WordPressのテーマで「Twenty Twenty-One」を使っていますが、画像を埋め込むと下地と一体化して見づらい場合があります。
そこで、なるべくカンタンに画像の周りに枠線を表示する方法を調べてみました。
方法は、WordPressの外観カスタマイズで「追加CSS」にCSSのコードを追加します。
設定別のCSSの内容
画像の枠線をどのように設定するかによって、以下にコードを表示しました。
必要なものをコピーして、この次の章で説明する「追加CSSの設定方法」で設定してください。
クリックすると、それぞれの説明にジャンプできます。
CSSの内容の説明
基本となるCSSは次の内容になります。
img {border: solid 1px #3E3E3E;}それぞれの要素は、次の意味があります。
| 要素 | 説明 |
|---|---|
| img | CSSの設定対象は画像 |
| border | 境界線(枠線)を設定 |
| solid | 境界線(枠線)を表示する |
| 1px | 境界線(枠線)の太さ |
| #3E3E3E | 境界線(枠線)の色 |
更に詳しく知りたい方は、次のブログが詳しいです。

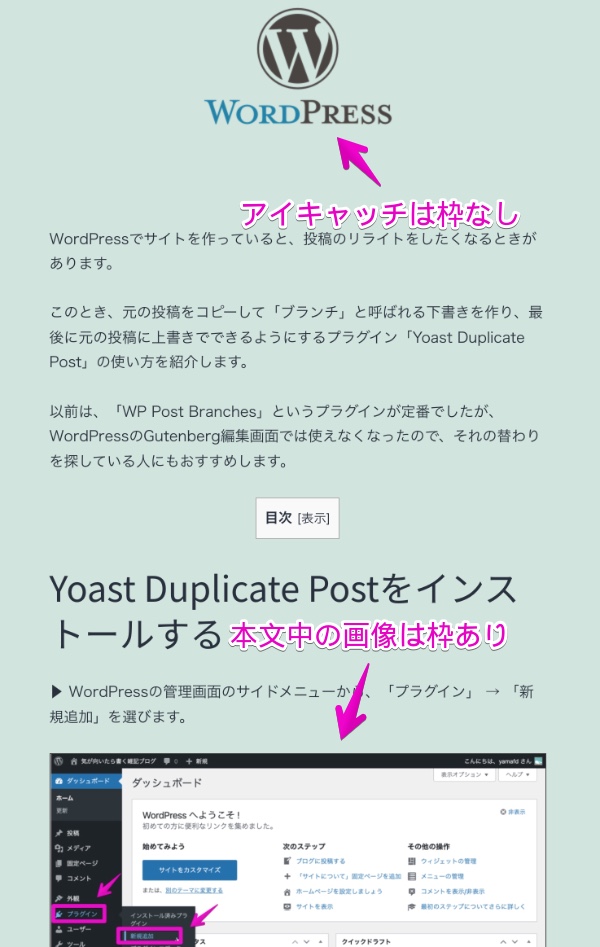
a) 本文中の画像のみ全て枠線あり
この場合は、本文中の画像のみならず、アイキャッチなども枠線が表示されます。
最初の「.entry-content img」の部分で、本文中の画像のみと絞り込んでいます。
.entry-content img {border: solid 1px #3E3E3E;}以下は、実際に適用してみたサンプルです。

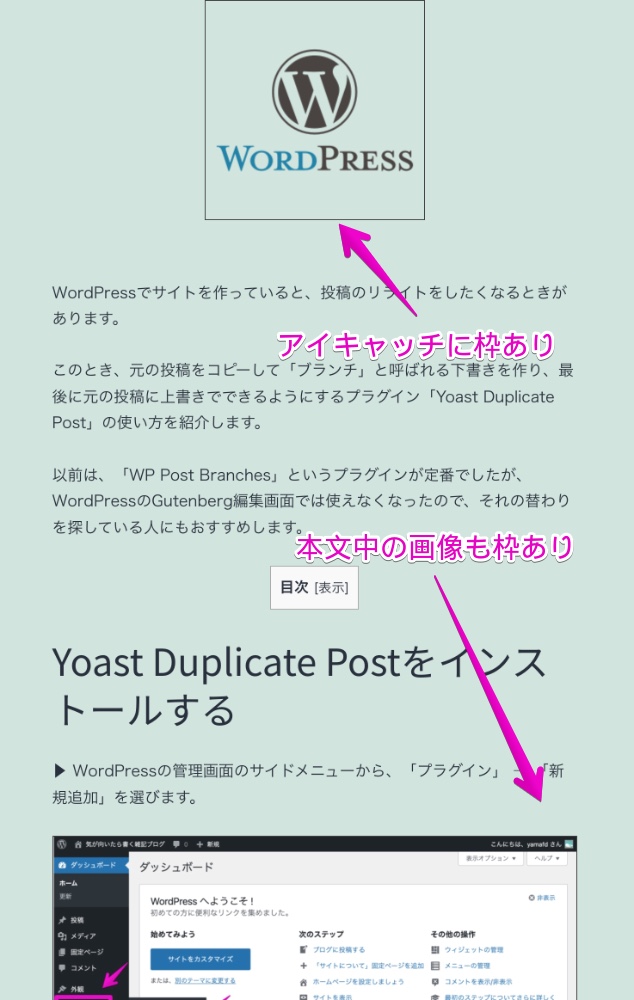
b) 全ての画像に枠線あり
この場合は、本文中の画像のみならず、アイキャッチなども枠線が表示されます。
最初の「img」の部分で、全ての画像を対象としています。
img {border: solid 1px #3E3E3E;}以下は、実際に適用してみたサンプルです。

c) 手動で特定の画像のみ枠線あり
CSSで「img.frame」と指定すると、画像の中でもCSS名「frame」と指定されたものに限り、他の画像とは違うCSSが指定できます。
なお、ここでは「frame」としましたが、任意の名前で構いません。
img.frame {border: solid 1px #3E3E3E;}この場合は、追加CSSの設定の他に、投稿ページ/固定ページの編集画面でCSSを指定する必要があります。
くわしくは、「手動で特定の画像のみ枠線あり/なしの設定方法」へ。
d) 手動で特定の画像のみ枠線なし
CSSで「img.noframe」と指定すると、画像の中でもCSS名「noframe」と指定されたものに限り、他の画像とは違うCSSが指定できます。
なお、ここでは「noframe」としましたが、任意の名前で構いません。
img.noframe {border: none;}この場合は、追加CSSの設定の他に、投稿ページ/固定ページの編集画面でCSSを指定する必要があります。
くわしくは、「手動で特定の画像のみ枠線あり/なしの設定方法」へ。
追加CSSの設定方法
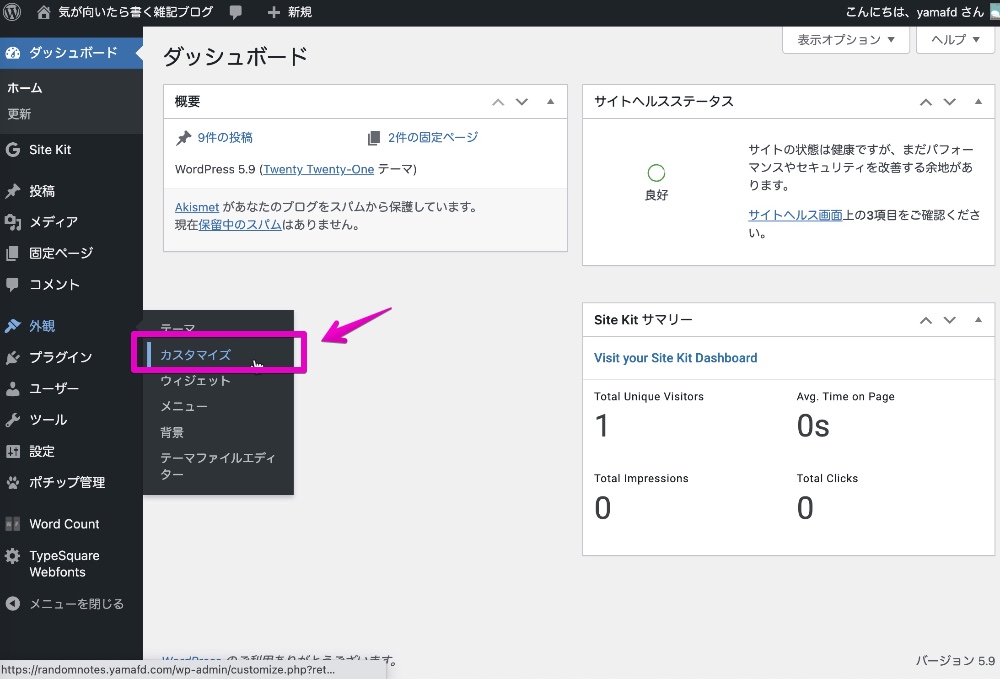
▶ WordPressの管理画面で、サイドメニューの「外観」 → 「カスタマイズ」をクリックします。

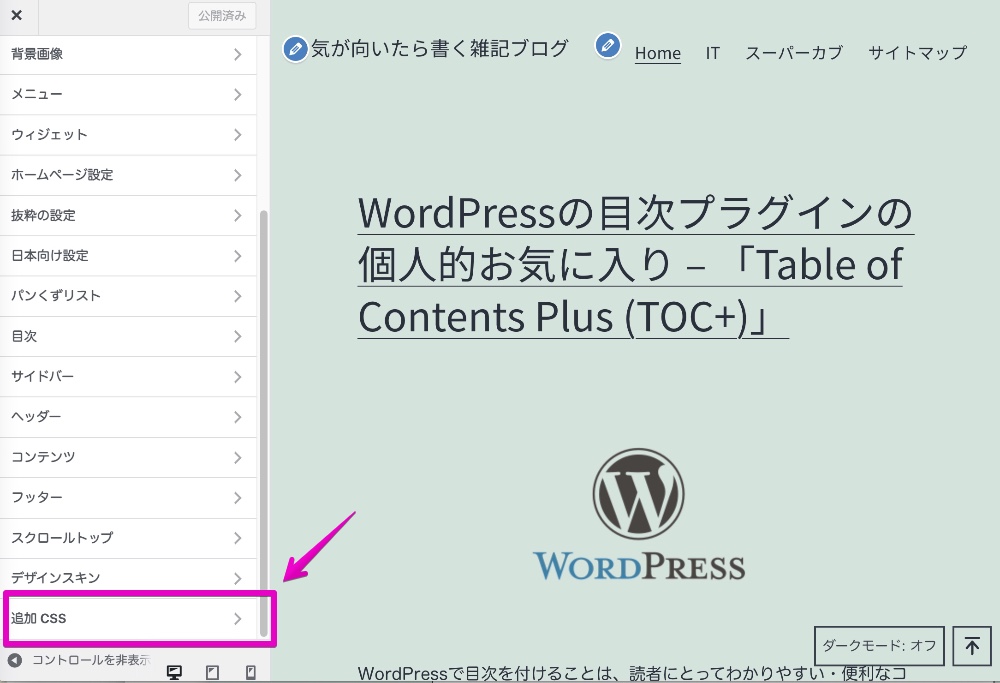
▶ カスタマイズの画面が開いたら、サイドメニューから「追加CSS」をクリックします。

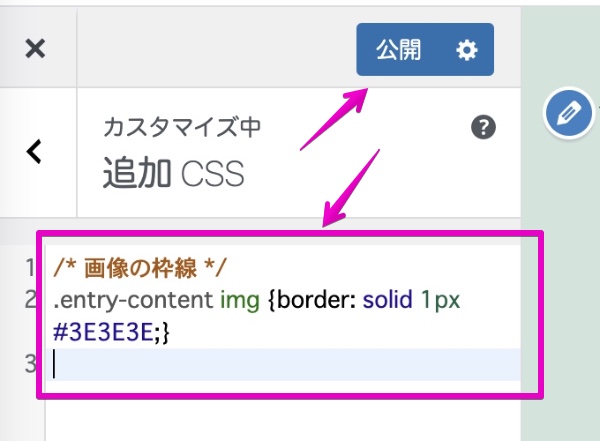
▶ 追加CSSの編集画面が表示されたら、入力欄にCSSを貼り付けるなり、編集するなりします。
最後に、「公開」のボタンをクリックして、設定を反映させます。
なお、編集中には右の画面で編集内容を反映させた画面が表示されます。

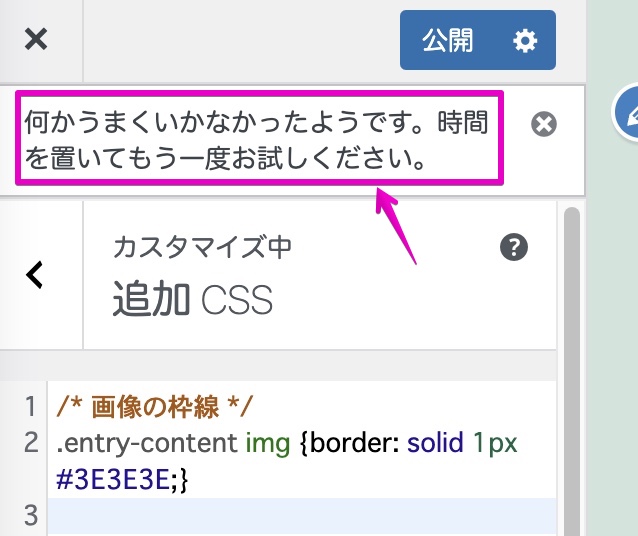
また、使っているWordPressのサーバによっては、以下のようにエラーが出ることがあります。
なにかうまくいかなかったようです。時間を置いてもう一度お試しください。

エラーは出ますが上手く設定できている場合もあるので、いったん追加CSSの画面を閉じて、再度開いてみてください。
ちなみに、私が使っているXserverではエラーは出ますが、きちんと反映されていました。
手動で特定の画像のみ枠線あり/なしの設定方法
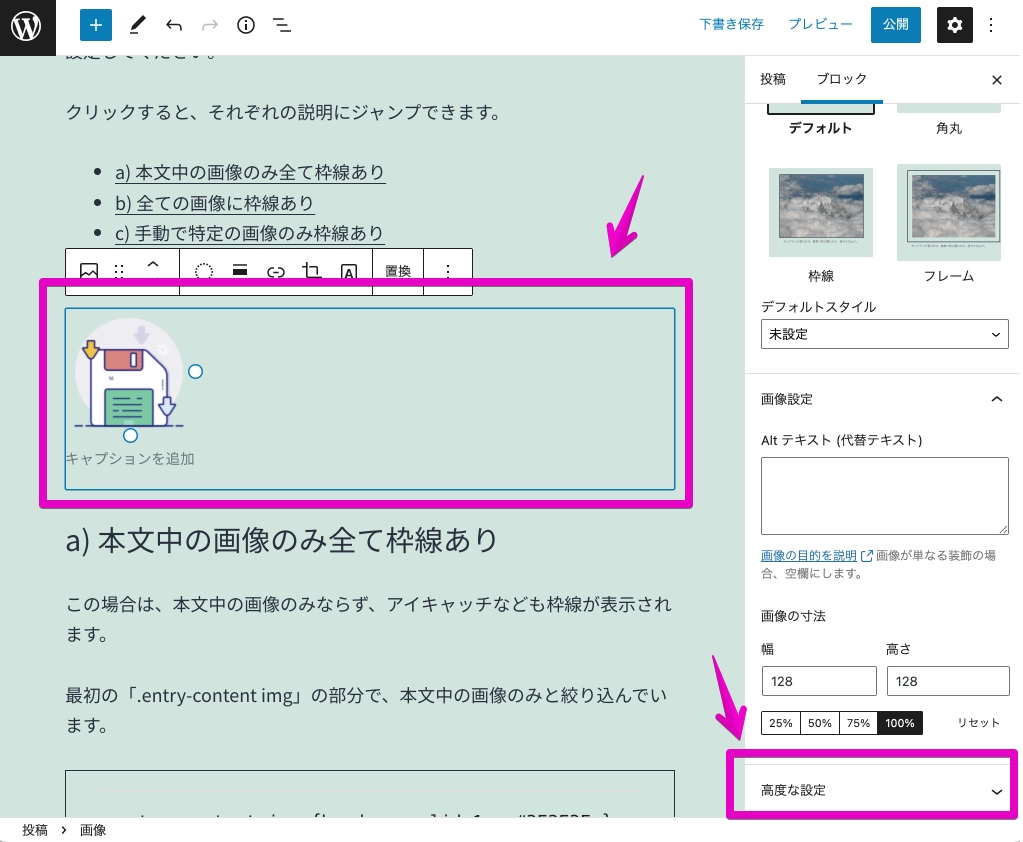
▶ CSSを設定したい画像をクリックして、画面右下の「高度な設定」を開きます。

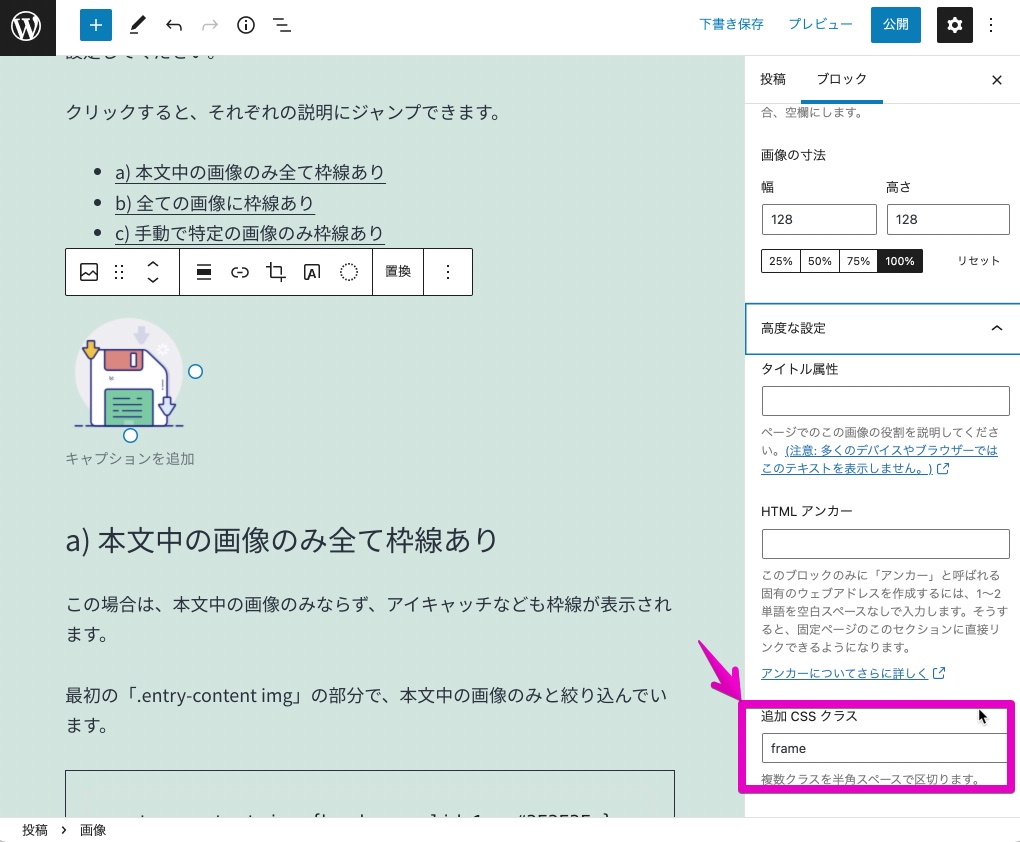
▶ 「高度な設定」の中の「追加CSSクラス」の中に、手動で設定したいCSS名を入力します。
CSS名は、以下の例では「img.」より後ろの「frame」だけを入力します。
img.frame {border: solid 1px #3E3E3E;}これで、特定の画像のみCSSの設定ができます。

参考資料
コンテンツの本文中のみ画像のCSSを有効にする方法が書かれています。



コメント