたPHPコードを、項目「PHP Code」の中に貼り付けます。
項目「Tracking Name」に名称を付けてから、ボタン「Update」をクリックして保存します。
(アンダーバー”_”は使えない)

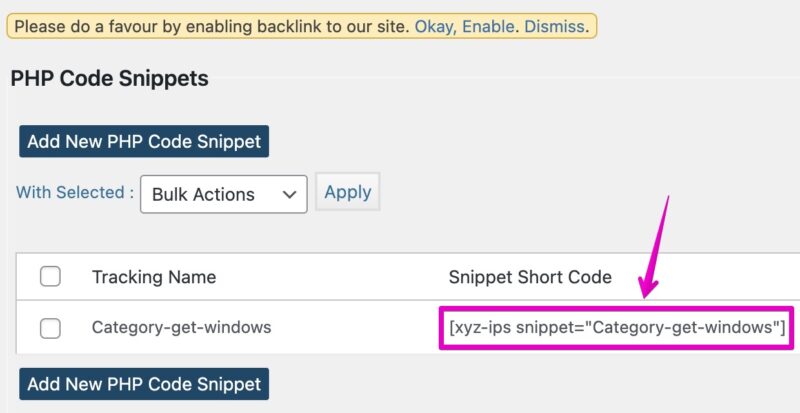
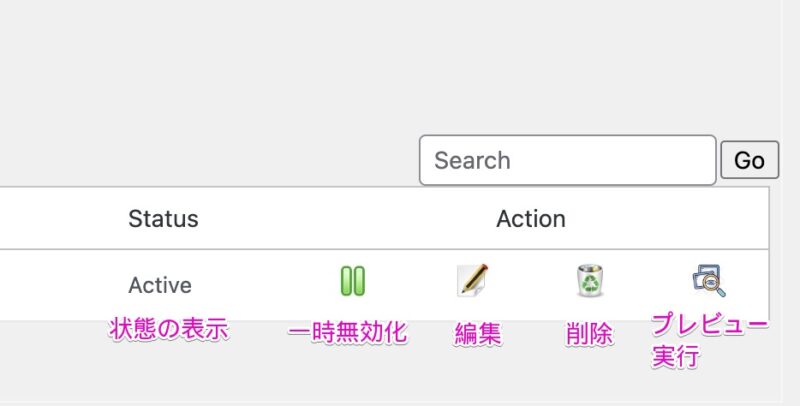
保存できたら、ふたたびWordPressの管理画面のサイドメニューから「Insert PHP Code Snippet」をクリックします。
そうすると、スニペットを使うためのショートコードが表示されます。
これを、投稿や固定ページに貼り付けると、PHPが実行されます。
コンテンツにPHPスニペットの埋め込み
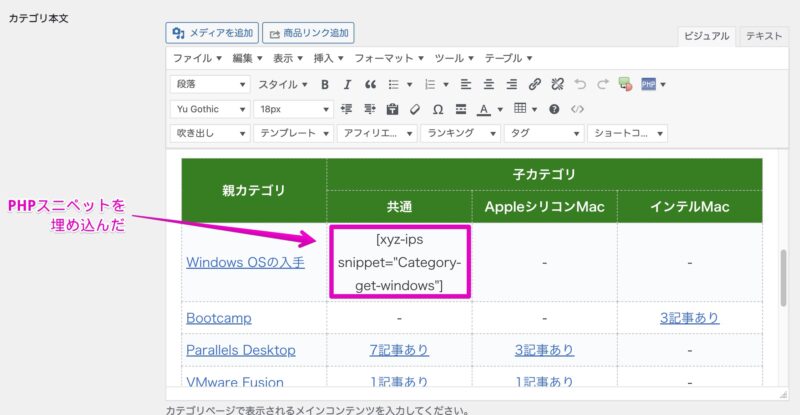
Cocoonではカテゴリ一覧のページにコンテンツを作成できるので、今回は以下のようにPHPスニペットを埋め込みました。

このページをプレビューすると、PHPの実行結果が表示され、リンクのクリックも可能になりました。

まとめ
今回は、泥臭くてもなるべくわかりやすいやり方でやってみました。
ただし、プラグインを使っているので、WordPressやPHPのバージョンによる不具合や、他のプラグインとの相性問題がある可能性があるので、その点は頭の片隅に入れておいた方がよさそうです。













コメント