WordPressのGutenbergエディタでは「再利用ブロック」が使えるようになりましたが、これをウィジェットでも使えるようにするプラグイン「Easy Access Reusable Blocks」を紹介します。
例えば、投稿の下に決まった文章を挿入するのに、「再利用ブロック」を使いたい場合に便利です。
プラグイン「Easy Access Reusable Blocks」のインストール
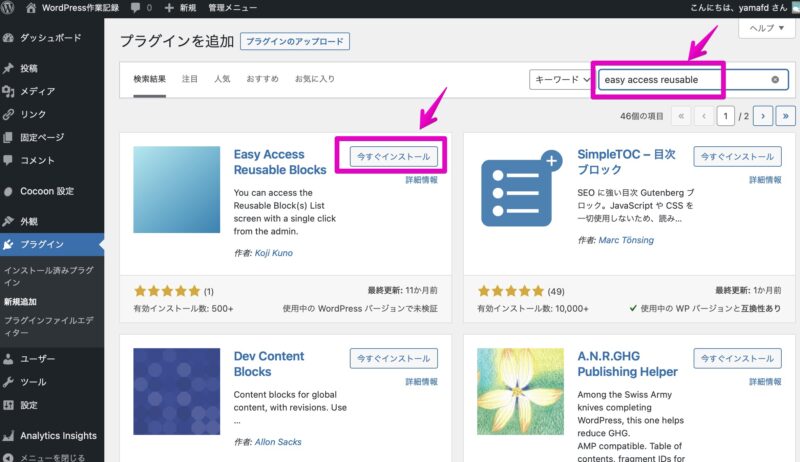
▶︎ WordPressのプラグインの新規追加画面で、検索窓に「Easy Access Reusable」まで入力して検索されると表示されるので、ボタン「Easy Access Reusable Blocks」をクリックしてインストールします。
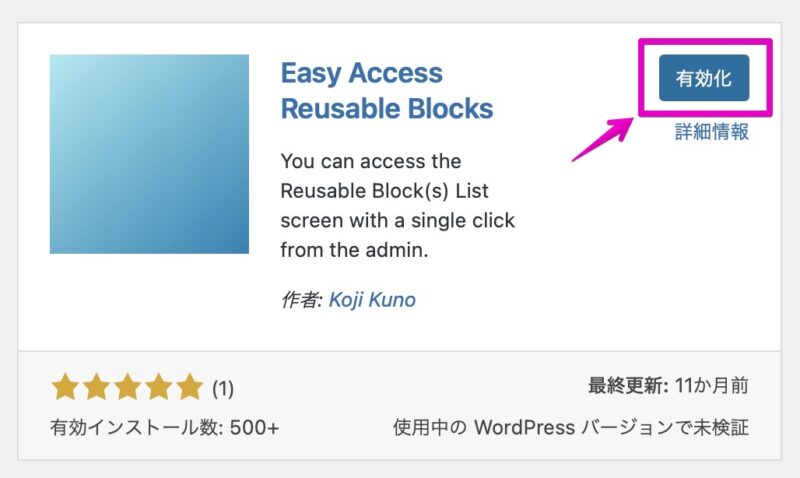
▶︎ インストールが完了したら、ボタン「有効化」をクリックします。
実際の使い方は、次の章に進んでください。
プラグイン「Easy Access Reusable Blocks」の基本的な使い方
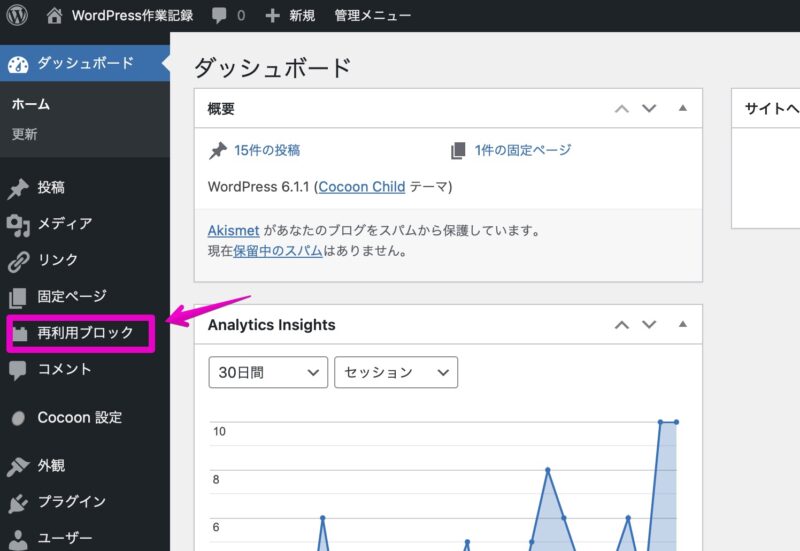
▶︎ プラグイン「Easy Access Reusable Blocks」がインストール&有効化されると、WordPress管理画面のサイドバーに項目「再利用ブロック」が表示されます。
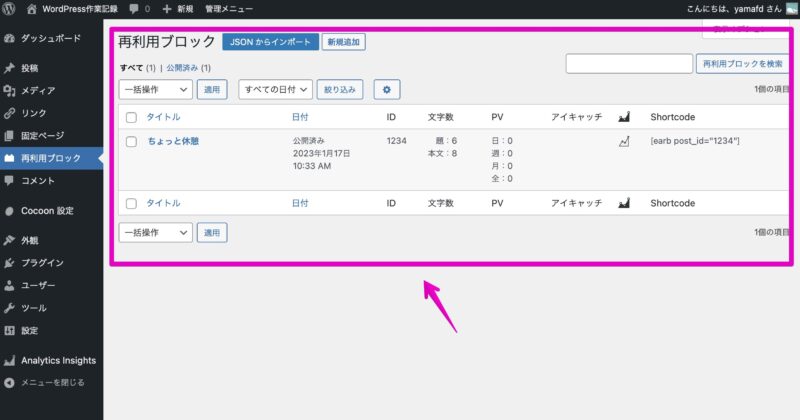
▶︎ サイドバーの「再利用ブロック」をクリックすると、登録済みの再利用ブロックの一覧がリスト表示されます。
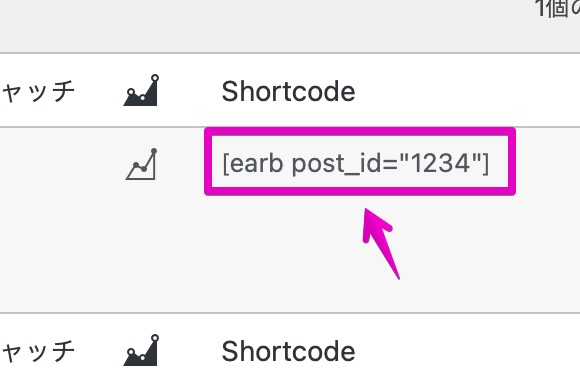
▶︎ 一覧で項目「Shortcode」に表示されているコードを投稿の本文中に埋め込むと、「再利用ブロック」が表示されます。

▶︎ では、次の章では新規に「再利用ブロック」を登録して、それを「ウィジェット」で投稿の下に表示してみたいと思います。
「再利用ブロック」を「ウィジェット」に埋め込む方法
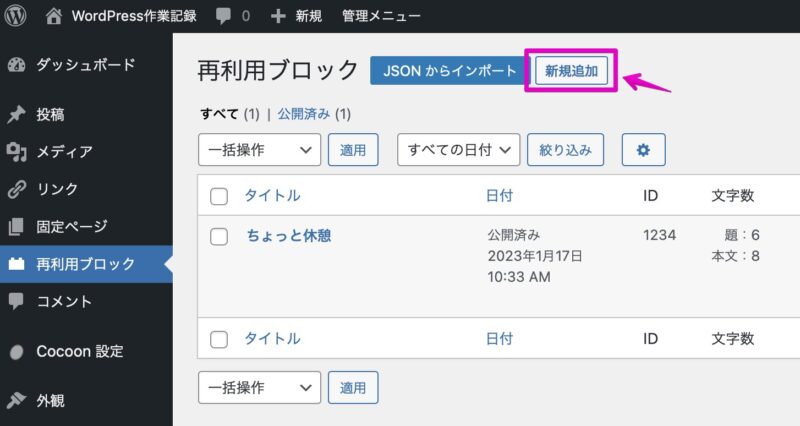
▶︎ 「再利用ブロック」の一覧リスト画面で、ボタン「新規追加」をクリックします。
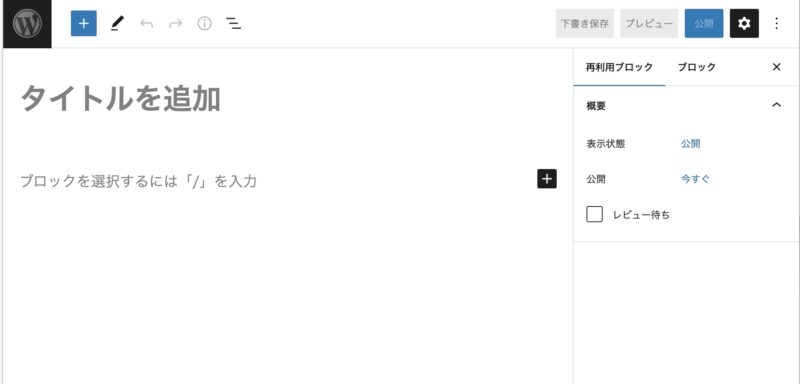
▶︎ 編集画面が表示されたら、最低限でもタイトルと本文を入力してから、ボタン「公開」をクリックします。
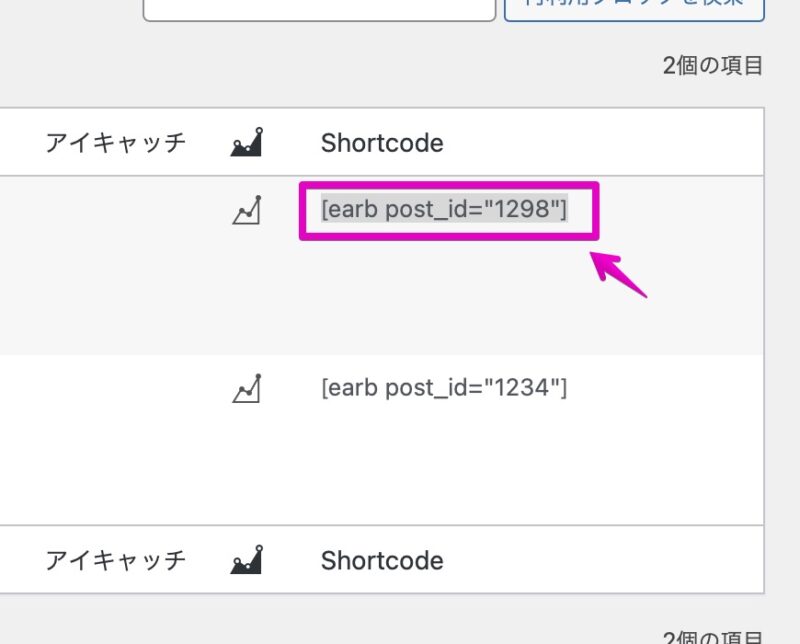
▶︎ 「再利用ブロック」の一覧画面に戻って、ショートコードのid=””の数字を覚えるか、メモしておきます。
以下の画面では、1298の部分です。
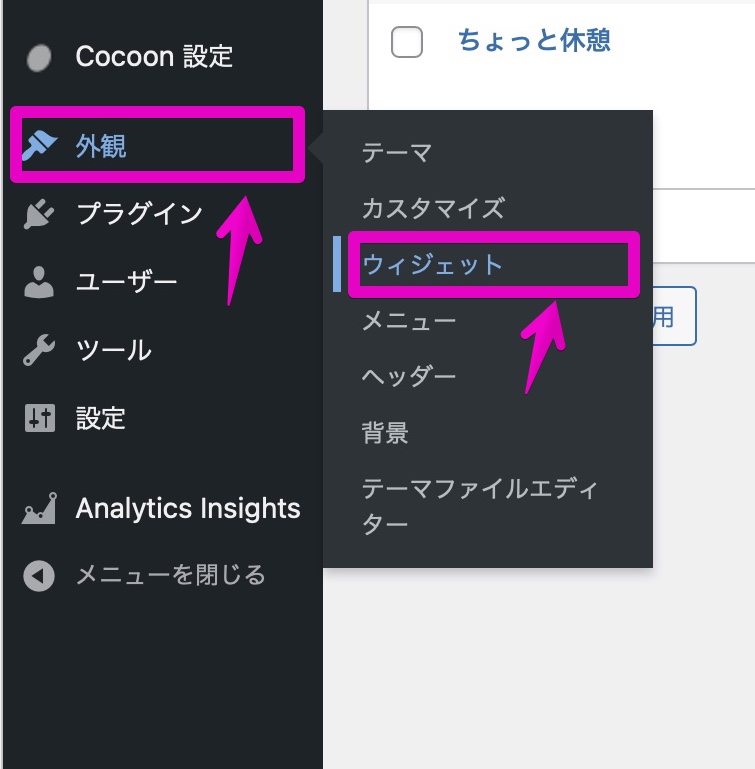
▶︎ WordPress管理画面のサイドメニューから、「外見」→「ウィジェット」を選択します。
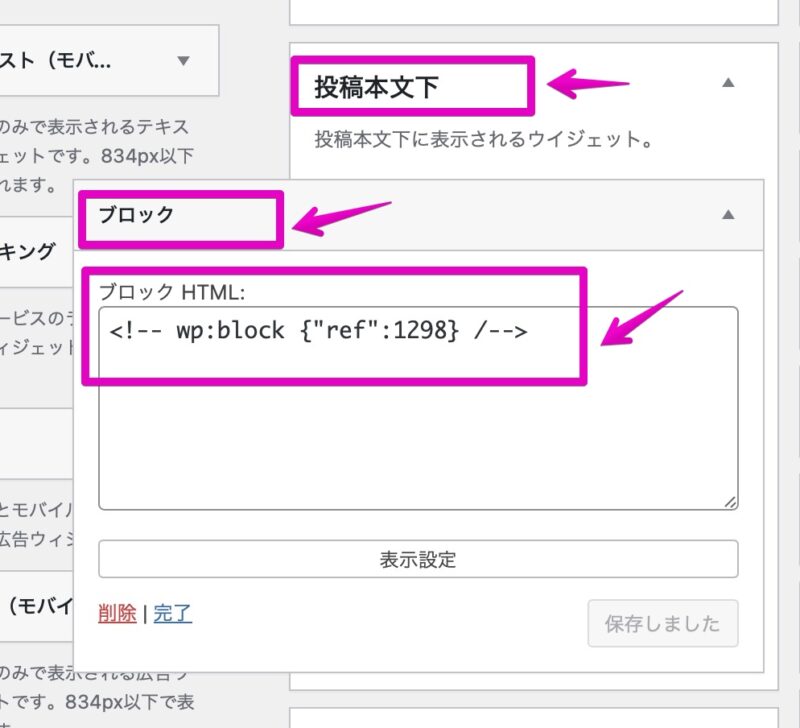
▶︎ ウィジェットの設定画面が表示されたら、「投稿本文下」に「ブロック」を追加して、以下のコードを入力します。
<!-- wp:block {"ref":ショートコードのid} /-->今回の例では、idが1298だったので、以下のようになります。
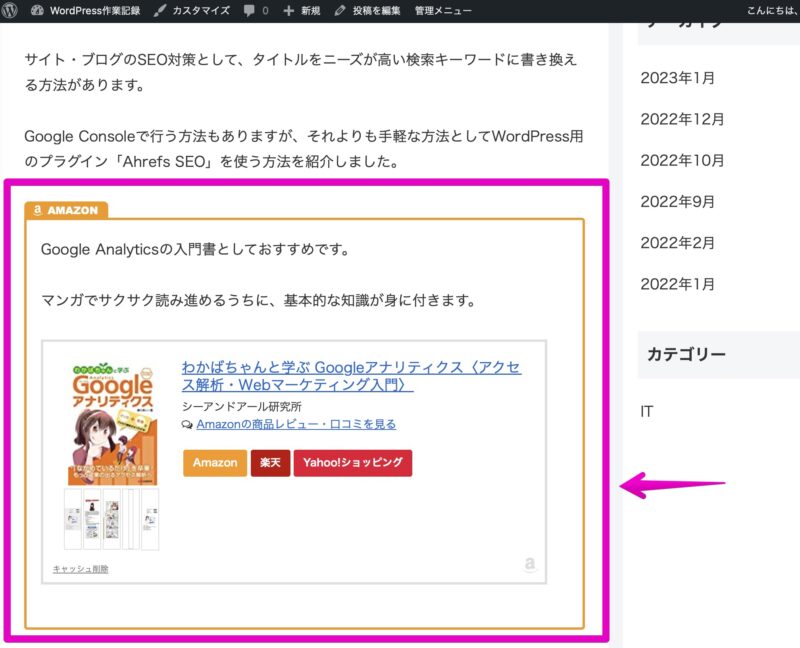
<!-- wp:block {"ref":1298} /-->▶︎ 以上で、投稿の下に再利用ブロックが表示されるので、実際に表示して確認してください。
▶︎ 説明は以上です。
まとめ
WordPressのGutenbergエディタでは「再利用ブロック」が使えるようになりましたが、これをウィジェットでも使えるようにするプラグイン「Easy Access Reusable Blocks」を紹介しました。

















コメント