WordPressテーマ「Cocoon」を使っていると、スマホやタブレットのモバイル端末では画像が幅いっぱいに広がります。
左右に少し余白(マージン)を追加してみたので、その具体的な方法を紹介します。
Cocoonテーマのモバイル表示時の画像のマージンの現状
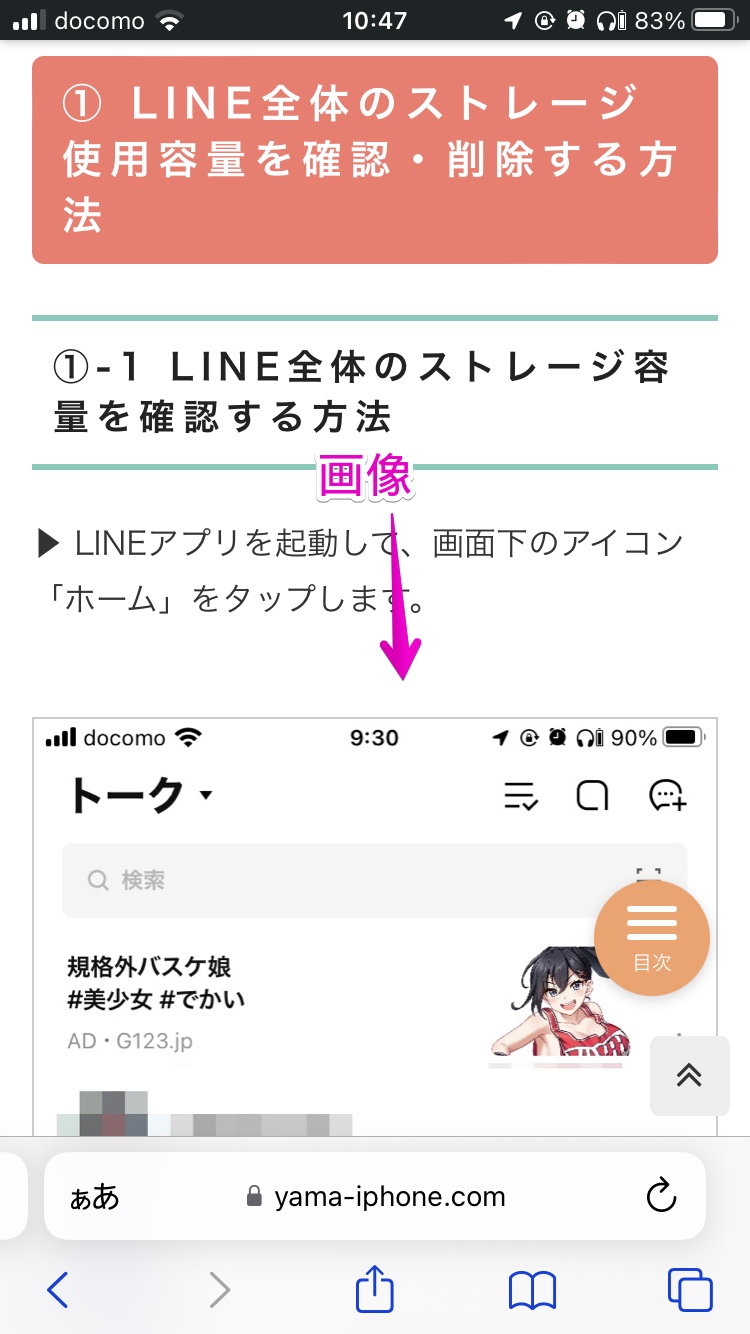
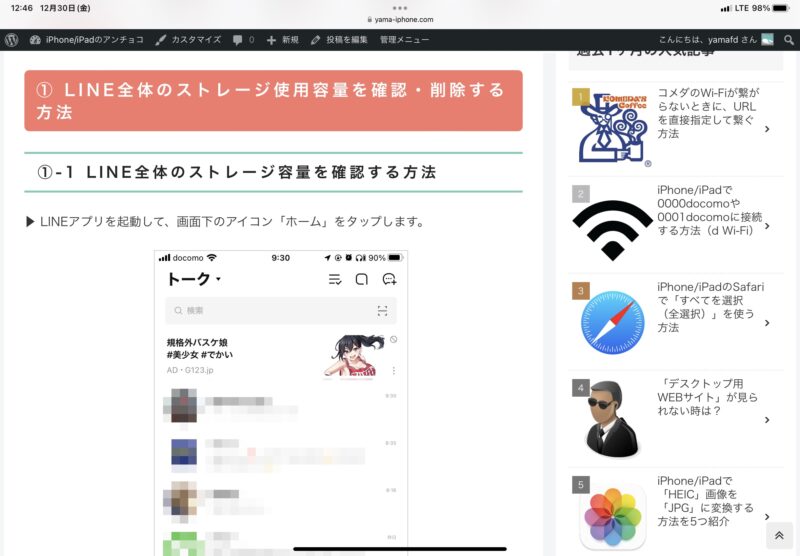
以下に、Cocoonテーマ使用のサイトをiPhoneで表示してみました。
画像が左右いっぱいに表示されていますが、もう少し余白を多くしたいと思います。
cssの設定の確認と修正
Cocoonでは画像の余白(マージン)については、cssで設定されています。
そこでまずは、どういったcssが設定されているかを確認します。
Google Chromeでcssの設定の確認
▶︎ 確認方法は、Google Chromeの「デベロッパーツール」を使います。
「デベロッパーツール」の表示方法は、Windows/Mac/linux版のChromeで以下の操作を行います。
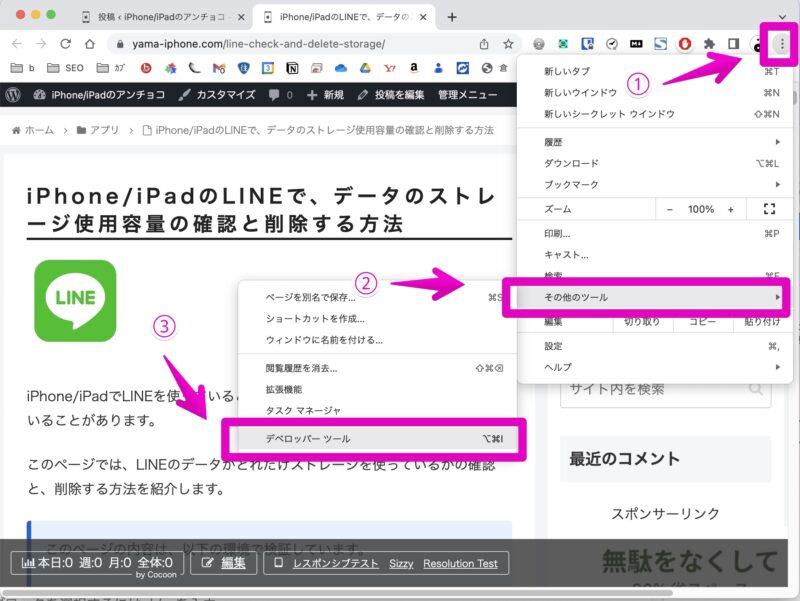
- ① 右上のメニューアイコンをクリック
- ② 「その他のツール」をクリック
- ③ 「デベロッパーツール」をクリック
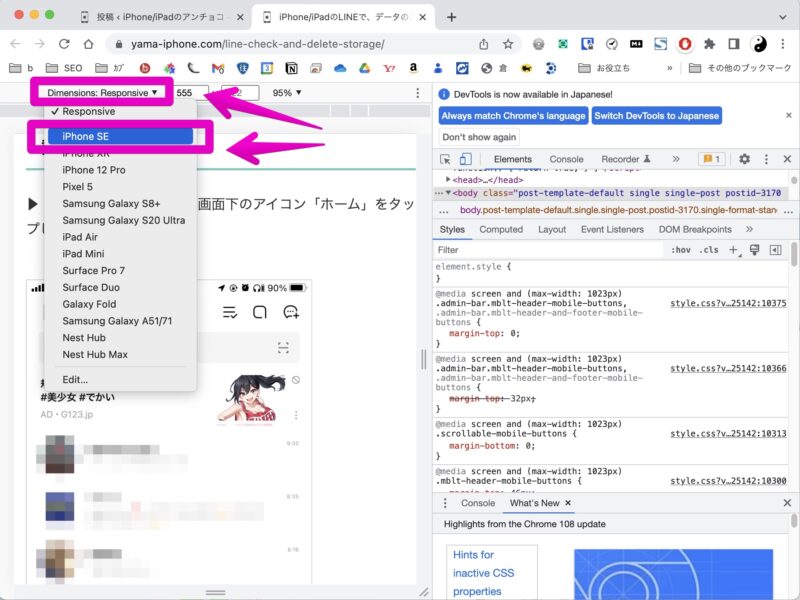
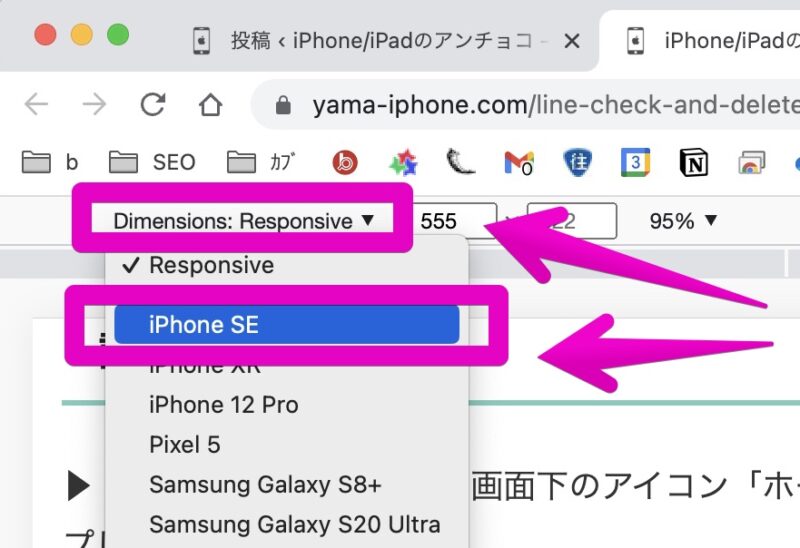
▶︎ 「デベロッパーツール」のモードに変わったら、ドロップダウンリスト「Dimensions(解像度)」からモバイルの項目、一例でここでは「iPhone SE」を選択します。
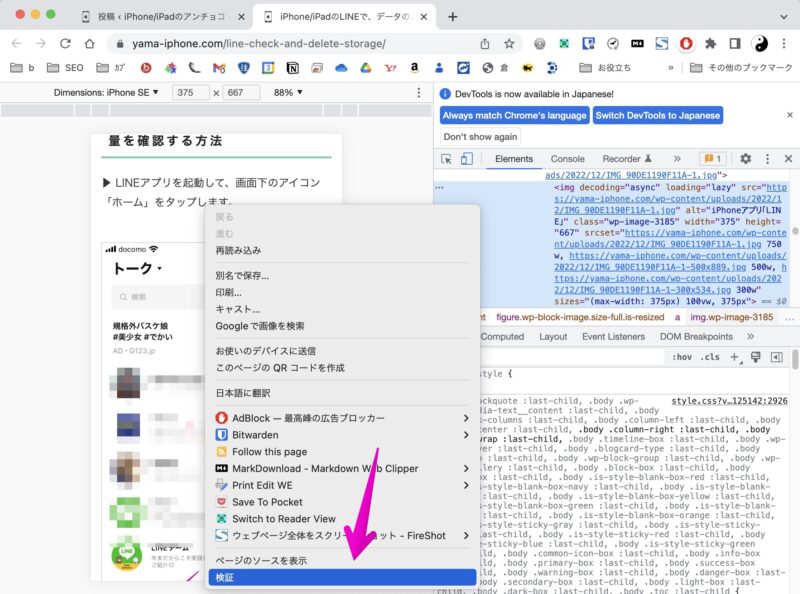
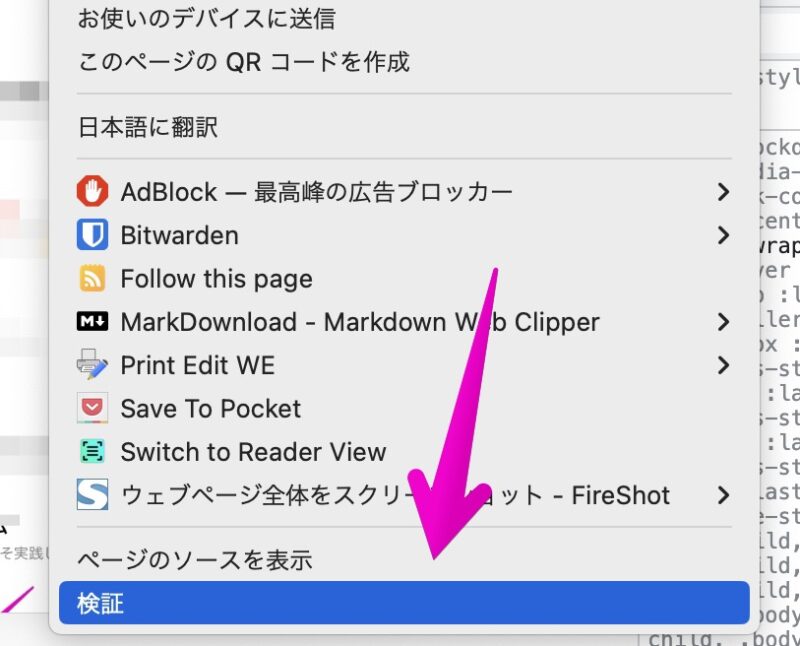
▶︎ 表示が「iPhone SE」に変わったら、適当な画像を右クリックして、表示メニューの「検証…」をクリックします。
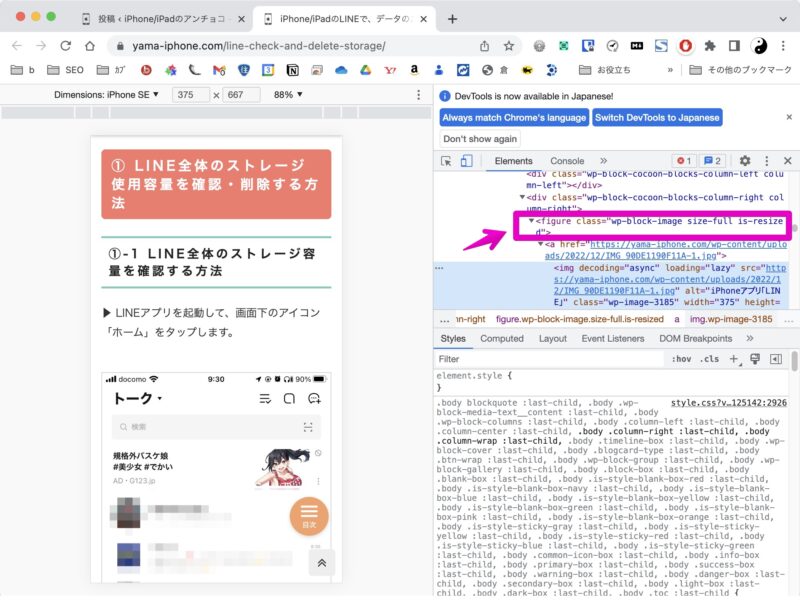
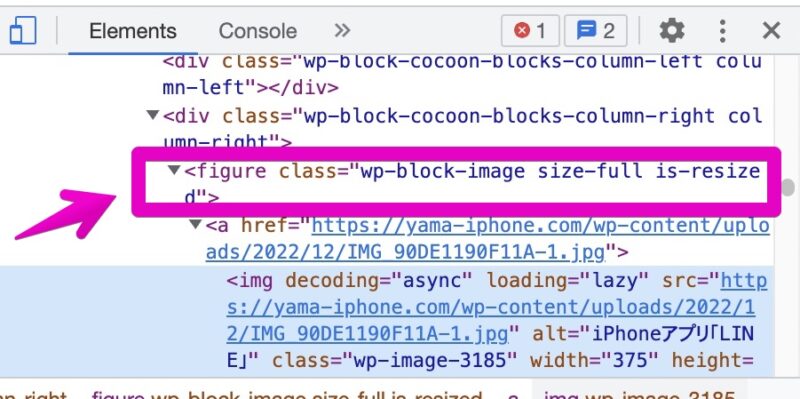
▶︎ 画面の右のコードのうち、「検証…」をクリックした部分に該当する部分が反転します。
その反転した部分から上にさかのぼって、入れ子になっている一つ上の「class」と書かれた部分を探します。
以下の図では、「wp-block-image」と表示されています。
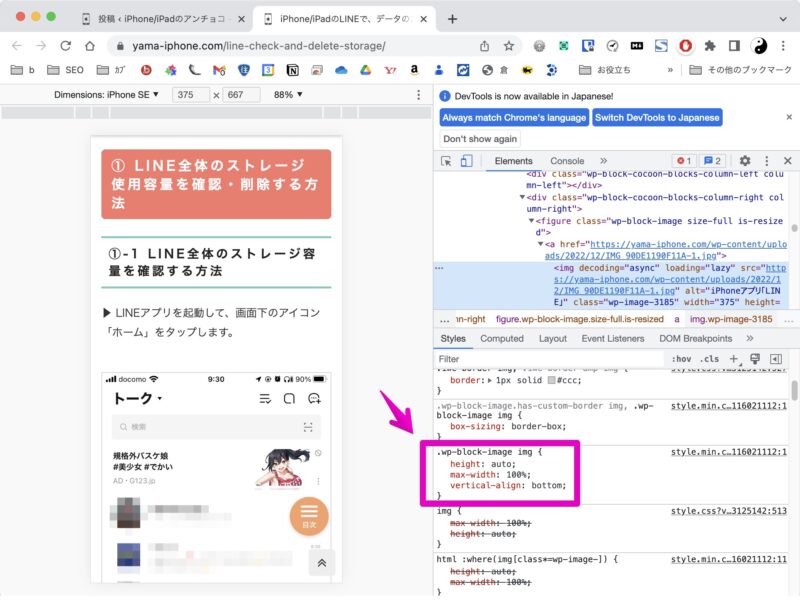
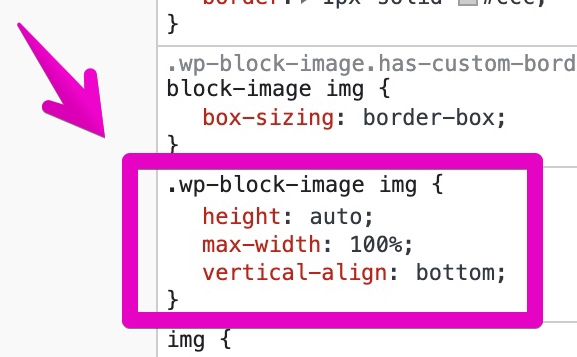
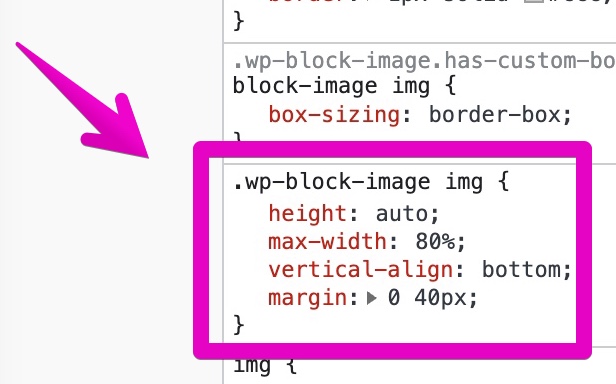
▶︎ 先ほど探した「wp-block-image」について、右側の画面の下半分のコード部分から探します。
この部分が、画像のcssの設定内容にあたります。
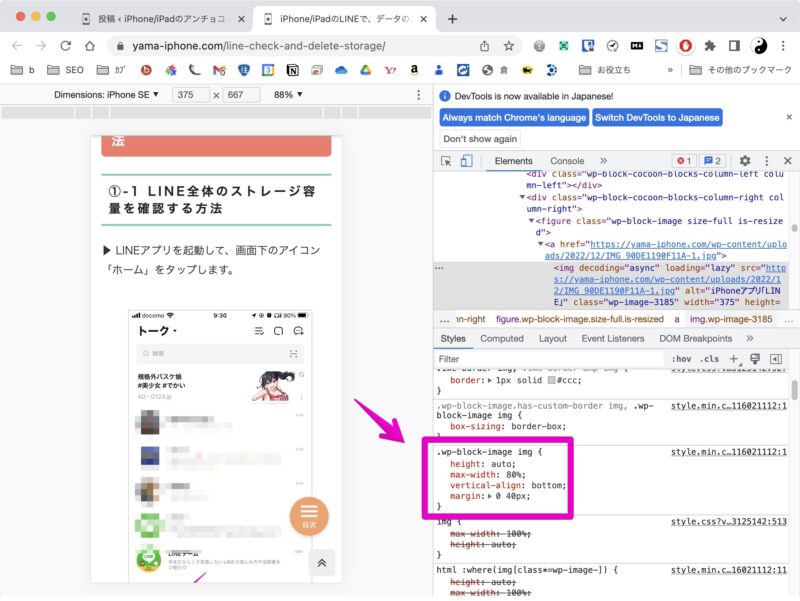
▶︎ cssの部分はここで変更して結果が確認できるので、試しに修正してみます。
いくつか試して見た結果、次の内容がいい感じになりました。
| 項目 | 変更前 | 変更後 | 備考 |
|---|---|---|---|
| height | auto | auto | 変更なし |
| max-width | 100% | 80% | 修正 |
| vertical-align | bottom | bottom | 変更なし |
| margin | – | 0 40px | 項目追加 (上下0px、左右40px) |
▶︎ ここまででcssの設定内容がわかったので、この次の章ではmarginを修正して余白を増やしてみたいと思います。
cssでmarginの修正をする
▶︎ 前章で「デベロッパーツール」を使ってcssの修正内容がわかったので、実際にcssファイルを修正します。
Cocoonのcssファイル「style.css」を開いて、以下の部分を修正します。
以下は、変更前と変更後のcssコードです。
変更前
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
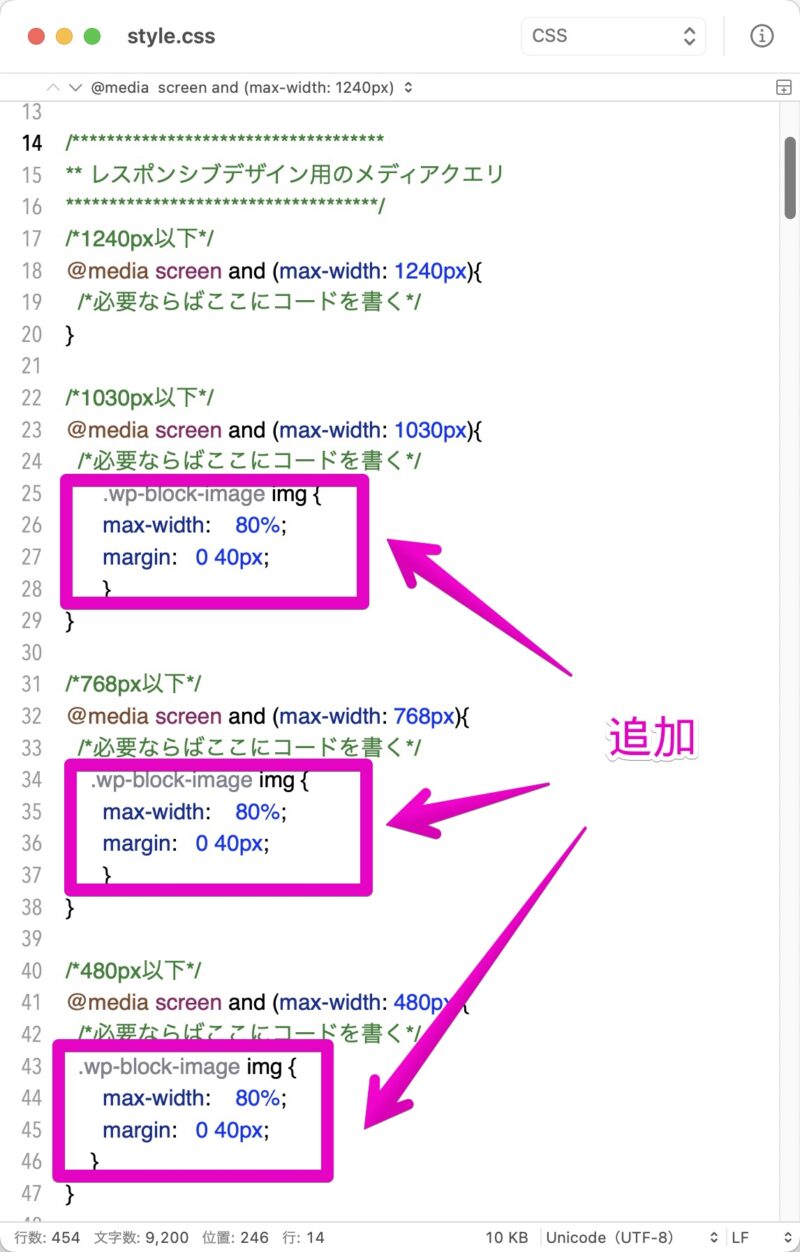
}変更後
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
.wp-block-image img {
max-width: 80%;
margin: 0 40px;
}
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
.wp-block-image img {
max-width: 80%;
margin: 0 40px;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
.wp-block-image img {
max-width: 80%;
margin: 0 40px;
}
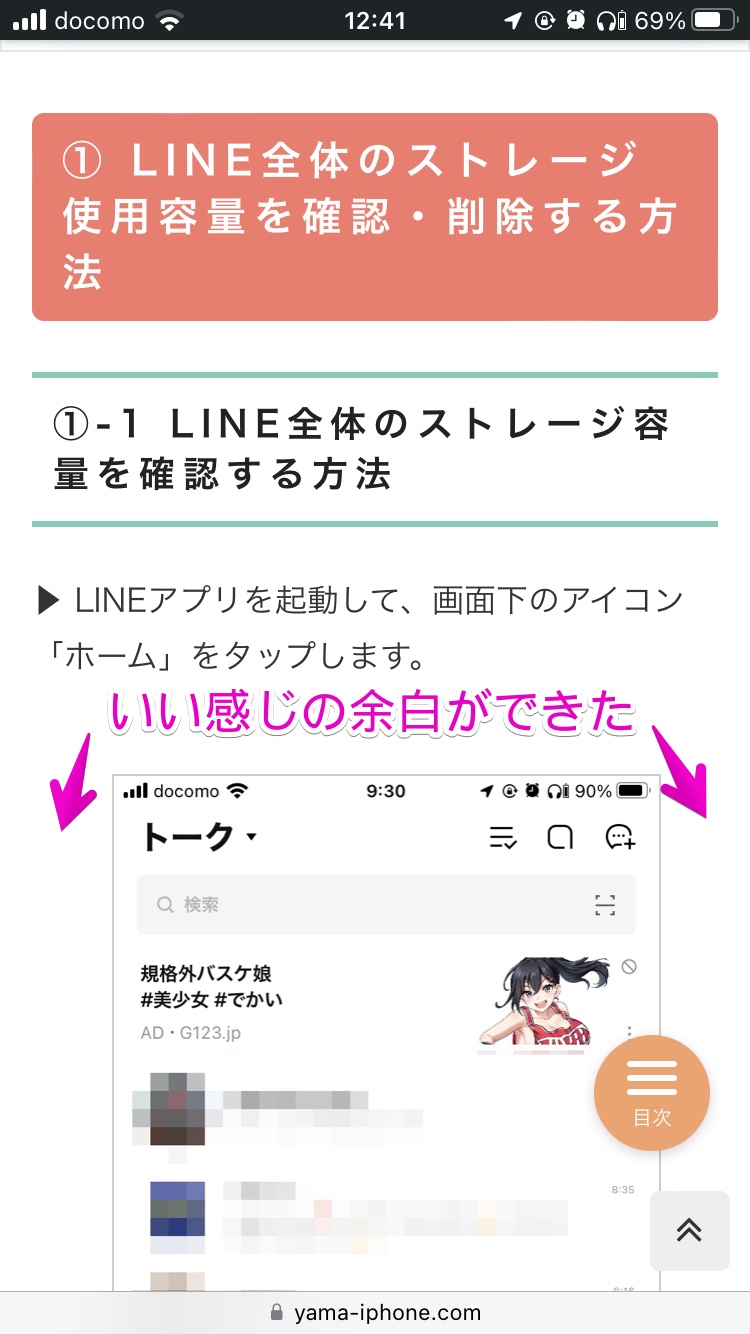
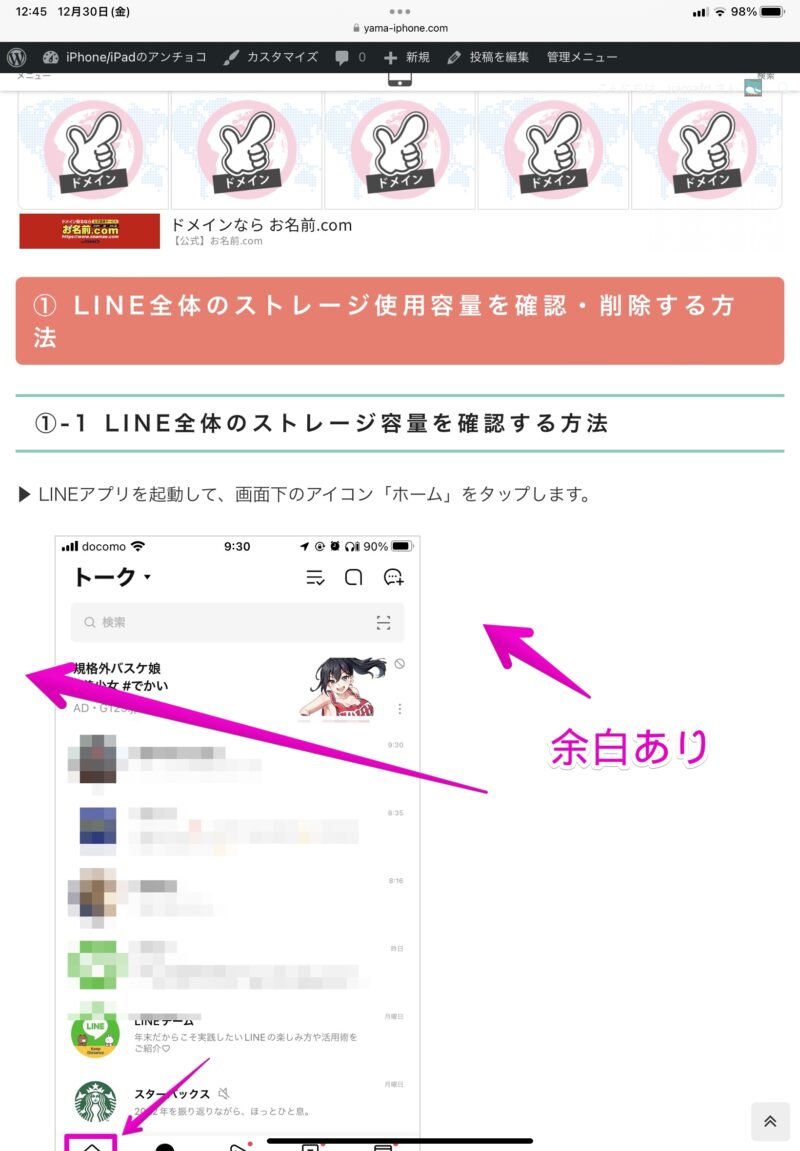
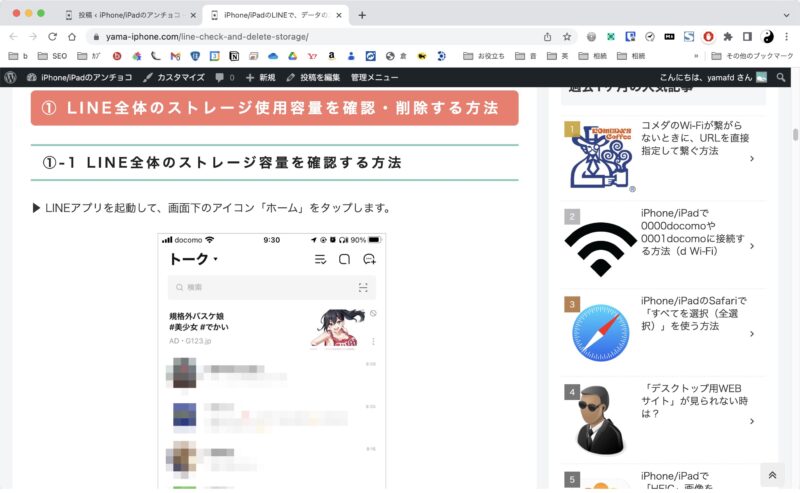
}▶︎ style.cssを上書き保存したら、iPhoneやiPadなどのモバイル端末で画像表示が予想通りなっているかを確認してください。
なお、iPadの横向きとMac/Windowsでは、今回設定したcssの対象外なので、既存の設定が反映されます。
参考資料
cssの画像マージン設定については、以下のMDNのサイトを参考にしました。




















コメント