WrordPressで新規サイトを作りましたが、ユーザ向けのサイトマップをプラグインで作ることにしました。
このページでは、「WP Sitemap Page」のインストール方法から、実際にサイトマップ用の固定ページの設定方法までを紹介します。
WP Sitemap Pageをインストールする
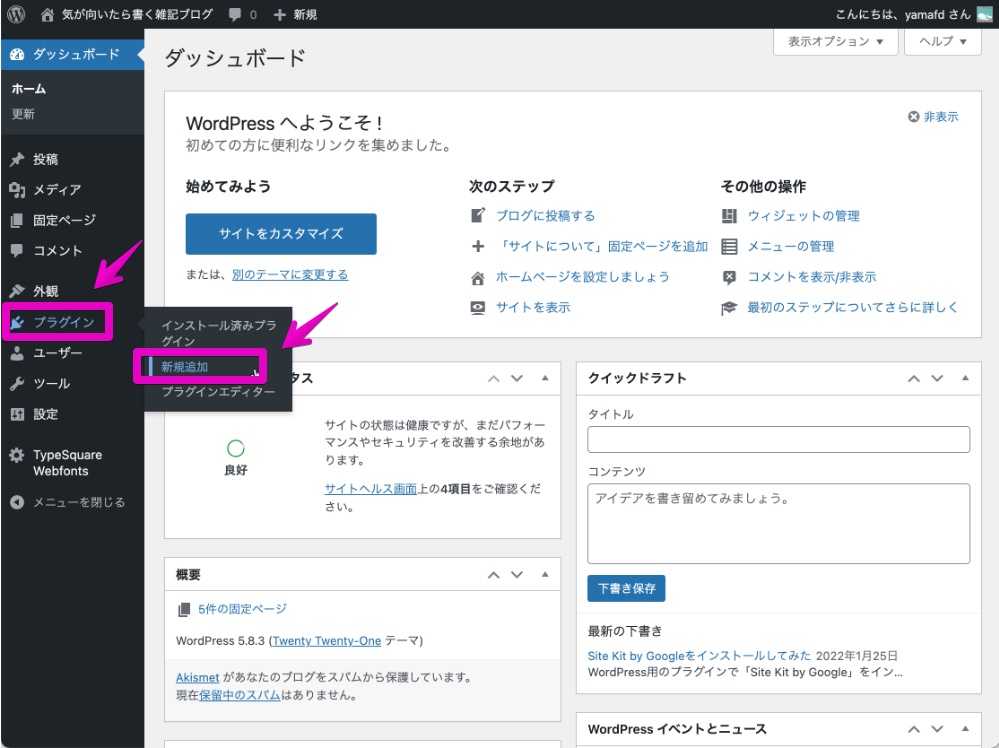
▶ WordPressの管理画面のサイドメニューから、「プラグイン」 → 「新規追加」を選びます。

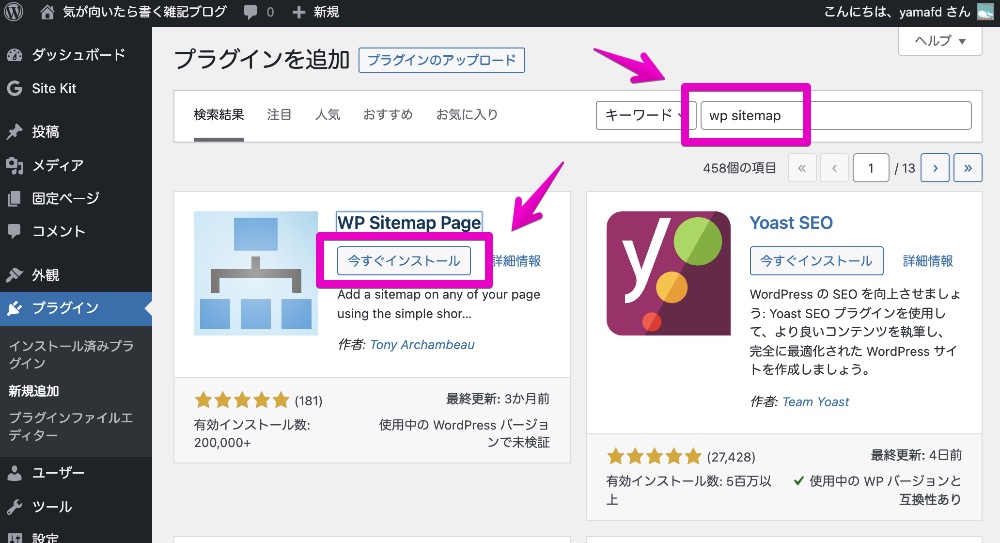
▶ プラグインの検索窓に「wp sitemap」と入力して検索し、WP Sitemap Pageを探して「今すぐインストール」でインストールします。

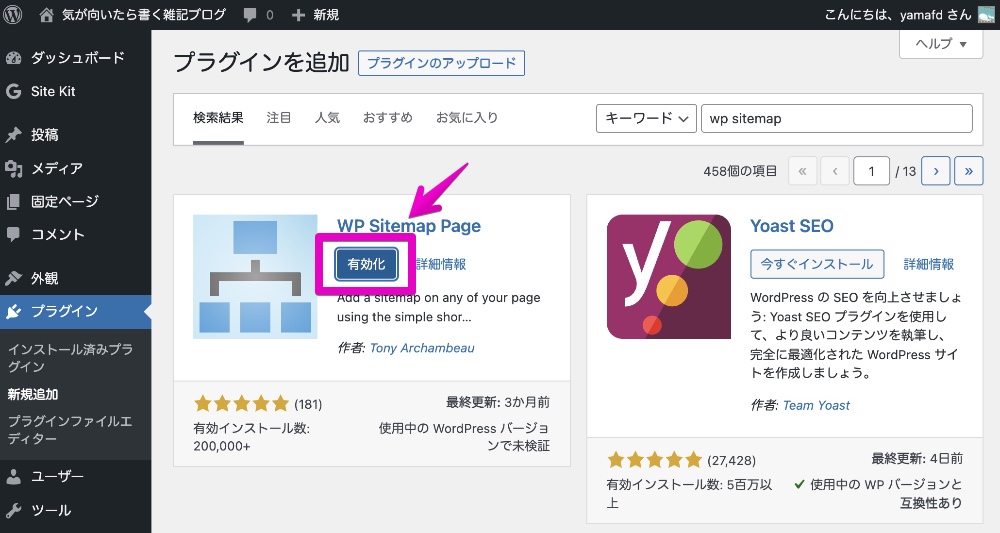
▶ インストールできたら「有効化」ボタンをクリックして有効化します。

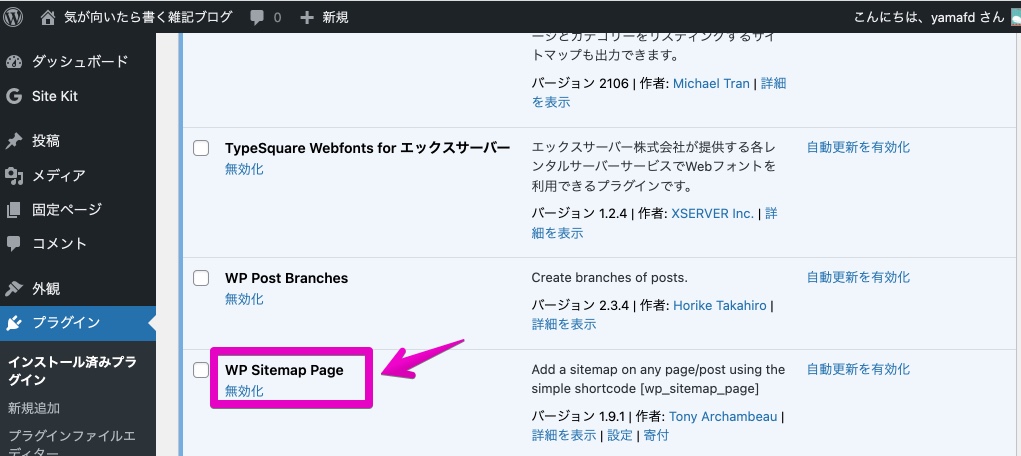
▶ 有効化されたらプラグインの一覧画面が表示されます。
プラグインの名前は「WP Sitemap Page」ですが、画面では「無効化」の文字しかありません。
設定については、引き続き次の章で説明します。

WP Sitemap Pageを設定する
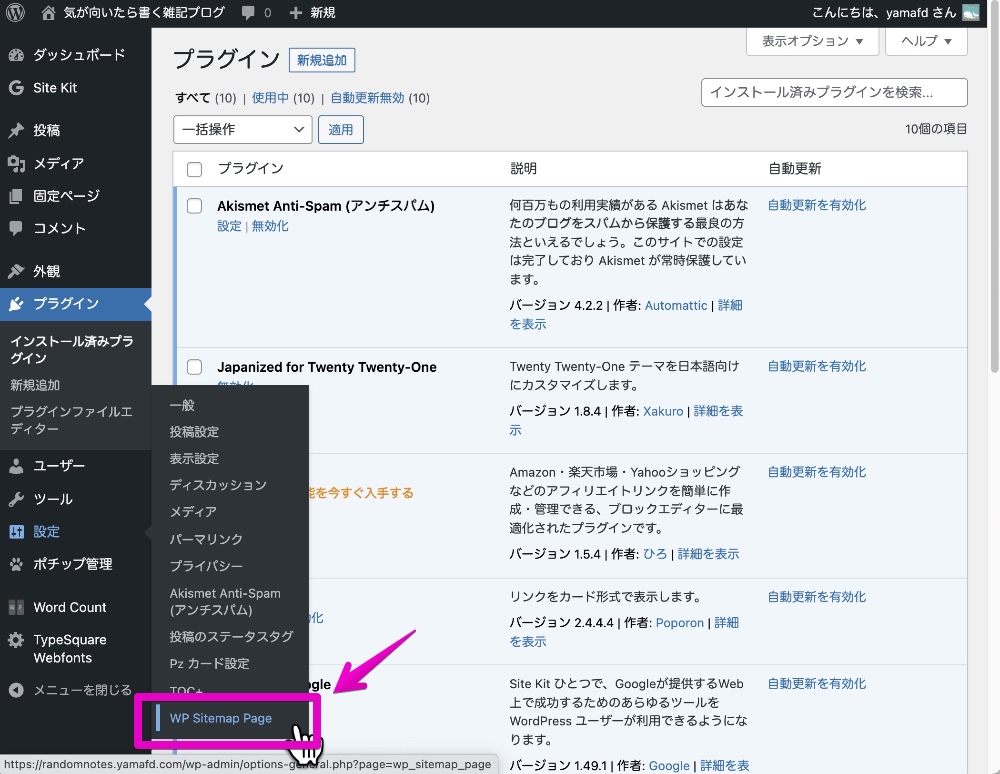
▶ WordPressの管理画面のサイドメニューから、「設定」 -> 「WP Sitemap Page」を選択します。

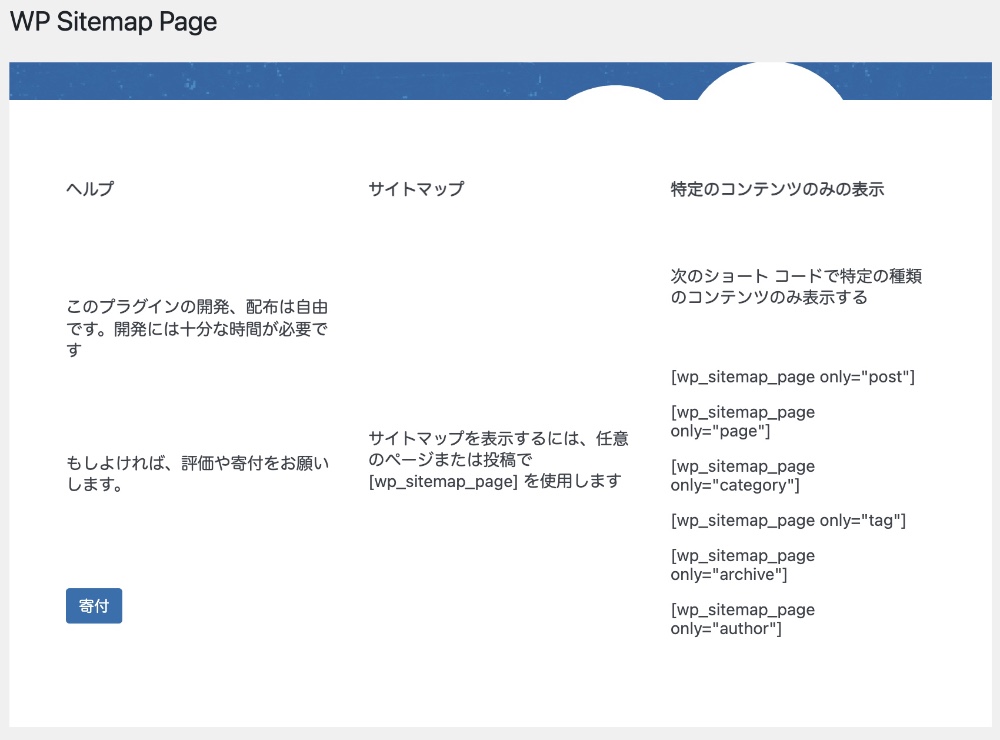
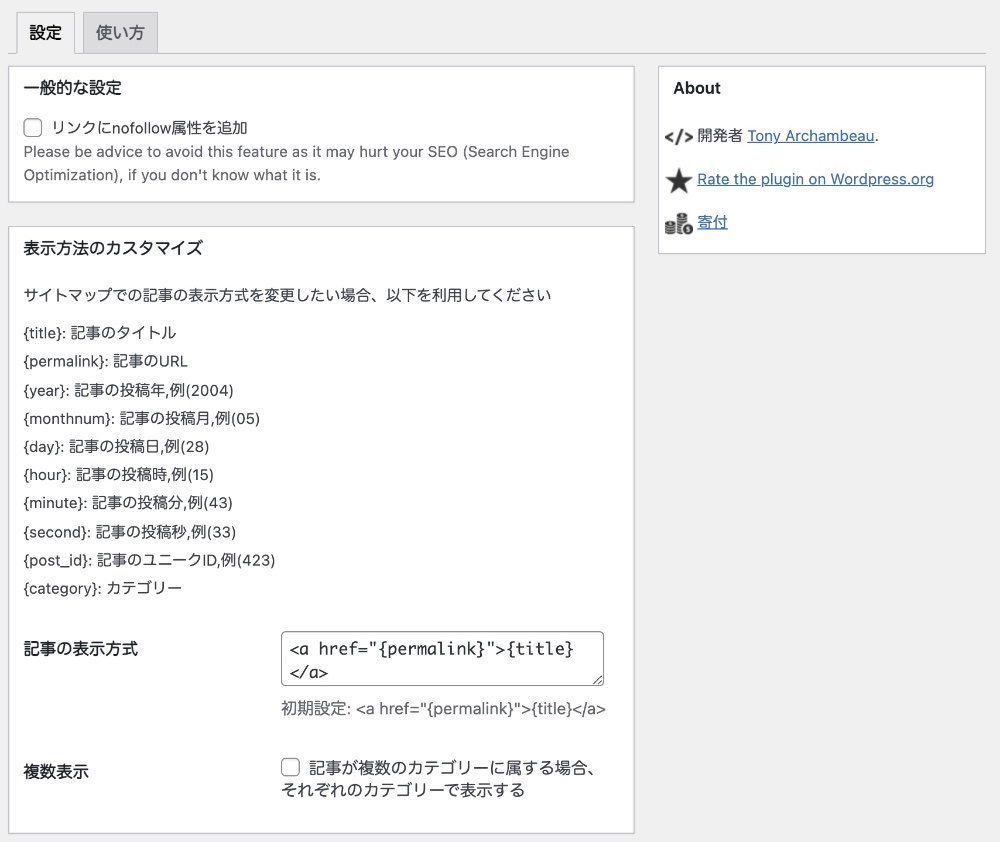
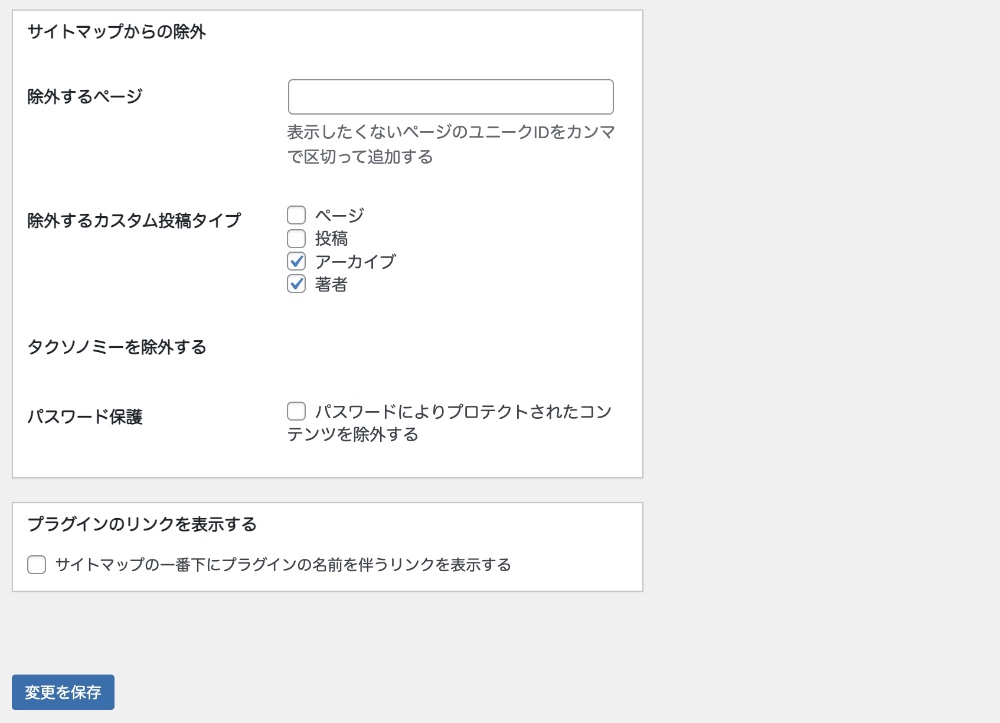
▶ 設定画面が表示されますが、使い始めの頃はデフォルトの設定のままでいいでしょう。
後日、必要になったらそのときにいじるか、ぐらいの気持ちでいいと思います。
引き続き、次の章では実際にサイトマップ用の固定ページを作成してみたいと思います。



サイトマップ用の固定ページを作成する
サイトマップを表示するには、固定ページで以下のタグを埋め込めばOKです。
① すべてのページを表示
[wp_sitemap_page] もしも、投稿のみ表示させたいときは、以下のタグになります。
② 投稿のみ表示
[wp_sitemap_page only="post"]それ以外の表示タグは、WP Sitemap Pageの設定画面で表示されています。
では、以下からは実際に固定ページを作成して、タグを埋め込む流れを紹介します。
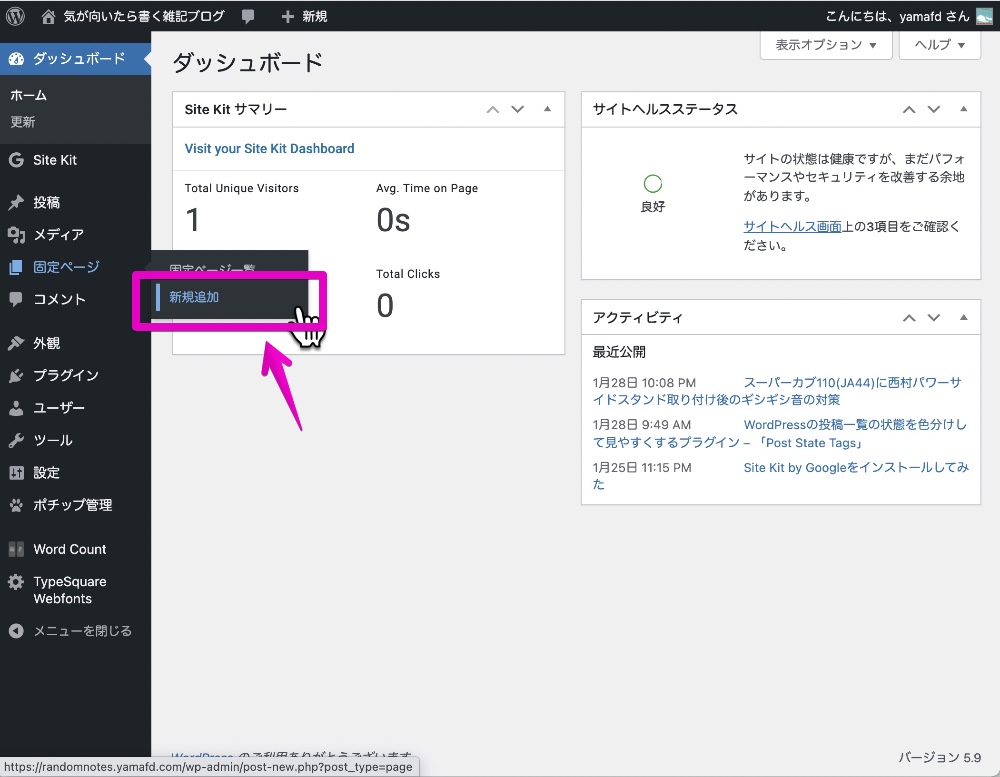
▶ WordPressの管理画面のサイドメニューから、「固定ページ」 → 「新規追加」を選択します。

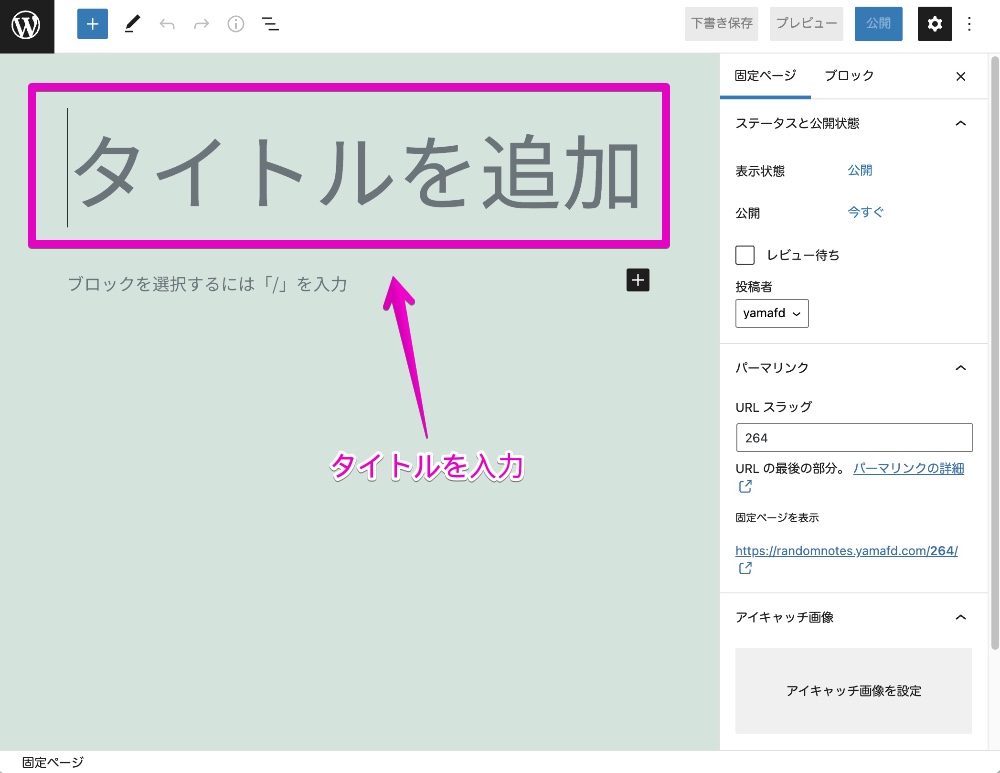
▶ 固定ページの新規作成画面が表示されたら、まずはタイトルを入力します。
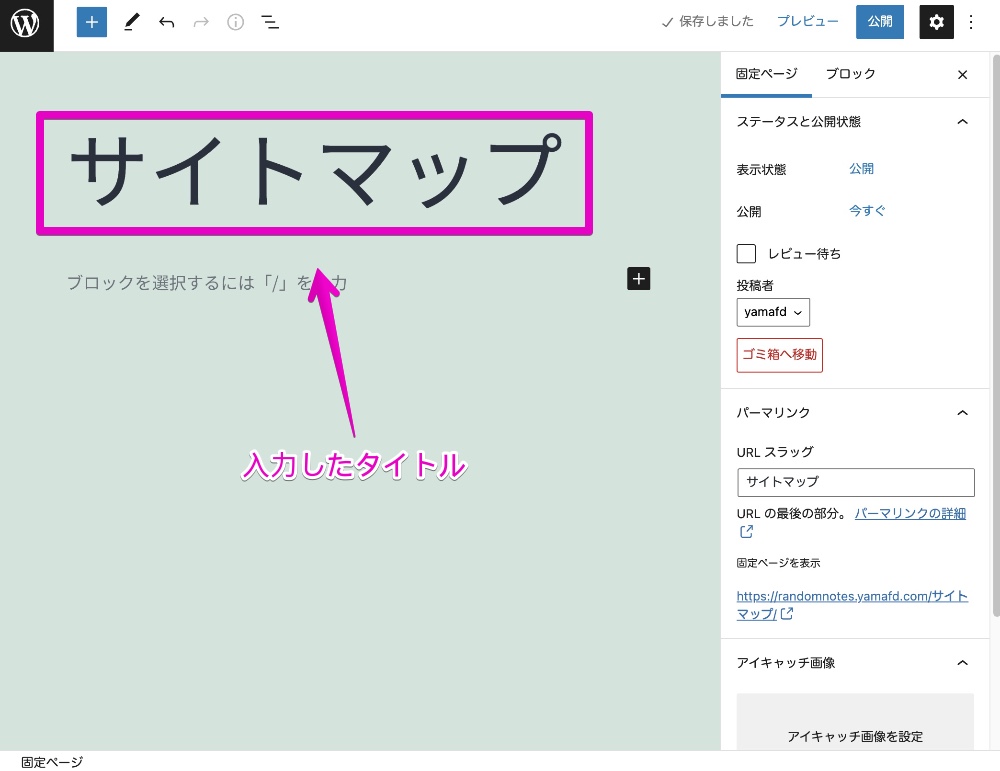
ここでは、シンプルに「サイトマップ」と入力しました。


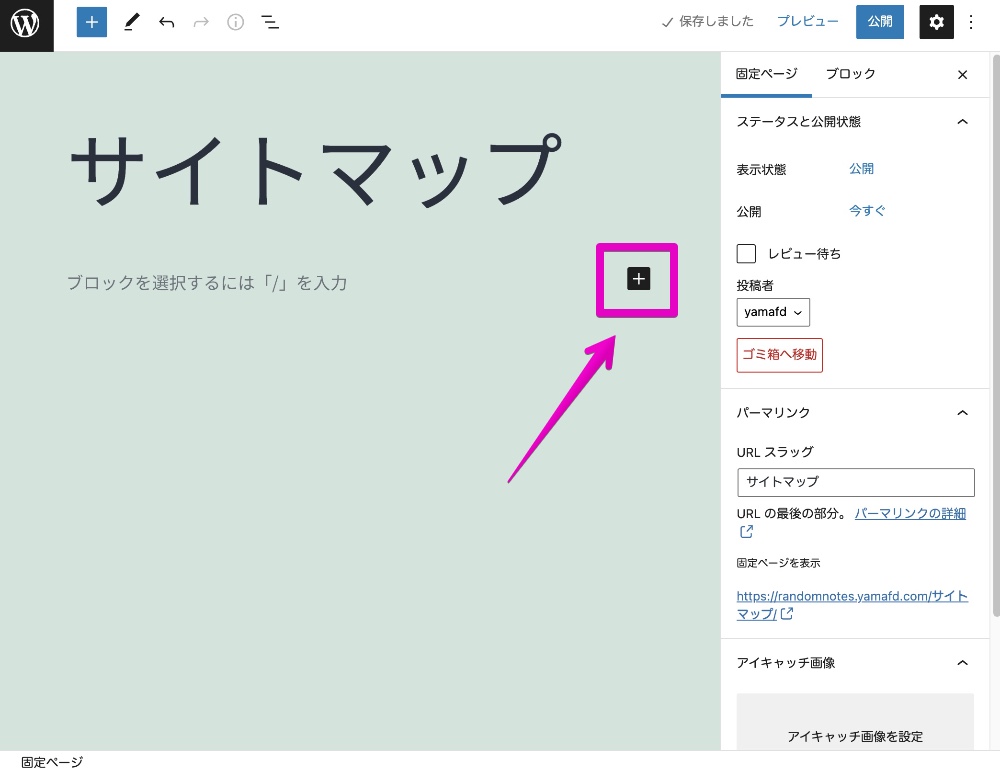
▶ ブロックを追加するため、![]() のボタンをクリックします。
のボタンをクリックします。

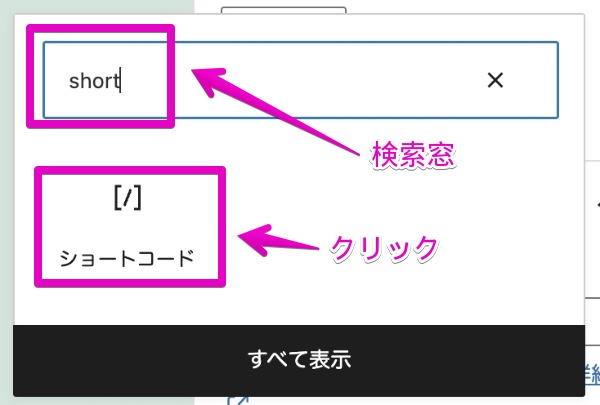
▶ ブロックの選択画面が表示されたら、検索窓に「short」と入力して、検索結果で表示されたら「ショートコード」をクリックします。

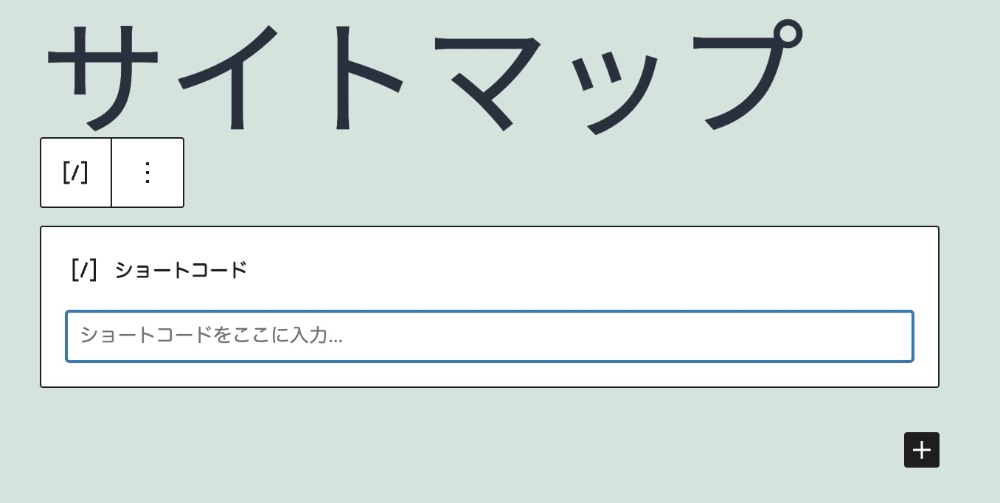
▶ 「ショートコードをここに入力…」と表示された中に、サイトマップを表示するショートコードを入力します。

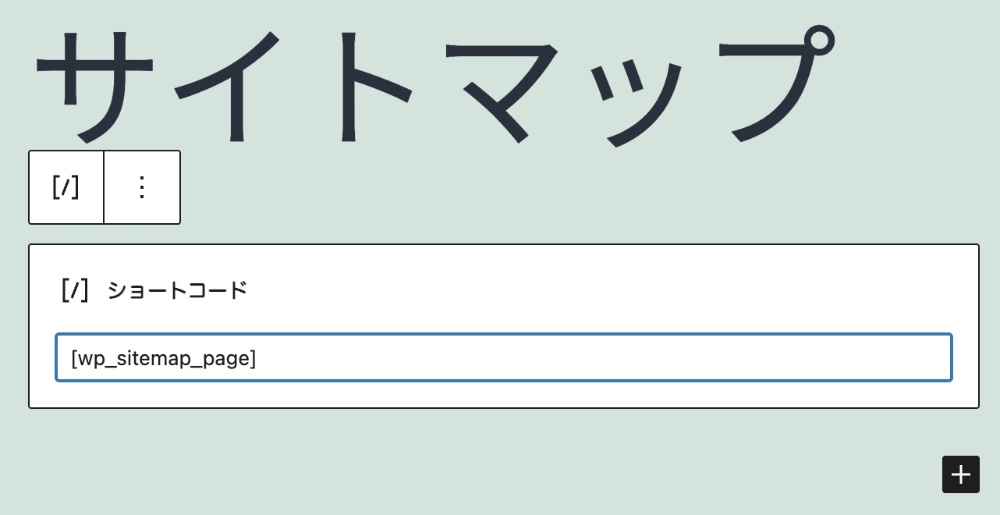
① すべてのページを表示
[wp_sitemap_page] ② 投稿のみ表示
[wp_sitemap_page only="post"]以下は、すべてのページを表示するショートコードを入力してみました。

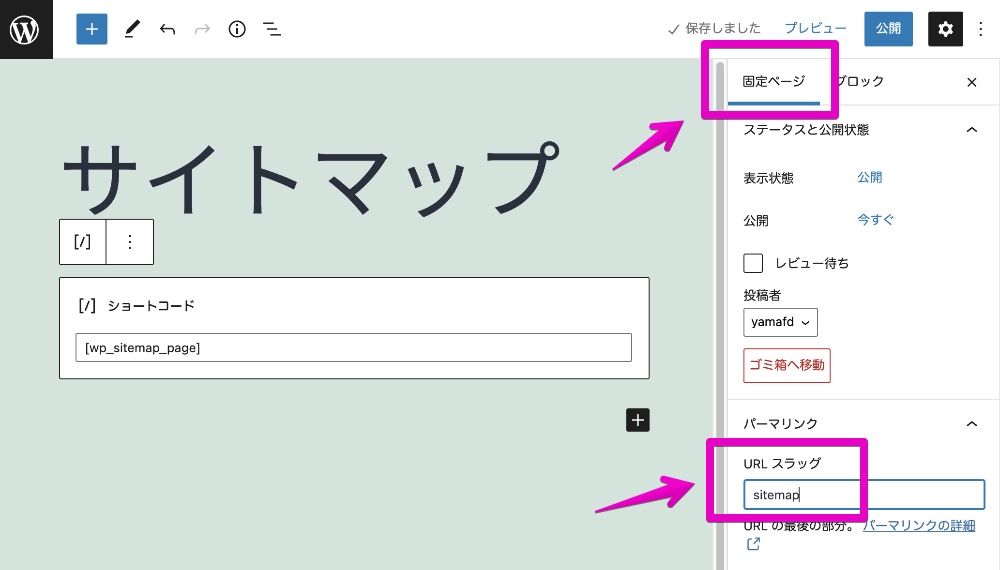
▶ 画面右上の「固定ページ」の設定タグをクリックして、表示された「URLスラッグ」を必要に応じて変更します。
ここでは、「sitemap」と変更しました。
スラッグはURLに含まれるので、日本語よりも英語のほうがシンプルでおすすめですが、お好みで構いません。

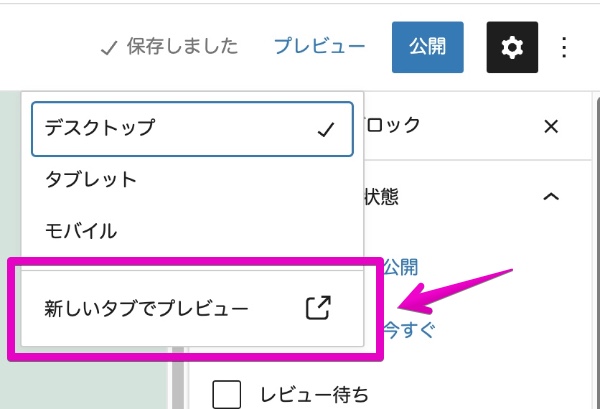
▶ ここまでで固定ページの編集が完了しているので、プレビューで内容を確認してみます。
画面右上から、「プレビュー」 → 「新しいプレビューでプレビュー」を選択します。

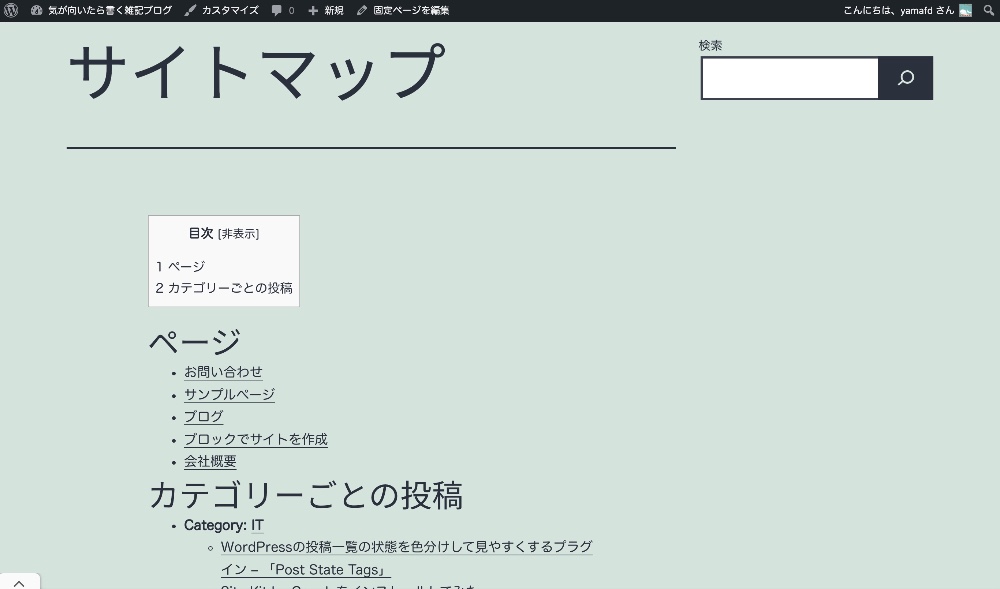
▶ プレビューが表示されましたが、まあこんなもんでしょう。

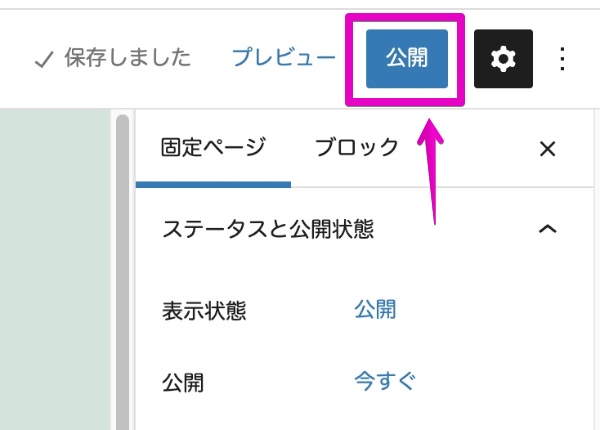
▶ 固定ページの編集画面に戻って、画面右上から「公開」を選択します。
普通に、投稿ページや固定ページの公開と変わりないので、詳細な手順は省略します。

メインメニューに組み込む
前章まででサイトマップを作成しましたが、このままだとユーザに存在が認識されないので、ここではメインメニューに組み込んでみたいと思います。
とはいっても、普通にメインメニューに固定ページやカテゴリを設定するのと変わりないので、簡略化して紹介します。
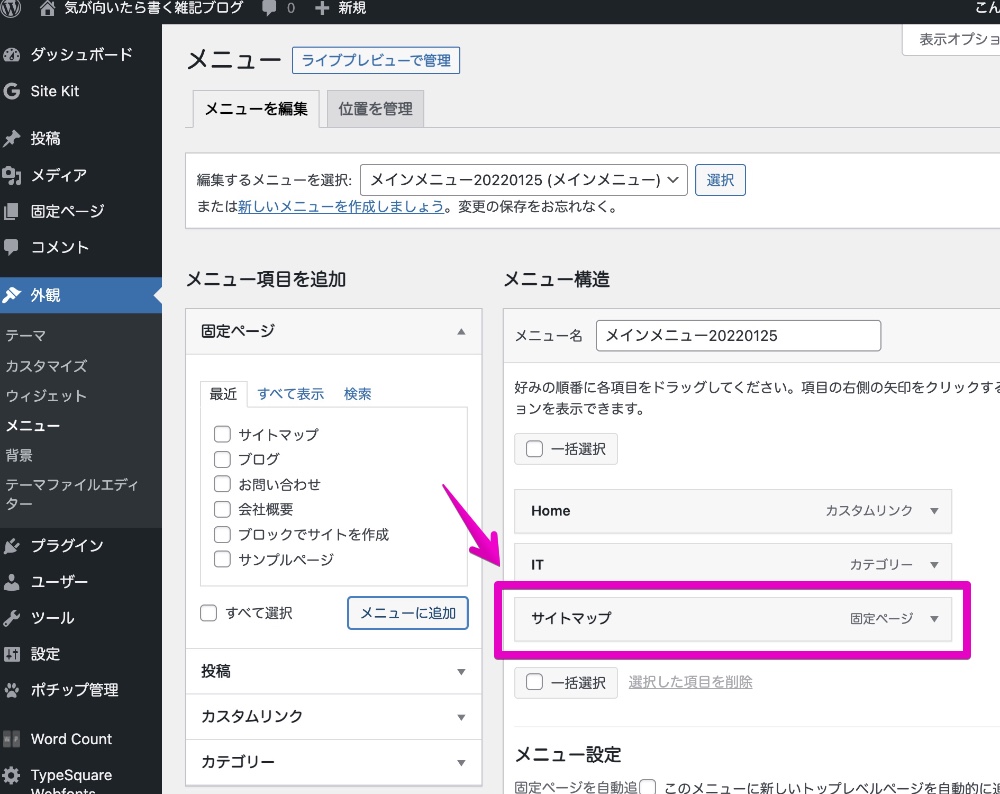
▶ WordPressの管理画面のサイドメニューから、「外観」 → 「メニュー」を選択します。
ここでは、既存のメニュー「メインメニュー20200125」にサイトマップの固定ページを組み込んでみました。

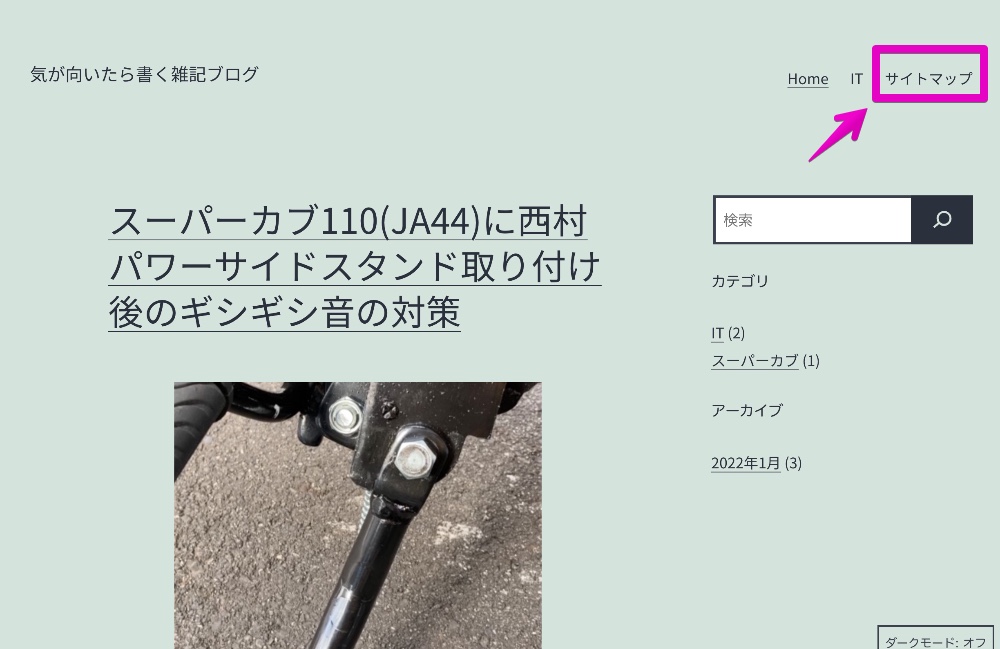
▶ 以下はトップページの画面ですが、右上のメニューに「サイトマップ」の項目が表示されるようになりました。

感想
ここで紹介した「WP Sitemap Page」は、シンプルなサイトマップの表示と設定が特徴のプラグインです。
他にもサイトマップ表示のプラグインがありますが、シンプル・簡単では一番ではないでしょうか。
これに飽きたらなくなったら、他のプラグインを検討するのはどうでしょうか?



コメント